⭐css网页字体无法选中
user-select: none;⭐react hooks里设置定时器

⭐当react state为对象时,页面不更新问题
handleClink=(id)=>{
const {dataSource}=this.props;
dataSource.forEach(a>{
if(a.id===id){
a.active=true
}else{
a.active=false
}
})
this.setState({data:dataSource})//不刷新
this.setState({data:{...dataSource}})//刷新
}
//原因是内存指向问题⭐teamviewer由于没有连服务器ID而是用户ID导致的错误
https://tieba.baidu.com/p/5390616160?red_tag=j2810579183
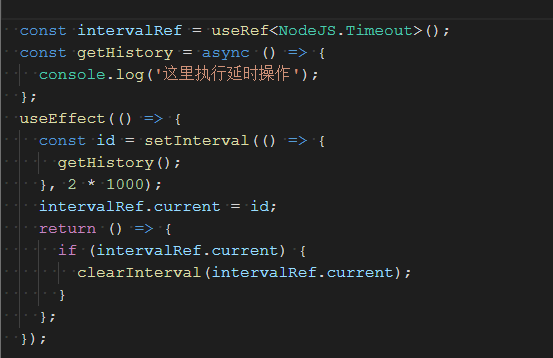
⭐react使用hooks启用setInterval中state值不变的问题
function UseReducerTemplate(props){
const [count, setCount] = useState(0);
useEffect(() => {
let id = setInterval(() => {
setCount(count => count + 1);
}, 1000);
return () => clearInterval(id);
}, []);
return <h1>{count}</h1>;
};https://blog.csdn.net/frozen_warrior/article/details/115870501
⭐return不能跳出forEach循环
⭐Web静态资源缓存及优化
https://zhuanlan.zhihu.com/p/30780216
⭐Nuxt.js快速构建教程
https://blog.csdn.net/weixin_43588821/article/details/109124925
⭐svg图片背景透明,使用embed标签
<embed src="rect.svg" width="300" height="100"
type="image/svg+xml"
pluginspage="http://www.adobe.com/svg/viewer/install/" />https://www.cnblogs.com/0xcafedaddy/p/6382962.html
⭐SourceTree识别不了新添加的文件夹,原因是新添加的文件夹里面可能存在一个.git文件,删除即可
⭐Nuxt框架中路由动态传参
https://blog.csdn.net/Mangojjx/article/details/89138492
⭐Nuxt.js在vue组件中使用window对象时编译报错,需要先判断
beforeCreate() {
if (process.browser) {
...
}
},https://www.cnblogs.com/goloving/p/11397285.html
⭐Nuxt.js使用vue-baidu-map
⭐js判断对象是否包含某个属性,可以用in
https://www.cnblogs.com/xiaonian8/p/14085628.html
⭐pdf转excel工具
https://zhuanlan.zhihu.com/p/58711751
⭐数组对象中按属性值排序
function creatCompare(propertyName) {
return function (obj1,obj2) {
var value1=obj1[propertyName];
var value2=obj2[propertyName];
console.log(obj1)
if(value1<value2){
return -1
}else if(value1>value2){
return 1
}else {
return 0
}
}
}⭐v-for动态绑定img的src路径时图片不能渲染
require('../static/img/cooperate1.jpg')⭐在Nuxt.js中获取当前路由名称,$route.name或$route.path
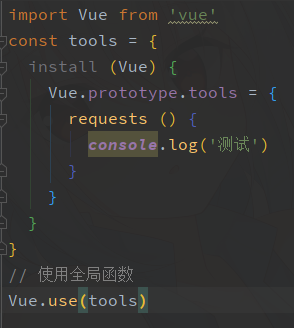
⭐Nuxt.js使用全局变量和全局函数
1、新建一个global.js文件

2、到nuxt.config.js里面配置插件

3、调用方法

4、全局变量(可以放在一起)

⭐chrome以窗口模式运行
https://blog.csdn.net/wlphyl/article/details/52441718
⭐win10开启IIS及配置
https://blog.csdn.net/weixin_30690833/article/details/95223045
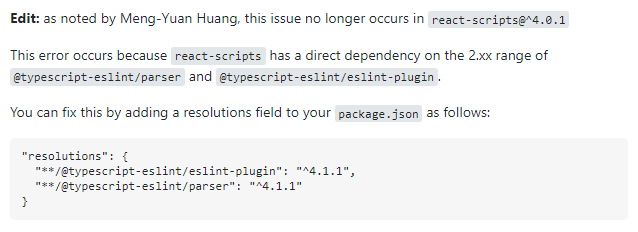
⭐ts报错:Line0: Parsing error: Cannot read property 'map' of undefined,是因为版本问题

⭐react的img标签src使用require方式展示不出来图片
<img src={require('../../images/bg.png').default} alt="" />https://www.cnblogs.com/qianxiaoniantianxin/p/14789826.html
⭐C#项目结构整理
https://blog.csdn.net/u011127019/article/details/110272630
⭐react antd的datepicker类组件 中英文混合显示,检查一下配置文件config.js,语言文件是否被忽略了
// Ignore all locale files of moment.js
new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/),⭐测试的问题,“在运行时解析用户控制的指令,会让攻击者有机会执行恶意代码”。
https://www.cnblogs.com/mahongbiao/p/12493998.html
⭐莫老师推荐的一些面试题
Vue面试:https://www.cnblogs.com/wenshaochang123/p/14888494.html
React面试:
https://blog.csdn.net/eyeofangel/article/details/88797314
https://www.jianshu.com/p/f0cfa277c00a
React Hooks:https://www.jianshu.com/p/d600f749bb19
Redux:https://www.ruanyifeng.com/blog/2016/09/redux_tutorial_part_three_react-redux.html
Dva里connect 与 @connect的解析:
https://www.cnblogs.com/CyLee/p/9308604.html
跨域:https://blog.csdn.net/xuaman/article/details/104531734
⭐display: flex会使图片宽度变成100%
解决办法:align-item: center;
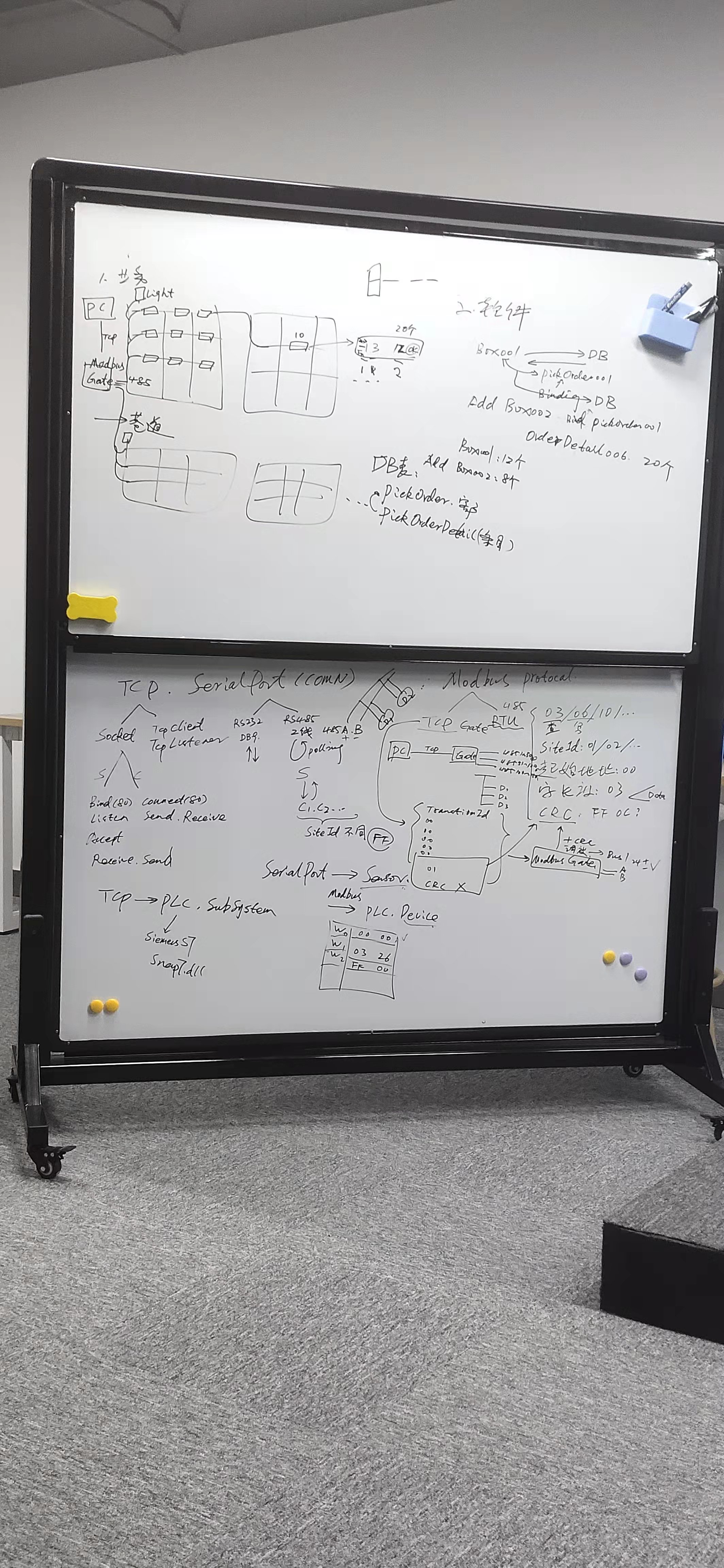
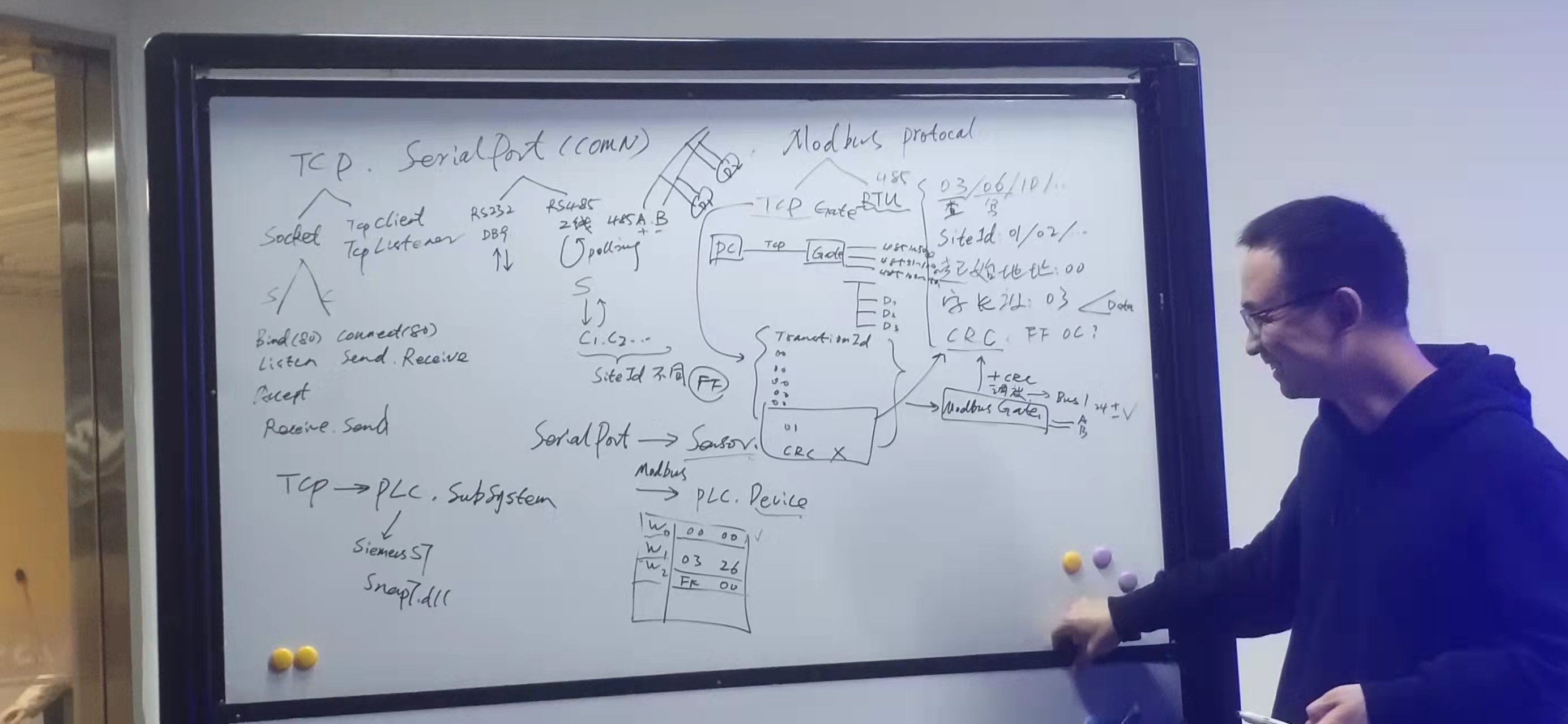
⭐一些硬件的知识