一.Django中的choices字段
什么是choices字段
choices字段在某些字段只有固定几个选项的时候可以使用,比如性别,我们可以用1表示男,2表示女,这时候就可以在数据库只存储1或者2的数字,而不用存储字符,这样节省了数据库的资源
使用场景:性别,学历,工作状态,客户来源,是否婚配等等
如何使用choices字段
在书写model类对应的表的字段时,在需要使用choices属性的字段前先声明一个choices属性的对应关系
例如一个用户名的字段声明
class User(models.Model):
name = models.CharField(max_length=31)
age = models.IntegerField()
# 先书写choices属性的对应关系
gender_choices = (
(1,'男'),
(2,'女'),
(3,'其他'),
)
# 再在需要使用的字段IntegerField类型的括号中写
gender = models.IntegerField(choices=gender_choices)
在创建用户时,只需要在gender中传入对应的数字1代表男,2代表女,3代表其他即可
在查询时需要使用对象的相应的方法,obj.get_choices对应的字段名_display()即可得到对应的值
user_obj = models.User.objects.filter(pk=1).first()
print(user_obj.name)
print(user_obj.age)
print(user_obj.get_gender_display())
当我们插入值,插入一个不存在对应关系的数值时并不会报错,并且也能查询出来,但是查询出来的只是一个没有对应关系的数字,比如在gender中插入一个4
models.User.objects.create(name='zzj',age=12,gender=4)
user_obj = models.User.objects.filter(pk=2).first()
print(user_obj.name)
print(user_obj.age)
print(user_obj.get_gender_display())

二.MTV和MVC模型
Django框架也是一个MTV模型
M 代表模型(Models):负责业务对象和数据库的关系映射(ORM)。
T 代表模板 (Templates):负责如何把页面展示给用户(html)。
V 代表视图(Views):负责业务逻辑,并在适当时候调用Model和Template。
MVC模型
M 代表模型(Models)
V 代表视图 (Views)
V 代表控制器(Controller)
本质上:MTV其实也是MVC
三.AJAX简介
AJAX最大的特点就是八个字:异步提交,局部刷新
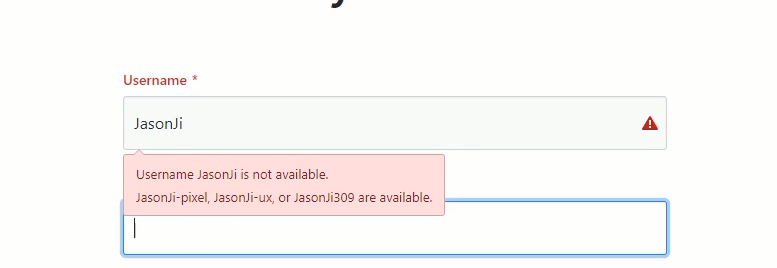
例如判断用户名是否已经被注册,这时候页面并不会刷新,但能获取是否被注册的数据,使用的就是AJAX

AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
示例
页面输入两个整数,通过AJAX传输到后端计算出结果并返回。
首先在urls.py中书写视图函数对应关系
 views.py代码
views.py代码 前端的html代码
前端的html代码AJAX的优缺点
优点:
- AJAX使用JavaScript技术向服务器发送异步请求;
- AJAX请求无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高;
- 两个关键点:1.局部刷新,2.异步请求
jQuery实现的AJAX
AJAX这门技术是js中的,但是原生的js操作ajax比较繁琐,我们这里为了提高使用效率,直接使用jQuery封装版本的ajax
最基本的jQuery发送AJAX请求示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.hide {
display: none;
}
</style>
</head>
<body>
<p><input type="text" class="user"><span class="hide" style="color: red">用户名已存在</span></p>
<script src="/static/jquery-3.3.1.min.js"></script>
{#下面这一项是基于jQuery的基础上自动给我们的每一个ajax绑定一个请求头信息,类似于form表单提交post数据必须要有的csrf_token一样#}
{#否则我的Django中间件里面的校验csrf_token那一项会认为你这个请求不是合法的,阻止你的请求#}
<script src="/static/setup_Ajax.js"></script>
<script>
//给input框绑定一个失去焦点的事件
$('.user').blur(function () {
//$.ajax为固定用法,表示启用ajax
$.ajax({
//url后面跟的是你这个ajax提交数据的路径,向谁提交,不写就是向当前路径提交
url:'',
//type为标定你这个ajax请求的方法
type:'POST',
//data后面跟的就是你提交给后端的数据
data:{'username':$(this).val()},
//success为回调函数,参数data即后端给你返回的数据
success:function (data) {
ret=JSON.parse(data);
if (ret['flag']){
$('p>span').removeClass('hide');
}
}
})
});
</script>
</body>
</html>
views.py
def index(request):
if request.method=='POST':
ret={'flag':False}
username=request.POST.get('username')
if username=='JBY':
ret['flag']=True
import json
return HttpResponse(json.dumps(ret))
return render(request,'index.html')
四.contentType前后端传输数据编码格式
三种前后端传输数据的编码格式
1.urlencoded
2.formdata
3.json
1.form表单
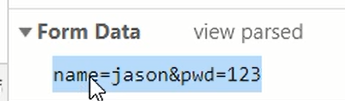
默认使用的编码格式是urlencoded
数据格式:name=jason&pwd=123

Django后端针对只要是符合urlencoded编码格式的数据都会自动解析并放到request.POST中供用户获取
当传输文件时,在urlencoded模式下,只会传输文件名到request.POST中,并不会真正的传输数据
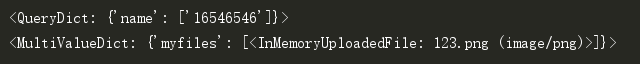
当修改为formdata传文件时
传输的数据还是放在reuqer.POST中,而传输的文件会放在request.FILES中

故和上面一样,只要是符合urlencoded的数据都会放在request.POST中
如果是文件 只要你指定的编码是formdata 就会自动解析并放到request.FILES中
总结:前后端传输数据的时候 一定要保证数据格式和你的编码格式是一致的
2.ajax提交数据
ajax提交非文件数据
ajax默认的数据提交方式也是urlencoded
我们需要加入一个参数contentType:'application/json'
$('#b1').on('click',function () {
$.ajax({
url: '', // 发送给谁,不写默认当前链接
type: 'post', // 提交方式
data: JSON.stringify({'name':'sxc', 'age':18}),
contentType: 'application/json', // 修改提交数据的格式是json格式
success:function (data) { // 这个拿到的data是返回的求和结果
$('#i3').val(data)
}
})
})
但是Django后端针对json格式的数据 并不会自动解析放到request.POST或者request.FILES里面
它并不会解析json格式数据 而是将它原封不动的放在request.body中了,我们通过反序列化可以从中获得想要的数据
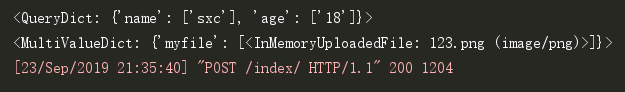
ajax提交文件(重要)
ajax传输文件建议使用内置对象formdata
$('#b1').on('click',function () {
var formData = new FormData();
// append方法添加键值
formData.append('name','sxc');
formData.append('age',18);
// 添加文件,固定语法
// 1.先用jQery查找到存储文件的input标签
// 2.将jQuery对象转成原生js对象
// 3.利用原生js对象的方法 .files[0]获取到标签内部存储的文件对象
formData.append('myfile',$('#f1')[0].files[0]);
$.ajax({
url: '', // 发送给谁,不写默认当前链接
type: 'post', // 提交方式
data: formData,
processData: false, // 告诉前端不要处理数据
contentType: false, // 不用处理编码
success:function (data) { // 这个拿到的data是返回的求和结果
$('#i3').val(data)
}
})
})

五.序列化组件(了解)
Django内置的serializers
什么意思呢?就是我的前段想拿到由ORM得到的数据库里面的一个个用户对象,我的后端想直接将实例化出来的数据对象直接发送给客户端,那么这个时候,就可以用Django给我们提供的序列化方式
from django.core import serializers # 导入该组件
def reg(request):
# 拿到所有用户对象
user_obj_list = models.User.objects.all()
# 1.推导传输字典格式
# l = []
# for user_obj in user_obj_list:
# l.append(
# json.dumps({'name': user_obj.name,'age': user_obj.age,'gender': user_obj.get_gender_display()},)
# )
# 2.使用serializers序列化组件帮我们完成
res = serializers.serialize('json',user_obj_list)
return render(request,'reg.html',locals())
这个序列化组件了解即可,后面还会有更厉害功能更加全面的序列化组件可以使用
六.ajax结合sweetalert插件使用
在删除数据时,可以设置一个弹窗,将确认这个删除内容,再进行删除操作。
一般的,可以去这个网站上下载点击按钮样式https://lipis.github.io/bootstrap-sweetalert/
使用swal关键字就可以定义删除弹窗
在书写代码前需要将js和css样式导入项目static文件夹中
 html文件
html文件 view.py
view.py注意点:
1.需要在点击按钮上绑定id,为删除的该数据的主键,再使用js拿到该id传给后端。
2.返回的字典需要使用json类型的对象,而json对像在前端可以自动转换,不需要反序列化,直接点操作拿出数据。
3.实时更新的数据可以将删除那一行标签的方法删除。
七.自定义分页器的使用
对于大量的数据,可以使用以下方法快速创建:bulk_create(l)
bulk_create() 批量插入数据
# for i in range(1000):
# models.Book.objects.create(title='第%s本书'%i)
# 上面这种方式 效率极低
l = []
for i in range(10000):
l.append(models.Book(title='第%s本书'%i))
models.Book.objects.bulk_create(l) # 批量插入数据
自己制作分页器
 views.py
views.py html文件
html文件使用分页器组件
 views.py
views.py html需要修改的代码
html需要修改的代码57