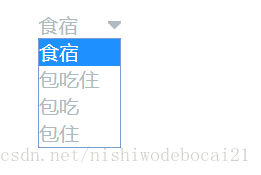
实现效果:
样式一:去除边框和下拉三角形,自定义下拉三角形

下拉三角形图片获取
代码实现:
HTML代码
<div class="com-sel">
<select class="com-opt">
<option value="">食宿</option>
<option value="">包吃住</option>
<option value="">包吃</option>
<option value="">包住</option>
</select>
</div>CSS代码
.com-sel {
line-height: 5rem;
cursor: pointer; /*鼠标上移变成小手*/
}
.com-opt {
padding-right: 1.8rem;
color: #afbac0;
font-size: 1.6rem;
border: none;
outline: none;
/*去掉默认的下拉三角*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*添加下拉三角图标*/
background: url("../img/task5-2_07.jpg") no-repeat right center transparent;
}样式二: 去除默认三角形添加自定义图片

图片获取

代码实现:
HTML代码
<div class="com-sel">
<select class="com-opt">
<option value="">查看详情</option>
<option value="">方形</option>
<option value="">圆形</option>
<option value="">锥形</option>
</select>
</div>CSS代码
.com-sel {
line-height: 3rem;
cursor: pointer; /*鼠标上移变成小手*/
}
.com-opt {
width: 10%;
color: #999;
/*去掉默认的下拉三角*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*添加下拉三角图标*/
background: url("../img/tranger.jpg") no-repeat right center transparent;
}