转自:https://www.cnblogs.com/tid-think/p/10616789.html
前段时间搞x264编码测试,传参的时候需要告诉编码器我的原始数据格式是什么,其中在x264.h头文件中定义了如下一堆类型。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
/* Colorspace type */#define X264_CSP_MASK 0x00ff /* */#define X264_CSP_NONE 0x0000 /* Invalid mode */#define X264_CSP_I400 0x0001 /* monochrome 4:0:0 */#define X264_CSP_I420 0x0002 /* yuv 4:2:0 planar */#define X264_CSP_YV12 0x0003 /* yvu 4:2:0 planar */#define X264_CSP_NV12 0x0004 /* yuv 4:2:0, with one y plane and one packed u+v */#define X264_CSP_NV21 0x0005 /* yuv 4:2:0, with one y plane and one packed v+u */#define X264_CSP_I422 0x0006 /* yuv 4:2:2 planar */#define X264_CSP_YV16 0x0007 /* yvu 4:2:2 planar */#define X264_CSP_NV16 0x0008 /* yuv 4:2:2, with one y plane and one packed u+v */#define X264_CSP_YUYV 0x0009 /* yuyv 4:2:2 packed */#define X264_CSP_UYVY 0x000a /* uyvy 4:2:2 packed */#define X264_CSP_V210 0x000b /* 10-bit yuv 4:2:2 packed in 32 */#define X264_CSP_I444 0x000c /* yuv 4:4:4 planar */#define X264_CSP_YV24 0x000d /* yvu 4:4:4 planar */#define X264_CSP_BGR 0x000e /* packed bgr 24bits */#define X264_CSP_BGRA 0x000f /* packed bgr 32bits */#define X264_CSP_RGB 0x0010 /* packed rgb 24bits */#define X264_CSP_MAX 0x0011 /* end of list */#define X264_CSP_VFLIP 0x1000 /* the csp is vertically flipped */#define X264_CSP_HIGH_DEPTH 0x2000 /* the csp has a depth of 16 bits per pixel component */ |
但是这个定义只是对于这个应用而言,对于其他的应用或者场景中,相同的数据格式却有着不同的名字,于是为了弄懂他们的差别关系,检索了一大堆信息,整理了一个图文出来如下。
首先要介绍的是YUV444,这种格式占用空间最大,每个像素点有一个Y分量+一个U分量+一个V分量所以和rgb一样每个像素点占用3个字节!
但是根据UV存储顺序不一样,又有两种不同的格式。

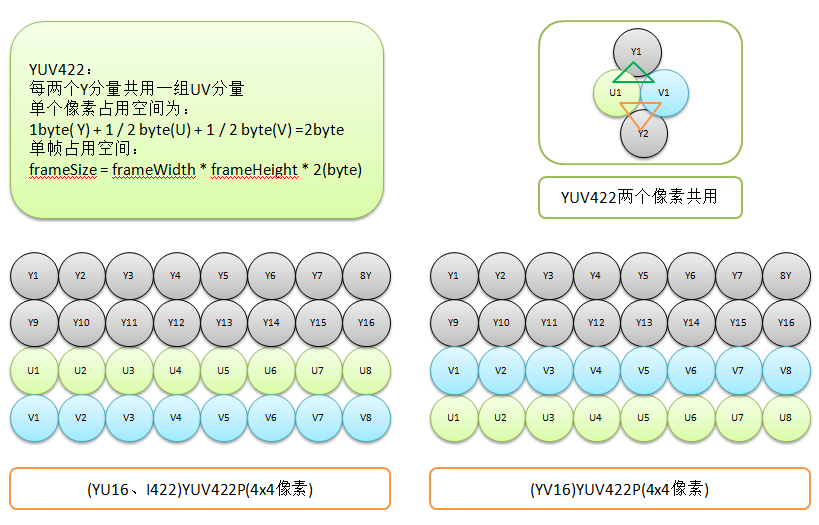
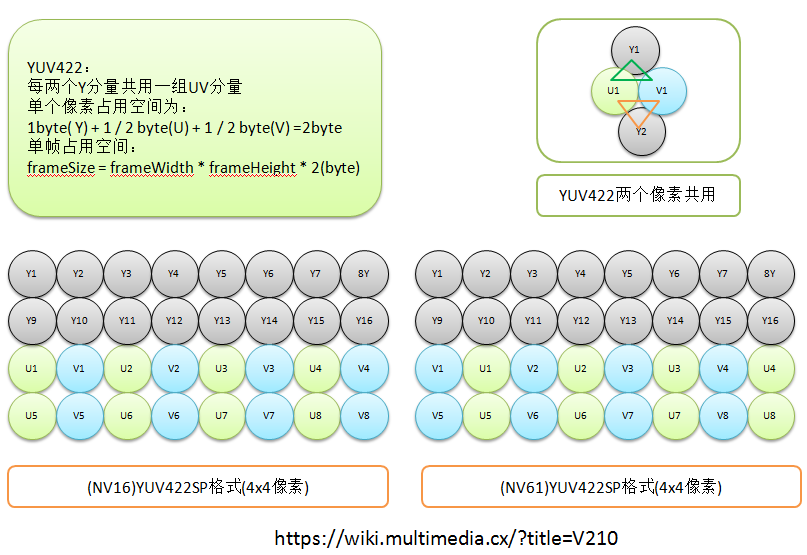
接下来是YUV422 每两个Y分量公用一个UV分量,所以一个像素占用两个字节,根据存储顺序不同又分为四种不同的格式。
还有一种变态的V210格式,好像是苹果搞出来的。
——————————————————————————————————————————————————————————




————————————————————————————————————————————————————————————————
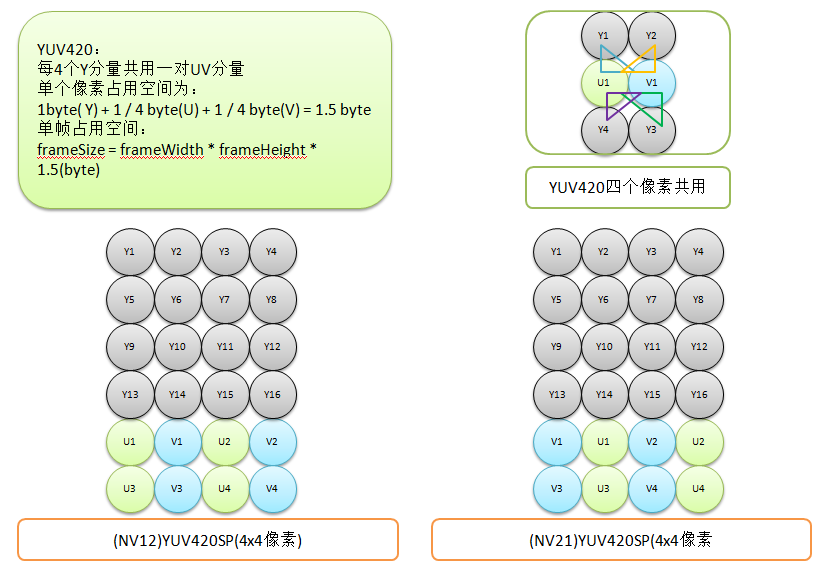
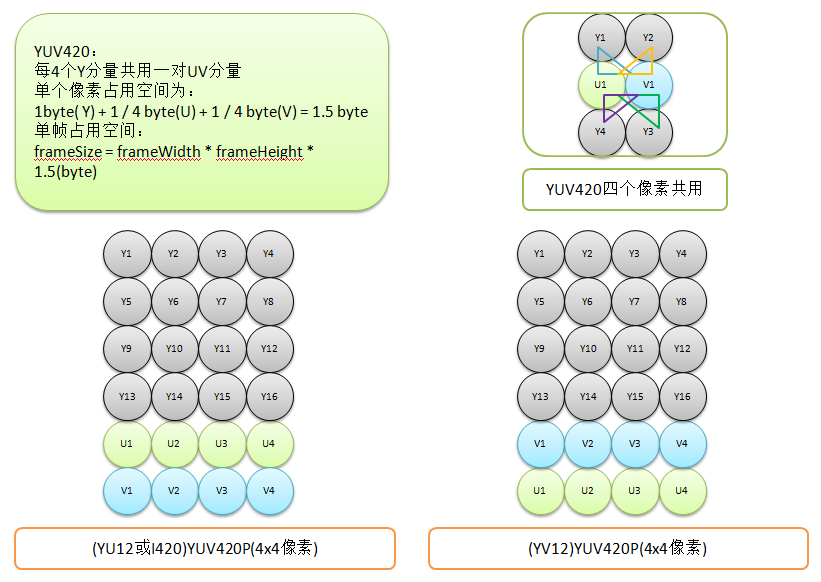
接下来是YUV420 每四个y分量公用一个UV分量,所以每个像素点占用1.5个字节空间,根据存储顺序不一样又分为四个不同的类型。
——————————————————————————————————————————————————————————————————