情况说明
之前写了个小程序项目,后来客户要想把它对接到浙里办、浙政钉上,就需要将其改成 h5 应用,这过程可以说是成堆成堆的问题(好在基本都找到了替代方案,遇到的问题也都顺利解决了,没有卡太久...)
小程序转 h5,那之前用的地图组件肯定就不能用了,得另寻他路,下面就是用腾讯地图替代地图组件遇到的问题之一:填充颜色格式不兼容
想当初把颜色搞成十六进制带透明还花了点心思的...现在???

原因
写微信小程序的时候,颜色得用十六进制加透明度表示...
而转到腾讯地图 JS API 的时候,颜色不支持十六进制透明度...
小程序文档

腾讯地图 JS API

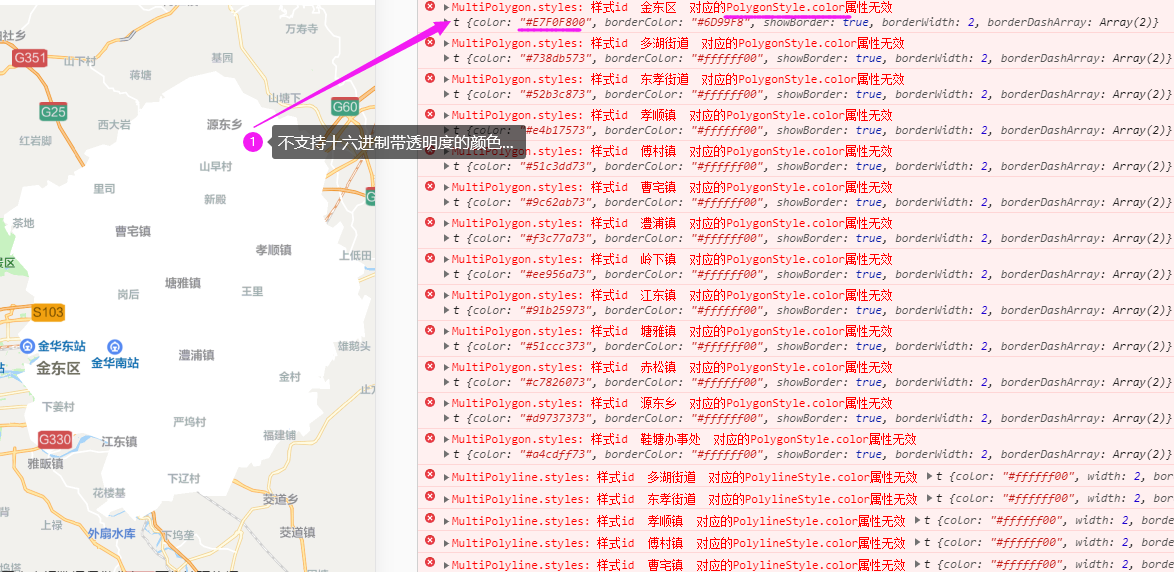
腾讯地图 JS API 使用十六进制颜色会报错...

网上搜的在线工具多半是 十六进制颜色转 rgb 颜色的,并不能附带透明度
手动加上透明度出来的颜色会有偏差
- 偏差部分是透明度那几位,然后对照颜色表再转换回 rgba 里的 a 透明度,会比较繁琐
- 直接一点一点的调 rgba 的 a 透明度也会比较麻烦
- 你可以使用下面这个方法来转换颜色,会更加直观些(可以看看我提供的案例,你就能了解怎么用、有什么特别的地方了)
十六进制颜色转RGBA颜色 实现方案
定义一个工具函数用来做颜色转换
- 参考:颜色转换:十六进制转RGBA并可控制透明度
- 对原方法做了点改造和增强
let changeHexToRgba = (str, alpha = 1) => {
const REGCOLOR = /^#([A-Fa-f0-9]{3}|[A-Fa-f0-9]{6}|[A-Fa-f0-9]{8})$/;
const ISRGBA = REGCOLOR.test(str);
if (ISRGBA === false) {
throw Error("颜色参数不合法");
}
const ISALPHA = typeof parseFloat(alpha) == "number" && parseFloat(alpha) <= 1 && parseFloat(alpha) >= 0
if (ISALPHA == false) {
throw Error("透明度参数不合法");
}
// 去掉#号
const colorStr = str.slice(1);
const len = colorStr.length;
if (len === 3) {
const color = colorStr
.split("")
.map(ele => parseInt(`0x${ele.repeat(2)}`))
.join(",");
return `rgba(${color},${alpha})`;
}
const color = colorStr
.match(/[A-z0-9]{2}/g)
.map(ele => parseInt(`0x${ele}`));
if (len === 6) {
return `rgba(${color.join(",")},${alpha})`;
}
if (len === 8) {
const opacity = (color.pop() / 255).toFixed(2);
return `rgba(${color.slice(0, 3).join(",")}, ${opacity})`;
}
}
使用案例
/* 十六进制带透明度的颜色传入透明度参数 alpha 不会生效,会自动转换十六进制颜色中的透明度 */
changeHexToRgba("#c7826073", 0.6)
// "rgba(199,130,96, 0.45)"
/* 十六进制带透明度的颜色会自动转换为 rgba 值,透明度也会转换,无需传入透明度参数 */
changeHexToRgba("#c7826073")
// "rgba(199,130,96, 0.45)"
/* 十六进制无透明度颜色如果不传透明度参数,会自动采用默认值1 为不透明 */
changeHexToRgba("#c78263")
// "rgba(199,130,99,1)"
/* 十六进制无透明度颜色如果传入透明度参数,则会采用传入的数值作为透明度 */
changeHexToRgba("#c78263", 0.5)
// "rgba(199,130,99,0.5)"
/* 也可以支持十六进制颜色简写 */
changeHexToRgba("#fff", 0.5)
// "rgba(255,255,255,0.5)"
changeHexToRgba("#000", 0.5)
// "rgba(0,0,0,0.5)"
/* 传入的透明度参数 alpha 需要大于等于0,且小于等于1,否则会报错 */
changeHexToRgba("#000", "1.2")
/*
Uncaught Error: 透明度参数不合法
at changeHexToRgba (<anonymous>:9:13)
at <anonymous>:1:1
*/
/* 传入的透明度参数 alpha 可以是 0-1 的数字,也可以是值为 0-1 的字符串 */
changeHexToRgba("#000", "0.2")
// "rgba(0,0,0,0.2)"