1. JavaScript 函数基础
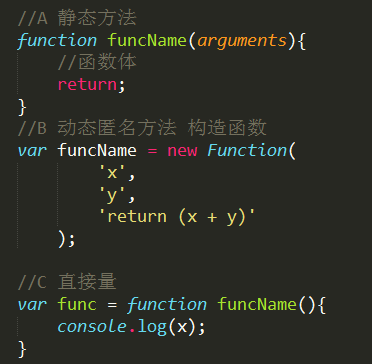
1. 定义方法

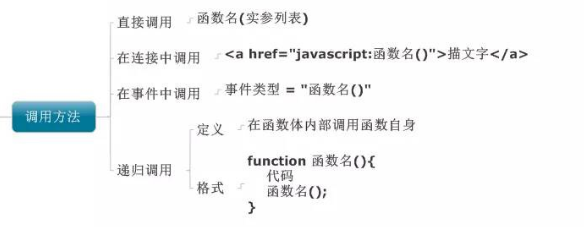
2. 函数的调用方法

3. 函数方法
apply : 将函数作为数组的方法来调用 将参数以数组形式传递给该方法
call : 将函数作为对象的方法来调用 将制定参数传递给该方法
toString : 返回函数的字符串表示
4. arguments对象
arguments对象
功能: 存放实参的参数列表
特性:仅能在函数体内使用 带有下标属性 但并非数组 函数声明时自动初始化
属性:
A) length 获取函数实参的长度
B) callee 返回当前正在指向的函数
C) caler 返回调用当前正在执行函数的函数名
5. 函数参数
参数类型:
形参 定义函数时使用的参数 接收调用该参数时 传递的参数
实参 调用函数时 传递给函数的实际参数
特性 :
参数个数没有限制
实参 < 形参 多余形参 = undefined
实参 > 形参 多余实参被忽略
参数的数据类型没有限制
通过arguments对象访问参数数组
参数始终按值传递
基本类型 传值
引用类型 传址
6. 指针标识
this 指向当前操作对象
callee 指向参数集合所属函数
prototype 指向函数附带的原型对象
constructor 指向创建该对象的构造函数