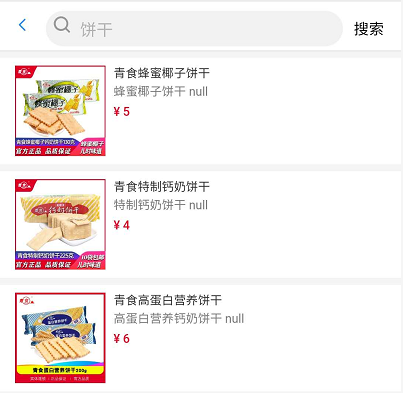
问题:在搜索页面,搜索出饼干商品,点击某饼干商品进入商品详情页,再从商品详情页返回到搜索页面后,
搜索页面应该依旧保留之前的搜索结果。

解决方式
==============搜索页面路由设置===================================
{
// 搜索
path: 'search',
name: 'search',
component: Search,
meta:{
keepAlive: true,
isUseCache:false
}
}
========商品详情页JS=========================================
export default {
beforeRouteLeave (to, from, next) {
//跳转到搜索页面时,search为搜索页面名称
if (to.name == 'search') {
to.meta.isUseCache = true;
}
next();
},
}
========搜索页面===========================================
<div style="margin-top: 7px;" v-for="good in goods">
<van-card
@click="goToDetail(good.seriesId)"//跳转到详情页面
:price="good.price"
:desc="`${good.kwname} ${good.pricetag}`"
:title="good.seriesname"
:thumb ="good.seriesimg"
class="goods-card" />
</div>
export default {
data(){
return{
GoodTitle:"",
good:[]
}
}, activated() { // isUseCache为false时才重新刷新获取数据 // 因为对goods使用keep-alive来缓存组件,所以默认是会使用缓存数据的 if(!this.$route.meta.isUseCache){//false this.goods = []; // 清空原有数据 this.GoodsTitle = ""; this.onLoad(); // 这是我们获取数据的函数 this.$route.meta.isUseCache = false; } else { this.$route.meta.isUseCache = false; } },
methods:{
//获取商品详情
goToDetail(sid) {
//alert("aaa");
this.$router.push({
name: "goodsDetail",
params: {
id: sid
}
});
}
} }