模仿就是学习能使人进步,前端技术相对于其他高级语言来说开源就是优势。
这次我们来分析下微店的手机站是怎么做的
地址:http://wd.koudai.com/plaza/plaza.html
分析一个站主要从以下方面来进行
1,html和css结构写法
2,前端js框架和模式
3,和后端的交互方式
html和css
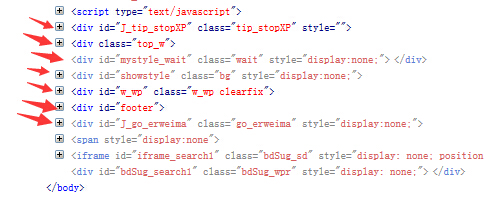
首先打开微店网站,整站看上去是比较简约的,颜色单调,html结构不复杂。 整站内容由上面的头部+中间的搜索部分+下内容部分 三大部组成,页面是按照百分百来自适应的,并没有使用CSS3 Media Queries 来控制自适应。html代码也进行了压缩,源代码需要格式化才能看清结构。
手机站的布局和pc端有个很明显的区别,pc站的主内容区基本上一行一行直接布局在body下面,而手机站虽然也是一行一行的但是整个内容会用一个盒子包起来


html 和 css这一块没有太多的特别的,相对来说都不是太难。其中有几个地方是现在手机端比较流行的写法,就是用css3来绘制图标,不用图片。在微店首页里面的返回和商品的图标都是用css3绘制的, 用一个块级元素加上一个边框然后用css3的 transfrom的rotate设置旋转就可以了

6px; height: 6px; display: block; border-top: #828282 solid 1px; border-right: #828282 solid 1px; content: ''; position: absolute; top: 16px; left: 65px; z-index: 0; -webkit-transform: rotate(135deg); transform: rotate(135deg);
我们再来看看热门分类作者是怎么实现的,先看图

作者是以左右结构来实现的,左边的ico是一个绝对定位,绝对定位是不占空间的,所以左边的ico空间是用大红色盒子的左padding来填充的,然后剩下的紫色列表就是个ul,
然后需要做到自适应屏幕的话,那肯定给li的宽度设置个百分比,这里作者是设置的25%,因为每行放四个。
JS
相对于pc端来讲,移动端是能少用js就少用,css3能解决大部分的动画效果,这些就没有必要使用js去解决了,移动端的处理能力和pc端可谓是“天壤之别”。js稍微写得不好就容易造成页面卡住。
微店的js应该是仿照jquery的语法自己重新写了个库,去掉了一些没有用的,写在库里面的基本上就是都用到了的,这样体积要比jquery小很多,我看了下,在不压缩的情况下也才25K。估计压缩之后就剩下几k的样子。
var $ = function (a) { return a ? "object" == typeof a ? new B(a) : "string" == typeof a ? new B(0 === a.indexOf("#") ? document.querySelector(a) : document.querySelectorAll(a)) : void 0 : null }
//所有方法都封装在方法B的属性里面, 使用美元符号选择器返回的都是B的实例 var B = function (a) { this.get = function (i) { return i?a[i]:a; }, this.find = function (b) { return new B(b ? a.querySelector(b) : a.childer); }
//这位js作者的写法都比较精辟,基础不在暂时的还真有点看不懂,像下面这个val方法,当出入的b没有值的时候很简单,就是获取value属性值,当要设置value的时候用(a.value = b, this),这样设置完之后返回自己,继续可以链式的操作
this.val = function(b) { return b || "string" == typeof b ? (a.value = b, this) : a.value
},
.......... } var t = $("#cid1");
数据交互
微店手机版和其他大多数的收集站类似,都是采用的jsonp来获取数据的,post数据的时候也应该是采用模拟表单来提交,这个我没有具体看了,因为js库里面有这样一段代码
总结
整个站不管是从html的布局css的写法和js的实现上都没有太多的新技术和难点,这种架构作者的第一目的追求的就是块。
页面的css js 和html代码都被压缩减小体积,也没有用到任何流行的框架和js库所以基本上没有多余的代码。
特别是js,js库方法丰富但是作者的精辟写法使体积降到了最小。
我特意同2g网络访问多个手机商城做了比较,微店的速度确实稍占上风。