目前web2.0已经越来被人们认可,因为喜欢搞web开发的人员不得不硬着头皮去学习web2.0的标准,其中很重要的一条就是新的布局规则,div+css。以前基本上是用table布局的,这种传统的方式简单直观,但是这新的标准我学习起来时常找不到北。下面就拿例子看看。
先介绍下两个字面上的含义:
- margin 外边距
- border 边框
- padding 内边距
事例一:
设置margin 那么他所占据的空白地方会是在边框外面
设置padding 他所占据的空白地方是在边框里面,图解一下就更清楚了。

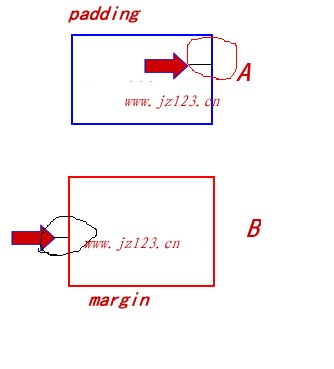
如上图,A,B两个方框,A代码padding,B代表margin,现在我们看A箭头与蓝色边框的距离,这就是padding叫做内边距,下面再来看看B外面的箭头与B之前的距离就是我们所说的margin的,叫做外间距,哈哈你现在应该明白了,什么是padding,什么是margin吧。
事例二:
看看css盒模型,下图!margin是 DIV与周边元素的距离padding是 DIV里边内容与这个DIV的距离
