Wdatepicker
官方文档:
http://www.yo28.cn/baike.php?s=wdatepickerapi%E6%96%87%E6%A1%A3
小坑:
限制时间选择日期之后,即最大最小日期。
遇到报:

日期格式错误插件会报这个。
但是设置默认日期,第一次选择的时候,格式校验的时候报错,就得修改。
问题原因:
选择日期的时候会进行时间格式,以及时间最大最小范围校验。
限制日期原因。解决办法日期往后调1小时。+
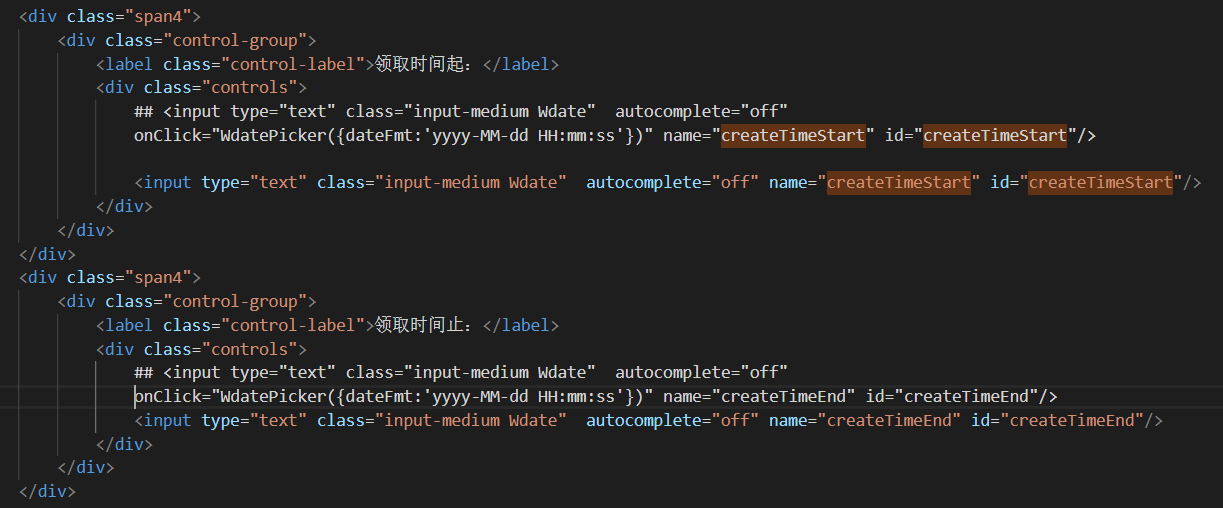
设置时间默认值:只需给对应的输入框value赋值即可,注意日期格式的正确性。
使用参考:https://blog.csdn.net/xiangff_csdn/article/details/78688506
使用参考:https://www.cnblogs.com/zj0208/p/6893218.html
使用参考:https://blog.csdn.net/nnn_net/article/details/50340929


需求---根据情况而定。只能选择100天以内的日期。
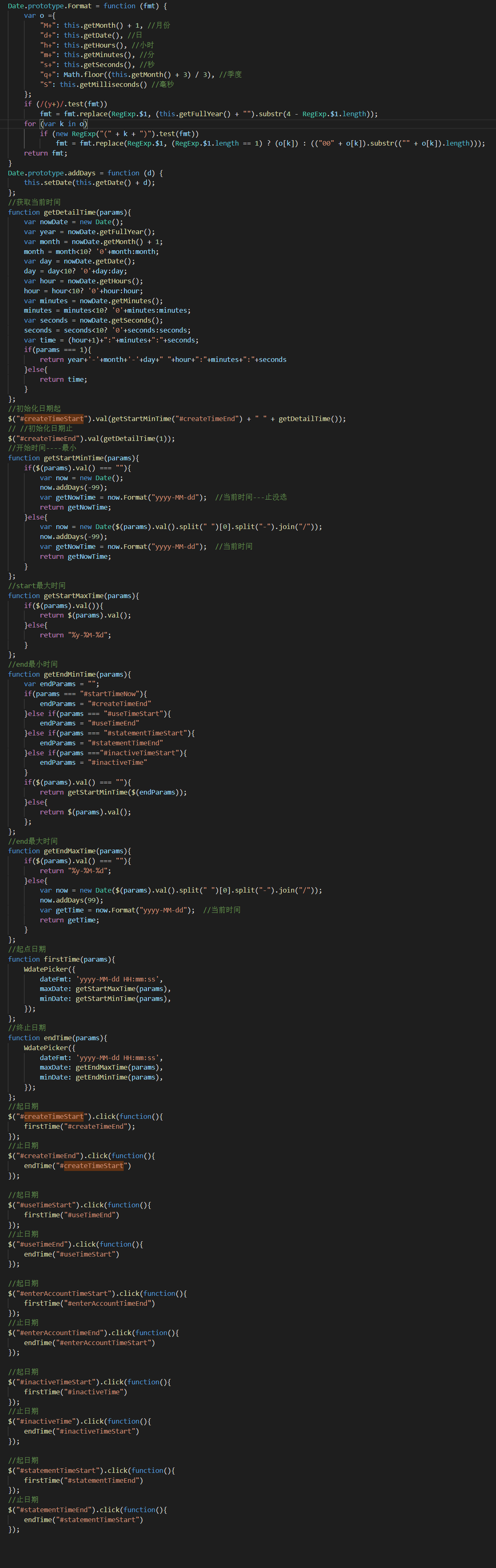
Date.prototype.Format = function (fmt) { //输出算出后的日期 var o ={ "M+": this.getMonth() + 1, //月份 "d+": this.getDate(), //日 "h+": this.getHours(), //小时 "m+": this.getMinutes(), //分 "s+": this.getSeconds(), //秒 "q+": Math.floor((this.getMonth() + 3) / 3), //季度 "S": this.getMilliseconds() //毫秒 }; if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length)); for (var k in o) if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length))); return fmt; } Date.prototype.addDays = function (d) { //以天为单位计算 + or - this.setDate(this.getDate() + d); }; //获取当前时间 function getDetailTime(params){ var nowDate = new Date(); var year = nowDate.getFullYear(); var month = nowDate.getMonth() + 1; month = month<10? '0'+month:month; var day = nowDate.getDate(); day = day<10? '0'+day:day; var hour = nowDate.getHours(); hour = hour<10? '0'+hour:hour; var minutes = nowDate.getMinutes(); minutes = minutes<10? '0'+minutes:minutes; var seconds = nowDate.getSeconds(); seconds = seconds<10? '0'+seconds:seconds; var time = (hour+1)+":"+minutes+":"+seconds; if(params === 1){ return year+'-'+month+'-'+day+" "+hour+":"+minutes+":"+seconds }else{ return time; } }; //初始化日期起 $("#createTimeStart").val(getStartMinTime("#createTimeEnd") + " " + getDetailTime()); // //初始化日期止 $("#createTimeEnd").val(getDetailTime(1)); //开始时间----最小 function getStartMinTime(params){ if($(params).val() === ""){ var now = new Date(); now.addDays(-99); var getNowTime = now.Format("yyyy-MM-dd"); //当前时间---止没选 return getNowTime; }else{ var now = new Date($(params).val().split(" ")[0].split("-").join("/")); now.addDays(-99); var getNowTime = now.Format("yyyy-MM-dd"); //当前时间 return getNowTime; } }; //start最大时间 function getStartMaxTime(params){ if($(params).val()){ return $(params).val(); }else{ return "%y-%M-%d"; } }; //end最小时间 function getEndMinTime(params){ var endParams = ""; if(params === "#startTimeNow"){ endParams = "#createTimeEnd" }else if(params === "#useTimeStart"){ endParams = "#useTimeEnd" }else if(params === "#statementTimeStart"){ endParams = "#statementTimeEnd" }else if(params ==="#inactiveTimeStart"){ endParams = "#inactiveTime" } if($(params).val() === ""){ return getStartMinTime($(endParams)); }else{ return $(params).val(); }; }; //end最大时间 function getEndMaxTime(params){ if($(params).val() === ""){ return "%y-%M-%d"; }else{ var now = new Date($(params).val().split(" ")[0].split("-").join("/")); now.addDays(99); var getTime = now.Format("yyyy-MM-dd"); //当前时间 return getTime; } }; //起点日期 function firstTime(params){ WdatePicker({ dateFmt: 'yyyy-MM-dd HH:mm:ss', maxDate: getStartMaxTime(params), minDate: getStartMinTime(params), }); }; //终止日期 function endTime(params){ WdatePicker({ dateFmt: 'yyyy-MM-dd HH:mm:ss', maxDate: getEndMaxTime(params), minDate: getEndMinTime(params), }); }; //起日期 $("#createTimeStart").click(function(){ firstTime("#createTimeEnd"); }); //止日期 $("#createTimeEnd").click(function(){ endTime("#createTimeStart") }); //起日期 $("#useTimeStart").click(function(){ firstTime("#useTimeEnd") }); //止日期 $("#useTimeEnd").click(function(){ endTime("#useTimeStart") }); //起日期 $("#enterAccountTimeStart").click(function(){ firstTime("#enterAccountTimeEnd") }); //止日期 $("#enterAccountTimeEnd").click(function(){ endTime("#enterAccountTimeStart") }); //起日期 $("#inactiveTimeStart").click(function(){ firstTime("#inactiveTime") }); //止日期 $("#inactiveTime").click(function(){ endTime("#inactiveTimeStart") }); //起日期 $("#statementTimeStart").click(function(){ firstTime("#statementTimeEnd") }); //止日期 $("#statementTimeEnd").click(function(){ endTime("#statementTimeStart") });
...............
Date.prototype.Format = function (fmt) { var o ={ "M+": this.getMonth() + 1, //月份 "d+": this.getDate(), //日 "h+": this.getHours(), //小时 "m+": this.getMinutes(), //分 "s+": this.getSeconds(), //秒 "q+": Math.floor((this.getMonth() + 3) / 3), //季度 "S": this.getMilliseconds() //毫秒 }; if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length)); for (var k in o) if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length))); return fmt; } Date.prototype.addDays = function (d) { this.setDate(this.getDate() + d); }; Date.prototype.addWeeks = function (w) { this.addDays(w * 7); }; Date.prototype.addMonths = function (m) { var d = this.getDate(); this.setMonth(this.getMonth() + m); if (this.getDate() < d) this.setDate(0); }; Date.prototype.addYears = function (y) { var m = this.getMonth(); this.setFullYear(this.getFullYear() + y); if (m < this.getMonth()) { this.setDate(0); } }; var now = new Date('1970/01/01'); //注意日期格式 now.addDays(DateDiffNum);//加减日期操作 alert(now.Format("yyyy-MM-dd"));
参考:https://blog.csdn.net/ljw_jiawei/article/details/80421316