说在前面
上午给大家分享的个人认为比较全,比较官方,比较清晰的grunt使用教程,被挪出首页了,不过没关系,毕竟不是原创,大家想看,我现在贴出地址:
http://www.cnblogs.com/sybboy/p/4877055.html
下面可是我自己的东西,算是这段时间搞前端架构的总结吧:
目录
1.遇到的问题
2.目标
3.如何解决
4.结果分析
5.尚未解决
遇到的问题
问题1----脚本混乱,没有层次和固定代码位置
问题2----脚本和css请求较多,请求未压缩,文件未压缩合并
问题3----代码目录混乱,引用不清晰
问题4----脚本和css没有添加版本号管理
目标
1.整理页面的代码,必要的代码模块化
2.文件合并压缩,外部引用的脚本要加密混淆
3. 网站目录下,所有脚本 样式 图片统一存放
4. 添加版本号
如何解决
问题1----脚本混乱,没有层次和固定代码位置
使用seajs 将代码模块化,用define关键字定义模块,用require调用外部脚本类库及插件,模块内部使用json形式将文件中的代码按业务以及功能分类梳理
使用说明:
1.页面首先引用seajs库
2.按照固定格式 ,封装代码模块

1 define([“jquery”,‘../index-plugin.min’],function(require){ 2 //方括号中的为依赖项 3 4 var $=require(‘jquery’); //require 调用依赖项 5 6 require(‘../index-plugin.min’)($); //插件调用方式 7 8 var MOD = { 方法A:function(参数){},方法B…..}; 9 10 return MOD; 11 12 });
3.页面配置seajs以及引用模块代码
现全站配置统一放于config.js
具体配置说明:http://liuxiaofan.com/2013/12/11/1547.html
引用:
seajs.use([‘jquery’,‘business/index.min’],function($,I){ //1.这里是方法内容 2.方括号中的为引用的类库以及模块文件 3. 参数中分别对应相应的引用 } )
问题2----脚本和css请求较多,请求未压缩,文件未压缩合并
页面的脚本和样式处理统一使用的grunt来处理,使用很简单:
安装过程内容比较多,具体看下我的技术博客:
http://www.cnblogs.com/sybboy/p/4877055.html
注意使用grunt,个人感觉配置很重要,命令就一个grunt,这是我用到的配置:

1 module.exports = function(grunt) { 2 3 // 配置 4 5 grunt.initConfig({ 6 7 pkg : grunt.file.readJSON('package.json'), 8 9 // uglify : { 10 11 // options : { 12 13 // banner : '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */ ' 14 15 // }, 16 17 // build : { 18 19 // src : 'src/js/index.js', 20 21 // dest : 'dest/js/index.min.js' 22 23 // } 24 25 // } 26 27 // concat : { 28 29 // domop : { 30 31 // src: ['src/index-plugin.min.js','wow.min.js'], 32 33 // dest: 'dest/index-plugin2.min.js' 34 35 // } 36 37 // } 38 39 // cssmin: { 40 41 // add_banner: { 42 43 // // options: { 44 45 // // banner: '/* index css file by peng 20151009*/' 46 47 // // }, 48 49 // files: { 50 51 // 'dest/css/index.min.css': ['src/css/**/*.css'] // 合并并压缩 path/to 目录下(包含子目录)的所有css文件 52 53 // } 54 55 // } 56 57 // combine: { 58 59 // files: { 60 61 // 'path/to/output.css': ['path/to/input_one.css', 'path/to/input_two.css'] 62 63 // } 64 65 // }, 66 67 // minify: { 68 69 // expand: true, // 启用下面的选项 70 71 // cwd: 'src/css/', // 指定待压缩的文件路径 72 73 // src: ['*.css', '!*.min.css'], // 匹配相对于cwd目录下的所有css文件(排除.min.css文件) 74 75 // dest: 'dest/css/', // 生成的压缩文件存放的路径 76 77 // ext: '.min.css' // 生成的文件都使用.min.css替换原有扩展名,生成文件存放于dest指定的目录中 78 79 // } 80 81 //} 82 83 // uncss: { 84 85 // dist: { 86 87 // // options: { 88 89 // // ignore: ['#added_at_runtime', '.created_by_jQuery'] 90 91 // // }, 92 93 // files: { 94 95 // 'src/css/index_base.css': ['src/html/index.html'] 96 97 // } 98 99 // } 100 101 // }, 102 103 imagemin: { 104 105 /* 压缩图片大小 */ 106 107 dist: { 108 109 options: { 110 111 optimizationLevel: 3 //定义 PNG 图片优化水平 112 113 }, 114 115 files: [ 116 117 { 118 119 expand: true, 120 121 cwd: 'src/img/activity', 122 123 src: ['**/*.{png,jpg,gif}'], // 优化 img 目录下所有 png/jpg/jpeg 图片 124 125 dest: 'dest/img/activity' // 优化后的图片保存位置,覆盖旧图片,并且不作提示 126 127 } 128 129 ] 130 131 } 132 133 } 134 135 }); 136 137 138 139 // 载入concat和uglify插件,分别对于合并和压缩 140 141 //grunt.loadNpmTasks('grunt-contrib-concat'); 142 143 //grunt.loadNpmTasks('grunt-contrib-uglify'); 144 145 //grunt.loadNpmTasks('grunt-contrib-cssmin'); 146 147 //grunt.loadNpmTasks('grunt-uncss'); 148 149 grunt.loadNpmTasks('grunt-contrib-imagemin'); 150 151 // 注册任务 152 153 grunt.registerTask('default', ['imagemin']); 154 155 }; 156 157
结果分析
之前:
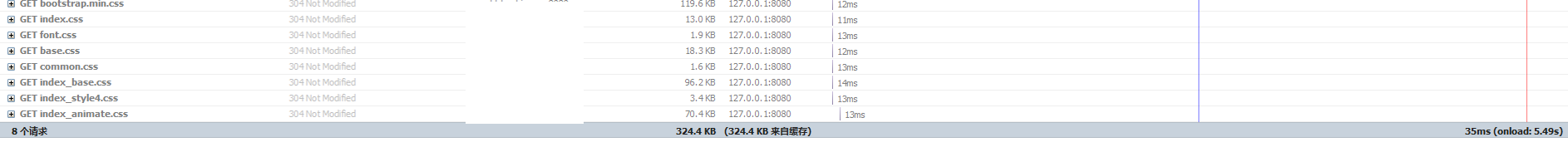
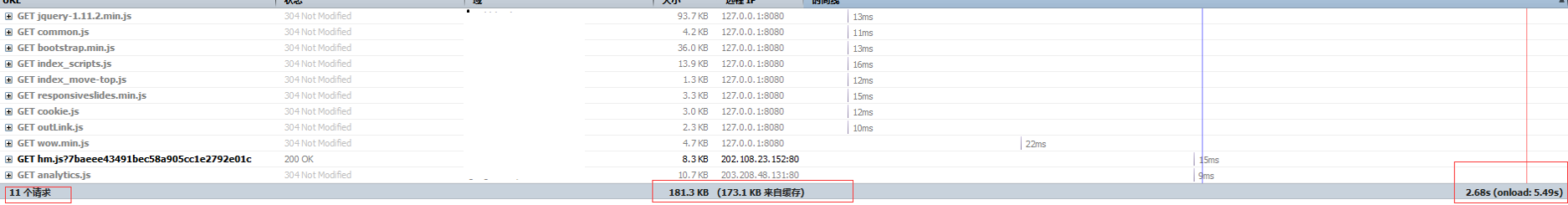
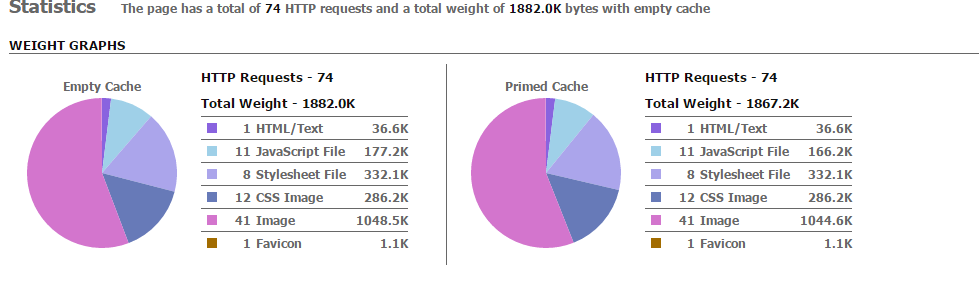
首页样式与脚本的请求



结合yslow,可以看出首页总共有74个请求,总共1882kb,其中脚本11个请求,180kb左右,加载脚本需要2.68s;样式8个请求,占324kb,加载样式所需35ms,大部分请求在图片
之后:
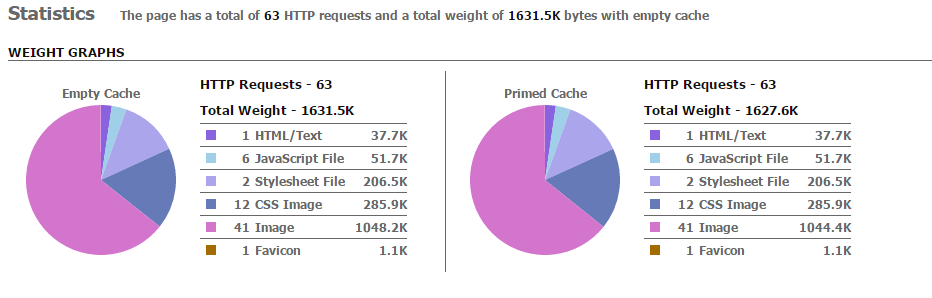
首页样式与脚本的请求



结合yslow,可以看出优化后的首页总共有63个请求,总共1631kb,其中脚本9个请求,150kb左右,加载脚本需要2.2s;样式2个请求,占200kb,加载样式所需8ms,大部分请求在图片
结论:页面请求减少11个,请求总量减少250多kb,请求时间减少0.5s左右
尚未解决
很明显通过上次优化,请求量以及时间还是个问题,效果不太明显,下面是使用page speed分析的结果:
问题一:
网站的请求没有进行gzip压缩,预计压缩后请求尺寸至少小一半

问题二:
图片过大,可以适当压缩

问题三:
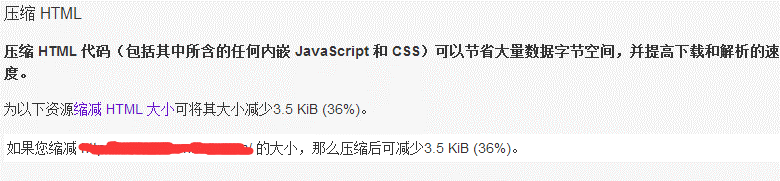
页面的HTML代码压缩