一、vscode常用快捷键操作:
对于 ‘行’ 的操作:
重开一行:光标在行尾的话,回车即可;不在行尾,ctrl + enter 向下重开一行;ctrl+shift + enter 则是在上一行重开一行
删除一行:光标没有选择内容时,ctrl + x 剪切一行;ctrl +shift + k 直接删除一行
移动一行:alt + ↑ 向上移动一行;alt + ↓ 向下移动一行
复制一行:shift + alt + ↓ 向下复制一行;shift + alt + ↑ 向上复制一行
ctrl + z 回退
对于 词 的操作:
选中一个词:ctrl + d
搜索或者替换:
ctrl + f :搜索
ctrl + alt + f: 替换
ctrl + shift + f:在项目内搜索
通过Ctrl + ` 可以打开或关闭终端
Ctrl+P 快速打开最近打开的文件
Ctrl+Shift+N 打开新的编辑器窗口
Ctrl+Shift+W 关闭编辑器
Home 光标跳转到行头
End 光标跳转到行尾
Ctrl + Home 跳转到页头
Ctrl + End 跳转到页尾
Ctrl + Shift + [ 折叠区域代码
Ctrl + Shift + ] 展开区域代码
Ctrl + / 添加关闭行注释
Shift + Alt +A 块区域注释
二、常用插件
必备插件
1、View In Browser
在浏览器里预览网页必备。运行html文件
2、vscode-icons
改变编辑器里面的文件图标
3、Bracket Pair Colorizer
给嵌套的各种括号加上不同的颜色。
4、Auto Rename Tag
自动修改匹配的 HTML 标签。

5、Path Intellisense
智能路径提示,可以在你输入文件路径时智能提示。

6、Markdown Preview
实时预览 markdown。
7、stylelint
CSS / SCSS / Less 语法检查
8、Import Cost
引入包大小计算,对于项目打包后体积掌握很有帮助

9、Prettier
比Beautify更好用的代码格式化插件
Vue插件
vetur
语法高亮、智能感知、Emmet等

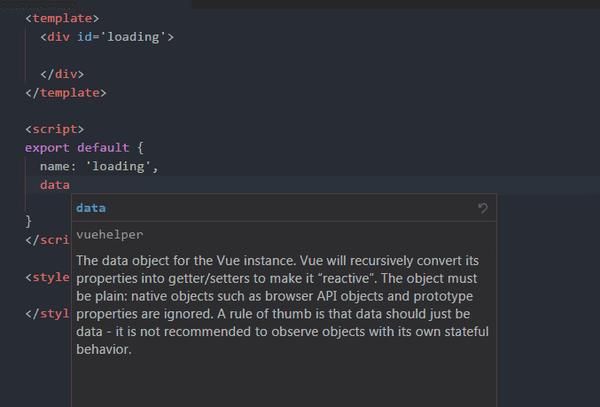
VueHelper
snippet代码片段

其它插件
1、CSScomb
CSS 书写顺序规则,这里我推荐腾讯 AollyTeam 团队的规范:
http://alloyteam.github.io/CodeGuide/#css-declaration-order
简单说下这个插件怎么用:
在项目的根目录下创建一个名为csscomb.json的文件,然后添加一些配置项。也可以将配置项写入项目的 package.json 文件中的 csscombConfig 字段。
至于添加的配置项,CSScomb 提供了示例配置文件:
https://github.com/csscomb/csscomb.js/blob/master/config/csscomb.json
其中的 sort-order 就是 CSS 属性书写顺序,可以按照自己遵循的规范设置,所以我直接替换成了腾讯的。
这个配置文件里面各个字段的作用可以戳这里查看:
2、Turbo Console Log
快捷添加 console.log,一键 注释 / 启用 / 删除 所有 console.log。这也是我最常用的一个插件

简单说下这个插件要用到的快捷键:
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.log
alt + shift + c 注释所有 console.log
alt + shift + u 启用所有 console.log
alt + shift + d 删除所有 console.log3、GitLens
详细的 Git 提交日志。
Git 重度使用者必备,尤其是多人协作时:哪一行代码,何时、何人提交都有记录。
妈妈再也不用担心我背锅了!

4、css-auto-prefix
自动添加 CSS 私有前缀。

5、change-case
转换命名风格。

6、CSS Peek
定位 CSS 类名。

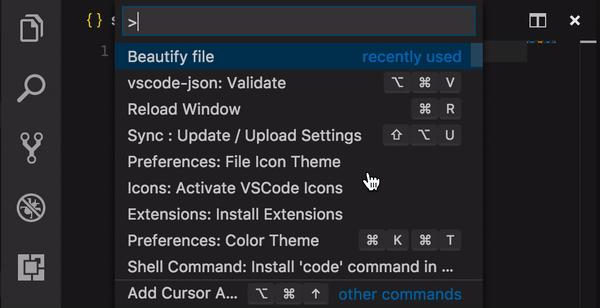
7、vscode-json
处理 JSON 文件,用法看图:

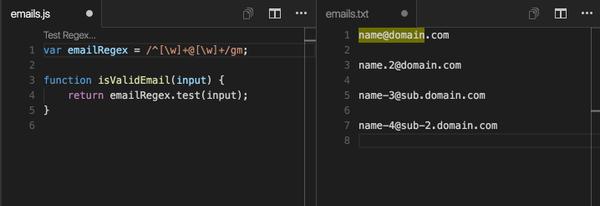
8、Regex Previewer
实时预览正则表达式的效果。