后台
1.利用Page类和limit方法分页
$User = M('User'); // 实例化User对象
$count = $User->where('status=1')->count();// 查询满足要求的总记录数
$Page = new ThinkPage($count,25);// 实例化分页类 传入总记录数和每页显示的记录数(25)
$show = $Page->show();// 分页显示输出
// 进行分页数据查询 注意limit方法的参数要使用Page类的属性
$list = $User->where('status=1')->order('create_time')->limit($Page->firstRow.','.$Page->listRows)->select();
$this->assign('list',$list);// 赋值数据集
$this->assign('page',$show);// 赋值分页输出
$this->display(); // 输出模板
2.分页类和page方法的实现分页
$User = M('User'); // 实例化User对象
// 进行分页数据查询 注意page方法的参数的前面部分是当前的页数使用 $_GET[p]获取
$list = $User->where('status=1')->order('create_time')->page($_GET['p'].',25')->select();
$this->assign('list',$list);// 赋值数据集
$count = $User->where('status=1')->count();// 查询满足要求的总记录数
$Page = new ThinkPage($count,25);// 实例化分页类 传入总记录数和每页显示的记录数
$show = $Page->show();// 分页显示输出
$this->assign('page',$show);// 赋值分页输出
$this->display(); // 输出模板
3.带入查询条件
如果是POST方式查询,如何确保分页之后能够保持原先的查询条件呢,我们可以给分页类传入参数,方法是给分页类的parameter属性赋值
$count = $User->where($map)->count();// 查询满足要求的总记录数
$Page = new ThinkPage($count,25);// 实例化分页类 传入总记录数和每页显示的记录数
//分页跳转的时候保证查询条件
foreach($map as $key=>$val) {
$Page->parameter[$key] = urlencode($val);
}
$show = $Page->show();// 分页显示输出
4.分页信息定制
我们可以对输出的分页样式进行定制,分页类Page提供了一个setConfig方法来修改默认的一些设置。例如:
$Page->setConfig('header','个会员');
setConfig方法支持的属性包括:
| 属性 | 描述 |
|---|---|
| header | 头部描述信息,默认值 “共 %TOTAL_ROW% 条记录” |
| prev | 上一页描述信息,默认值 “<<” |
| next | 下一页描述信息,默认值 “>>” |
| first | 第一页描述信息,默认值 “1…” |
| last | 最后一页描述信息,默认值 “…%TOTAL_PAGE%” |
| theme | 分页主题描述信息,包括了上面所有元素的组合 ,设置该属性可以改变分页的各个单元的显示位置,默认值是 “%FIRST% %UP_PAGE% %LINK_PAGE% %DOWN_PAGE% %END%” |
其中,显示位置的对应的关系为:
| 位置 | 说明 |
|---|---|
| %FIRST% | 表示第一页的链接显示 |
| %UP_PAGE% | 表示上一页的链接显示 |
| %LINK_PAGE% | 表示分页的链接显示 |
| %DOWN_PAGE% | 表示下一页的链接显示 |
| %END% | 表示最后一页的链接显示 |
除了改变显示信息外,你还可以使用样式来定义分页的显示效果。 这些样式class包括:first(第一页)、prev(上一页)、next(下一页)、end(最后一页)、num(其他页的数字)、current(当前页)。
如果想增加分页信息,在实例化配置类后,调用show()方法分页显示输出之前加入如下代码即可:
$Page->lastSuffix=false;
$Page->setConfig('header','<li class="rows">共<b>%TOTAL_ROW%</b>条记录 每页<b>%LIST_ROW%</b>条 第<b>%NOW_PAGE%</b>页/共<b>%TOTAL_PAGE%</b>页</li>');
$Page->setConfig('prev','上一页');
$Page->setConfig('next','下一页');
$Page->setConfig('last','末页');
$Page->setConfig('first','首页');
$Page->setConfig('theme','%FIRST% %UP_PAGE% %LINK_PAGE% %DOWN_PAGE% %END% %HEADER%');
注:如果总分页数(即查出来的数据分页后的最大页数的数字)小于分页栏每页显示的页数(在page类中定义的全局变量 $rollPage 的值),则首页和末页不会显示出来(注:此处为显示效果改成了1,即分页数大于就会显示首页尾页。如果总分页数为1则什么分页信息都没有)
public $rollPage = 1;// 分页栏每页显示的页数
5.分页样式定制
<style>
.pager span {
background: #8FC41F;
color: #fff;
border: 1px solid #8FC41F;
padding: 3px 10px;
margin-left: 8px;
}
.pager a {
border: 1px solid #666666;
padding: 3px 10px;
margin-left: 8px;
text-decoration: none;
color: #333;
outline: none;
}
</style>
前台:
<style>
.pager span {
background: #8FC41F;
color: #fff;
border: 1px solid #8FC41F;
padding: 3px 10px;
margin-left: 8px;
}
.pager a {
border: 1px solid #666666;
padding: 3px 10px;
margin-left: 8px;
text-decoration: none;
color: #333;
outline: none;
}
</style>
前台:
<ul class="paginList pager"><!-- 分页显示 -->{$page}</ul>
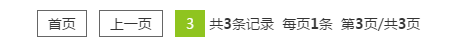
效果: