1 DIV块中 元素垂直居中
作者:知乎用户
链接:https://www.zhihu.com/question/20543196/answer/99429177
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
链接:https://www.zhihu.com/question/20543196/answer/99429177
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
block 元素


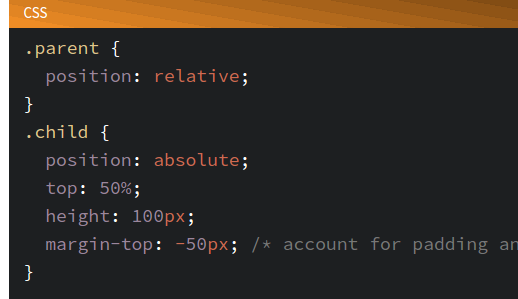
- block 元素利用绝对定位以及负外边距,适用于知道元素的宽度和高度,兼容性好,所以会看到很多远古时代的居中都采用这种办法,参照下图,注意这里的外边距减去的是 block 元素宽度的一半,即
margin:-(width/2) px
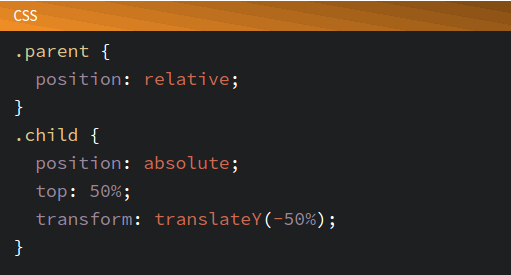
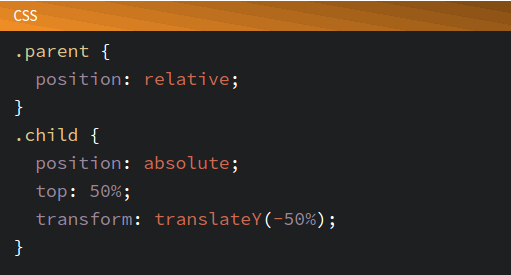
- block 元素利用绝对定位以及 transform ,适用于不知道元素的宽度盒高度,参照下图

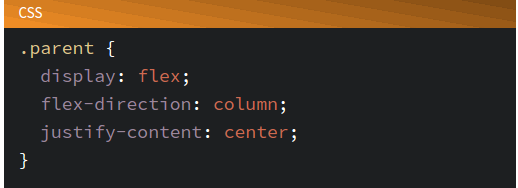
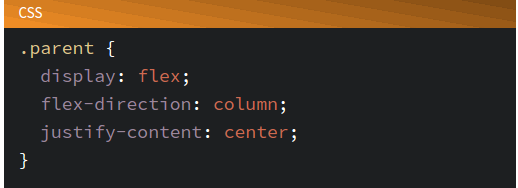
- block 元素在外部的容器,利用 flex 的属性将其设置为下图,则子元素 block 元素垂直居中

<div class="login_header " style="position: relative;">
<div style="position: absolute;top: 50%; transform: translateY(-50%); padding-left: 30px" >
登录
</div>
</div>
作者:知乎用户
链接:https://www.zhihu.com/question/20543196/answer/99429177
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
链接:https://www.zhihu.com/question/20543196/answer/99429177
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
inline 元素



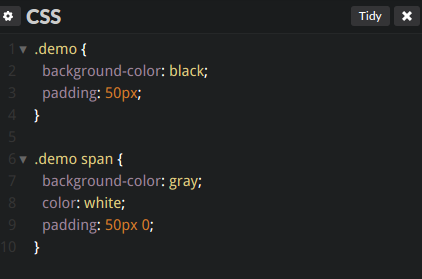
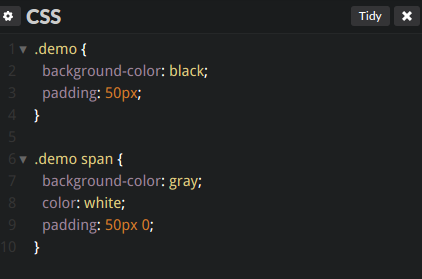
- inline 元素的等内边距,上下两边的内边距相等,则中间内容居中,demo 传送门:http://codepen.io/StevenYuysy/pen/grqPvj

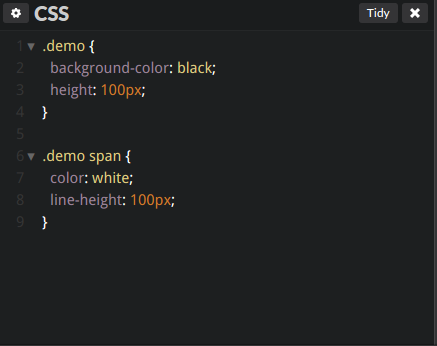
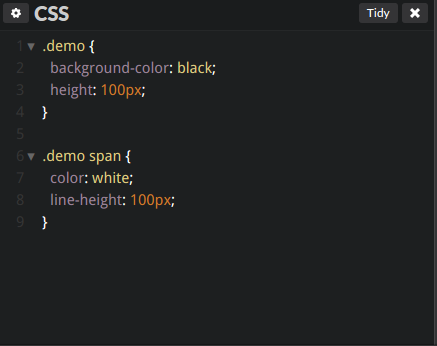
- inline 元素的行高,行高与容器高度相等,则中间内容居中,demo 传送门:http://codepen.io/StevenYuysy/pen/vGbLrR

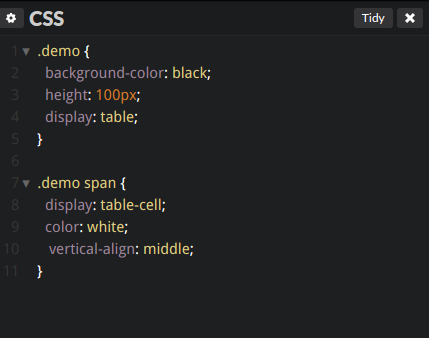
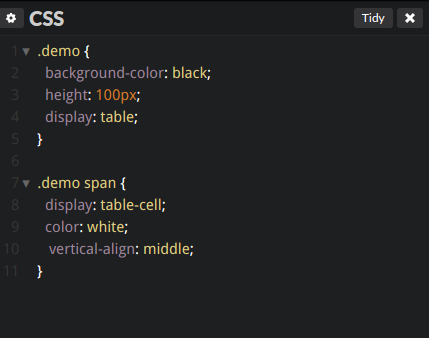
- 如果上面的代码都不生效的话,有可能行内元素是在表格里面,这个时候可以利用inline元素的 CSS 属性 vertical-align ,默认是 baseline 属性,将其设置为 middle,这个属性常用于 inline-level 和 table-cell 的元素。 demo传送门:inline_vertical_demo_3

<div class="login_header " style="display: table">
<span style="display: table-cell; vertical-align: middle" > 注意是行内元素,所以这里用span,不是DIV
登录
</span>
</div>
这种办法兼容性问题