可扩展的布局
有一种流体布局的概念在早起web兴起的时,就开始盛行了。它的概念是说页面会根据浏览器窗口的变化进行更改,网站可以通过维护一套代码,保质一致性的设计。我这里强调的可扩展的布局也是基于这个概念,只是现在的方法多种多样,因此要强调页面布局的可扩展性。
可扩展的布局途径有很多,比如常见的百分比布局,以及一直未成为标准的栅格布局等等。
- 框架
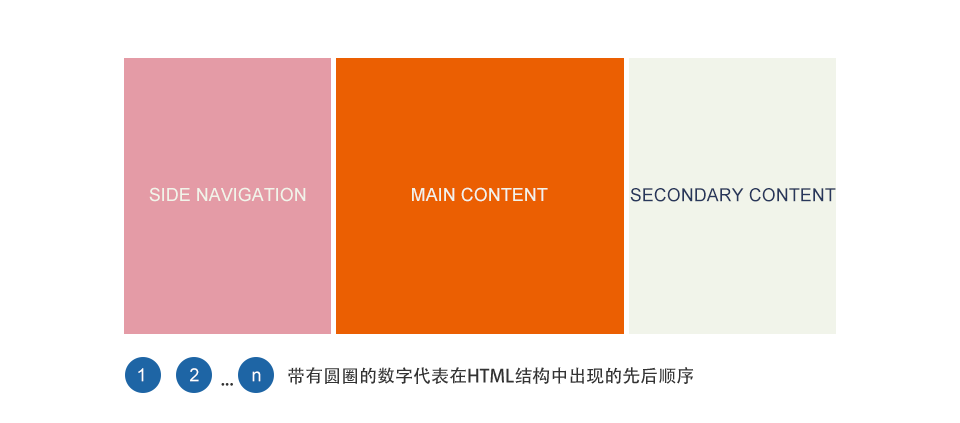
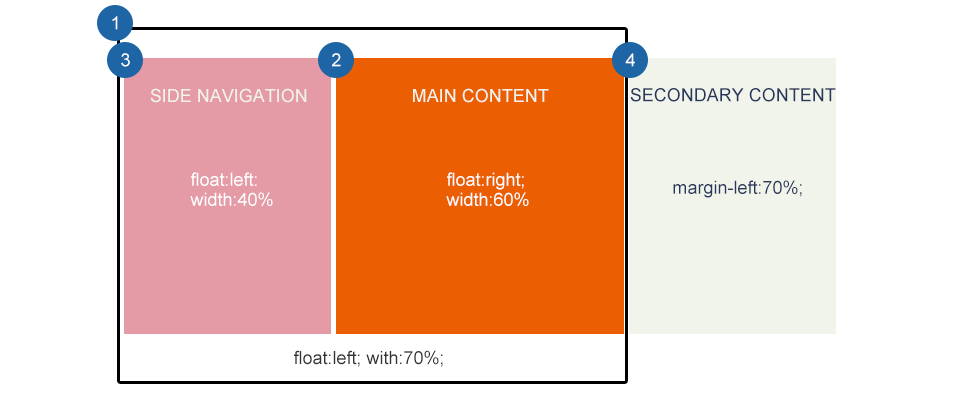
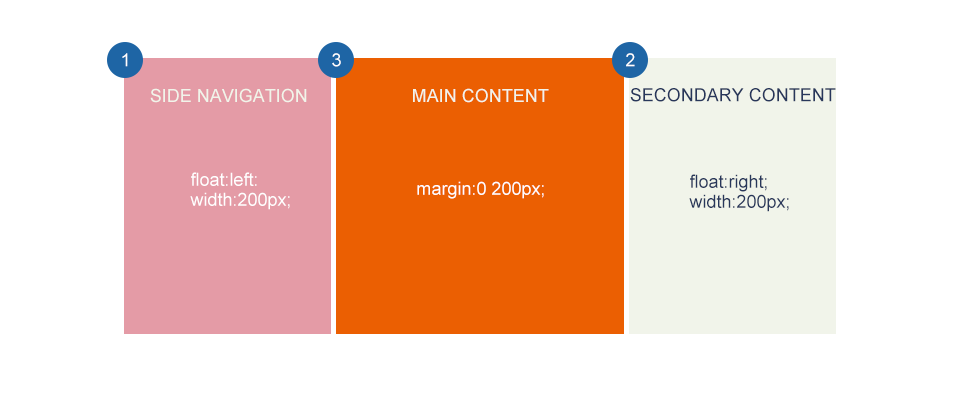
就从这框架来说,以一个常见的可扩展的三栏布局为例,就有数十种方法,这里抛砖引玉举几个例子。

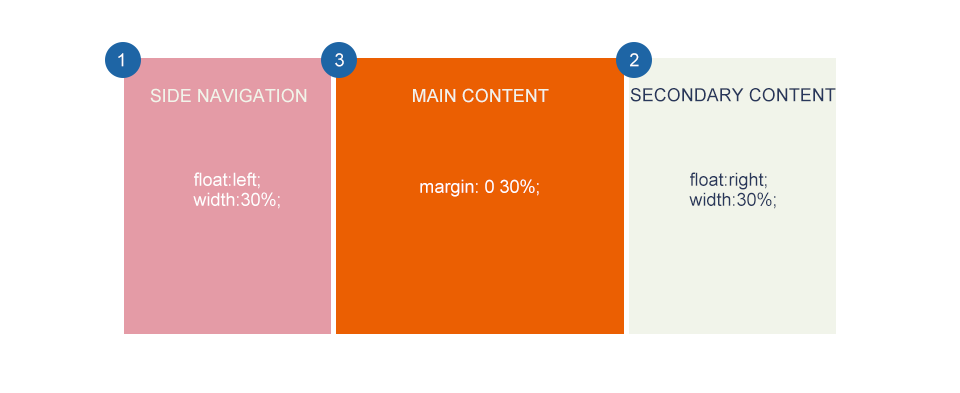
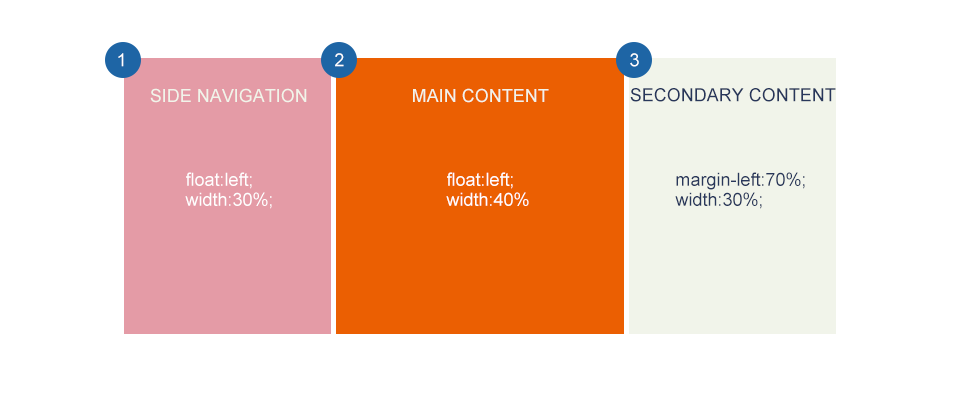
方法1:

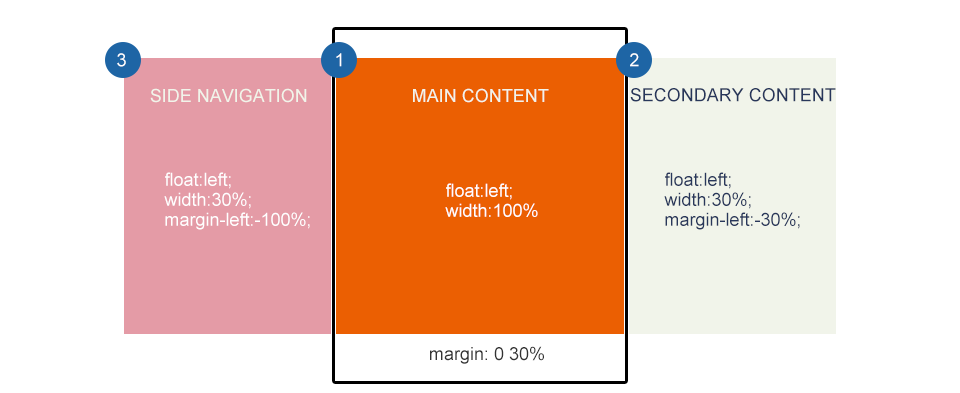
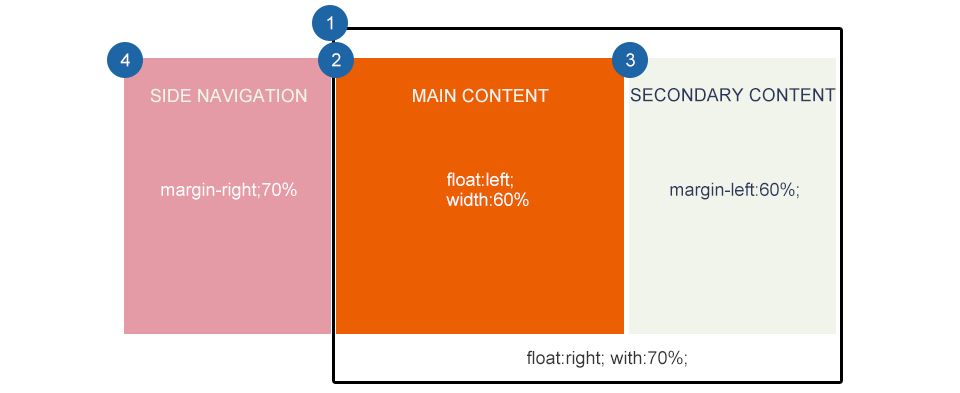
方法2:

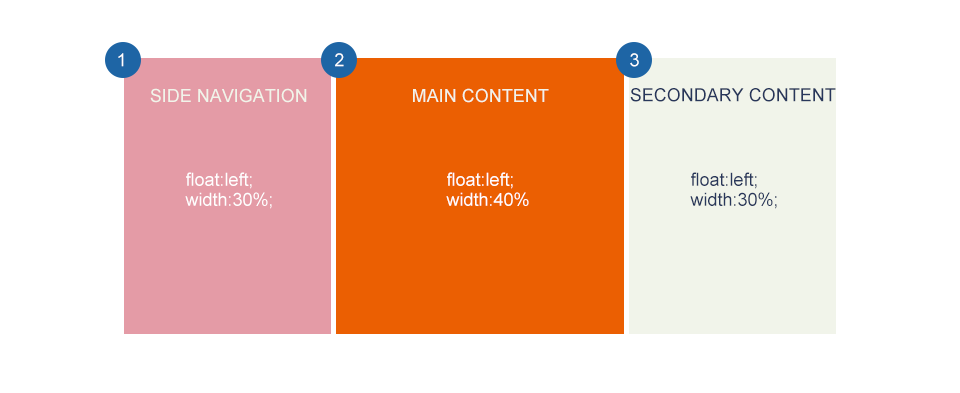
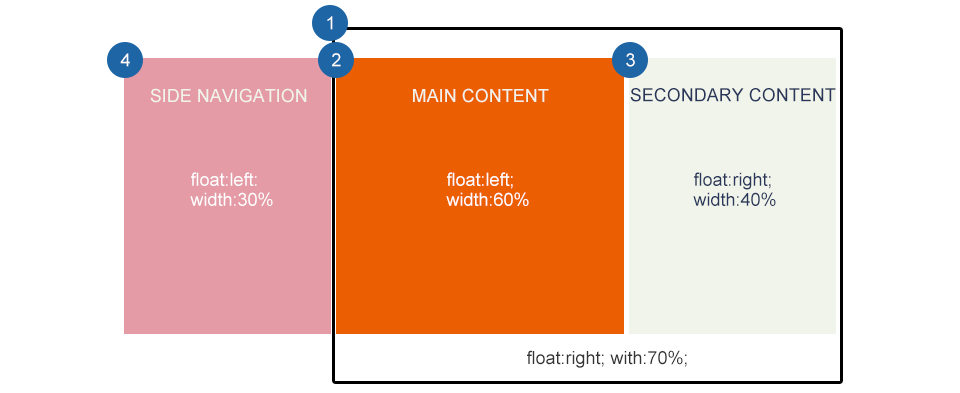
方法3:

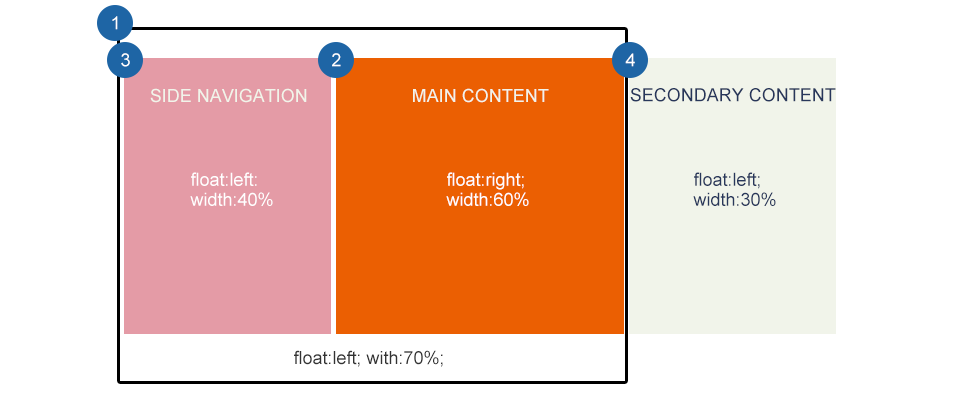
方法4:

方法5:

方法6:

方法7:

方法8:

方法9:

除了上述总结的几种,还有更多更多的方法。两栏布局同理就不赘述。
此外W3C也有一个栅格化布局(Grid Layout)的规范,这个布局是基于两维栅格系统设计的,可以轻松按照我们的意愿改变页面的设计。它与Flexbox配合效果更佳。但目前仍处于草案阶段。翻看了W3C的最新草案内容,对Grid Layout的使用方法和原理简单介绍下。
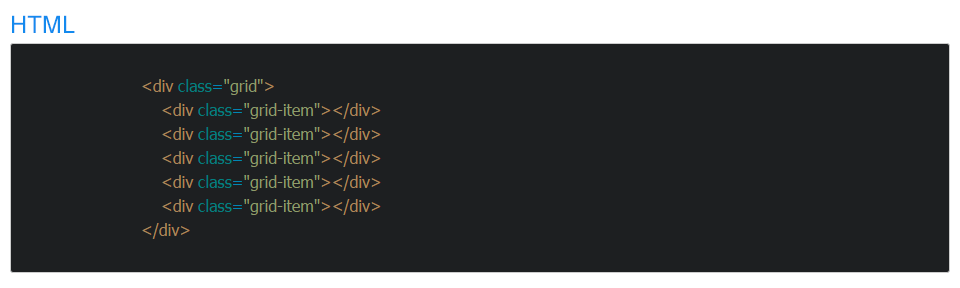
1)定义grid:
首先在grid item外的父级容器上定义display: grid.


Values:
- grid - 定义block-level的栅格;
- inline - 定义 inline-level的栅格
2)一些相关概念:
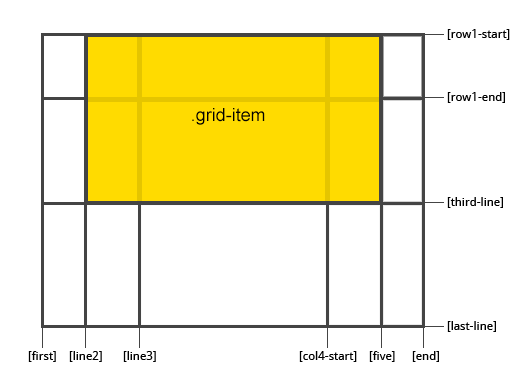
- grid lines - 是横向和纵向划分grid的线,它可以一朝数字顺序被指定,也可以用用户制定的名字被指定。

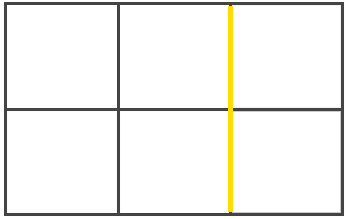
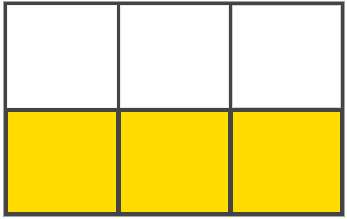
- grid tracks - 指的是一个grid列或者行之前的区域,换而言之是两个相邻的grid lines之前的空间。下图是第二行和第三行之间的grid tracks。

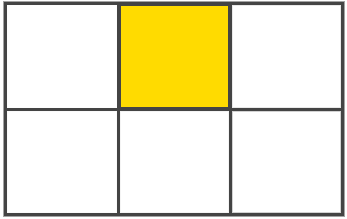
- grid cells - 一个grid cell指的是grid中最小的单位。

- grid areas - 是用来展现一个或多个grid item的逻辑空间。它被四条grid line包围。

3)grid item 属性
了解了一些基本概念后,就可以更加绒里理解相关的grid item属性。
- grid-column-start
- grid-column-end
- grid-row-start
- grid-row-end
这四个属性中,grid-column-start和grid-row-start指明区域起始线,grid-column-end和grid-row-end指明区域结束线。这四个属性均有以下四个值可取。
Values:
- <line> - 可以是一个数字,代表的是 grid line
- span <number> - 该项会横跨所提供的数字个grid tracks
- span <name> - 该项会横跨直到碰到下一个指定名字的grid line
- auto - 自动或者默认属性
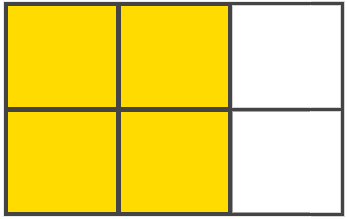
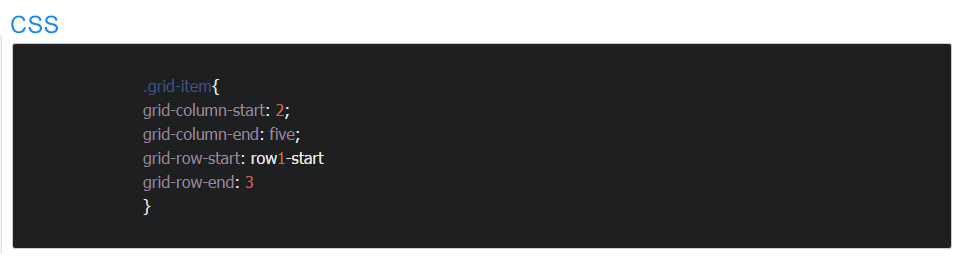
举个例子:

代表的区域就是:

除以上提到,grid还拥有更多的属性,使之可以定义grid item的宽高,间隙,内部自适应的方式,对齐方式等等。更多属性可以参考W3C文档。