一、效果展示
最近做了一个提示框消失的功能,觉着挺有意思,以前一直以为Qt子窗口不能做淡出效果,其实Qt的淡出功能已经帮我们封装好了,我们仅仅只需要几行代码就可以做出酷炫的窗口关闭效果,写此篇文章的时候,我特意浏览了下之前写的两篇文章(QPainterPath 不规则提示框,QPainterPath 不规则提示框(二)),现在回想起来那会儿确实知之甚少,关于顶层窗口不能做圆角,其实帮助文档里已经说的很明确,解决办法有多种,一种是重写paintEvent函数,另一种是把widget包装一层,本篇文章就用的是后一种方式,如图1所示窗口关闭动画,实例程序中做了淡出、飞出、缩小等关闭窗口动画,除此之外还包含了阴影、背景着色、滤镜等特效。

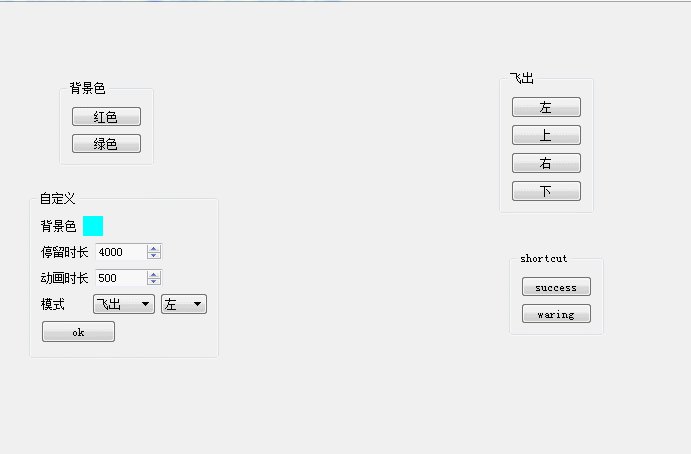
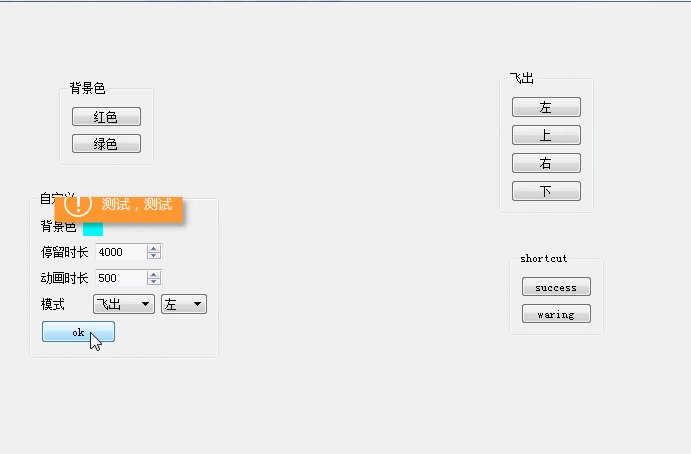
图1 窗口特效
二、功能
如图1窗口特效所示,实例中总共包含了4个groupbox,这4个groupbox是分别用来展示不同特效,下面分别讲述4个groupbox
- 背景色:主要针对窗口背景色进行了定制,就像groupbox中按钮文字那样,是红色和绿色的背景提示框,其中红色提示框使用了最小化关闭效果,绿色提示框使用了淡出特效
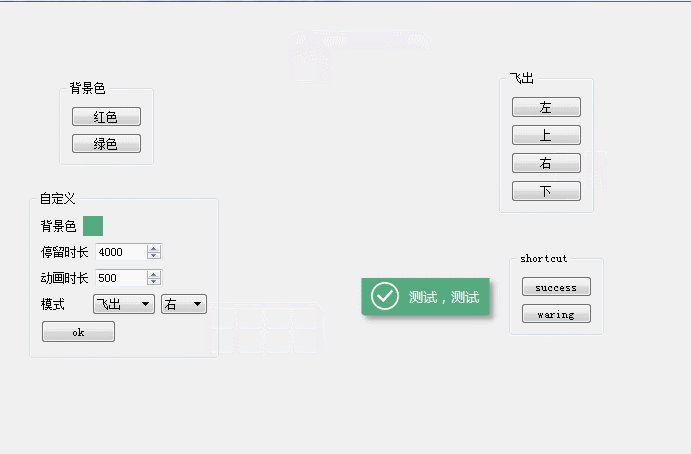
- 飞出:这4个按钮弹出的对话框都使用了飞出特效,4个按钮分别展示了4种飞出的方式(左、上、右、下)
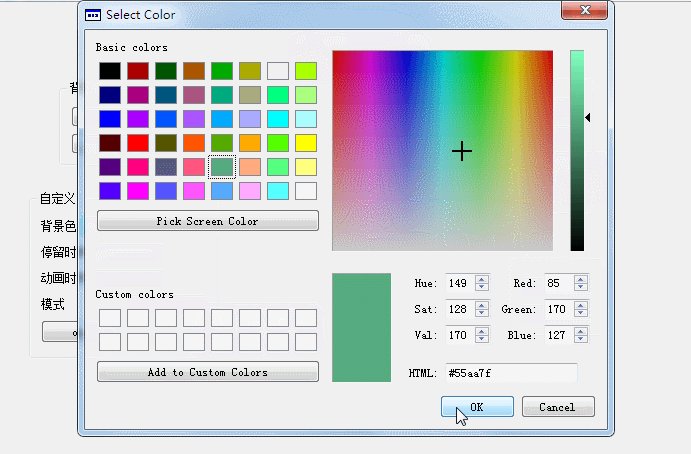
- 自定义:支持自定义提示框别景色、提示框展示时长、消失动画时长和消失模式
- shortcut:主要是针对业务进行的功能定制,warning提示框体的图标是进行单独处理的,是一个叹号图标
三、代码实现
在讲解代码之前,先来认识几个概念
- QPropertyAnimation:属性动画,可以参考qt 窗口动画
- QGraphicsOpacityEffect:窗口透明度设置类,继承自QGraphicsEffect
- QGraphicsDropShadowEffect:窗口阴影,继承自QGraphicsEffect
- QGraphicsBlurEffect:滤镜,继承自QGraphicsEffect
- QGraphicsColorizeEffect:着色,继承自QGraphicsEffect
1、移出动画,使用属性动画QPropertyAnimation类进行,propertyname的参数是窗口的属性,详情参见Q_PROPERTY属性 。targetObject对象设置为this内部单独封装的widget,这样做的目的使得该提示框不需要依赖其他窗口遮挡即可做出飞出效果
1 void GMPOperateTip::MoveOut() 2 { 3 m_pAnimation->setTargetObject(m_pMoveWidget); 4 m_pAnimation->setPropertyName("pos"); 5 6 m_pAnimation->setStartValue(QPoint()); 7 switch (m_eDirection) 8 { 9 case D_LEFT: 10 m_pAnimation->setEndValue(QPoint(-width(), 0)); 11 break; 12 case D_TOP: 13 m_pAnimation->setEndValue(QPoint(0, -height())); 14 break; 15 case D_RIGHT: 16 m_pAnimation->setEndValue(QPoint(width(), 0)); 17 break; 18 case D_BOTTOM: 19 m_pAnimation->setEndValue(QPoint(0, height())); 20 break; 21 default: 22 ; 23 } 24 }
2、淡出
1 m_pOpacity = new QGraphicsOpacityEffect(this); 2 m_pOpacity->setOpacity(1); 3 4 setGraphicsEffect(m_pOpacity); 5 6 m_pAnimation->setTargetObject(m_pOpacity); 7 m_pAnimation->setPropertyName("opacity"); 8 9 m_pAnimation->setStartValue(1); 10 m_pAnimation->setEndValue(0);
3、最小化
1 m_pAnimation->setPropertyName("geometry"); 2 3 QRect startRect = rect(); 4 startRect.moveTo(pos()); 5 QRect stopRect = QRect(startRect.center(), QSize(0, 0)); 6 7 m_pAnimation->setStartValue(startRect); 8 m_pAnimation->setEndValue(stopRect);
4、动画启动机制
使用定时器控制动画,当指定时间后启动动画,并且在动画完成后关闭窗口
1 void InitializeConnect() 2 { 3 m_pAnimation = new QPropertyAnimation(this); 4 m_pAnimation->setTargetObject(this); 5 6 connect(m_pAnimation, &QPropertyAnimation::finished, this, &GMPOperateTip::close); 7 8 connect(&m_StayTimer, &QTimer::timeout, this, [this]{ 9 m_pAnimation->setDuration(m_DurationTime); 10 switch (m_eMode) 11 { 12 case AM_FADEOUT: 13 FadeOut_p(); 14 break; 15 case AM_FLYOUT: 16 MoveOut(); 17 break; 18 case AM_ZOOMIN: 19 ZoomIn(); 20 break; 21 default: 22 ; 23 } 24 25 m_pAnimation->start(); 26 }); 27 }
窗口显示时启动定时器,并且将窗口随机移动到屏幕一个位置
1 bool event(QEvent * e) 2 { 3 if (e->type() == QEvent::Show) 4 { 5 //QPoint pos = parentWidget()->rect().center() - this->rect().center(); 6 int wrand = qrand() % (parentWidget()->rect().width() - this->rect().width()); 7 int hrand = qrand() % (parentWidget()->rect().height() - this->rect().width()); 8 move(QPoint(wrand, hrand)); 9 10 m_StayTimer.start(m_iStayDuration); 11 } 12 13 return __super::event(e); 14 }
5、阴影
1 void setShadowEnable(bool enable) 2 { 3 if (!m_pShadow) 4 { 5 m_pShadow = new QGraphicsDropShadowEffect(this); 6 m_pShadow->setColor(QColor(0, 0, 0, 85)); 7 m_pShadow->setBlurRadius(10); 8 m_pShadow->setOffset(4, 4); 9 } 10 11 setGraphicsEffect(enable ? m_pShadow : nullptr); 12 }
6、着色
注释中的代码也可以进行着色,但是窗体的一些特殊样式不能完成,因此使用stylesheet来完成背景色修改
1 static const QString c_szStyleSheet = "QWidget{background-color:%1; 2 border:1px solid %2;border-top:0;border-bottom-left-radius:3px; 3 border-bottom-right-radius:3px;background-image: url();}";
1 void GMPOperateTip::setBackgroundColor(const QColor & color) 2 { 3 //if (!m_pColorize) 4 //{ 5 // m_pColorize = new QGraphicsColorizeEffect(this); 6 // m_pColorize->setStrength(1); 7 // 8 // setGraphicsEffect(m_pColorize); 9 //} 10 //m_pColorize->setColor(color); 11 12 QColor border = color; 13 border.setAlpha(255 * 0.1); 14 QString borderRgba = QString("rgba(%1,%2,%3,%4)").arg(border.red()).arg(border.green()).arg(border.blue()).arg(border.alpha()); 15 setStyleSheet(c_szStyleSheet.arg(color.name()).arg(borderRgba)); 16 }
7、快捷调用接口,该接口都是类的静态方法可以直接调用
 View Code
View Code8、测试,由于测试代码较多,我只贴出2个
1 void tip::on_pushButton_success_clicked()
2 {
3 GMPOperateTip::Success(this, QStringLiteral("测a试º?,ê?测a试º?"), 1000, 1000);
4 }
5
6 void tip::on_pushButton_warning_clicked()
7 {
8 GMPOperateTip::Waring(this, QStringLiteral("测a试º?,ê?测a试º?"), 1000, 1000);
9 }
四、demo程序
如果您觉得文章不错,不妨给个打赏,写作不易,感谢各位的支持。您的支持是我最大的动力,谢谢!!!
 |
 |
很重要--转载声明
- 本站文章无特别说明,皆为原创,版权所有,转载时请用链接的方式,给出原文出处。同时写上原作者:朝十晚八 or Twowords
- 如要转载,请原文转载,如在转载时修改本文,请事先告知,谢绝在转载时通过修改本文达到有利于转载者的目的。