1、水果识别小程序核心内容
用户上传图片,小程序将图片数据返还回来,展示到前端。根据拍摄照片,识别图片中果蔬名称,可结合识别结果进一步为用户提供营养价值、搭配禁忌,果蔬推荐等相关信息,广泛应用于美食类APP中。
2、水果识别小程序模块的设计
- 调用百度AI水果识别接口
- 将图片装换成base64位并上传
- 处理请求回来的数据
- 将数据展示到前端
3、调用百度AI水果识别接口
使用NodeSDK文档

安装依赖
4、 调用百度AI水果识别接口
设置APPID/AK/SK
aiFruit云函数
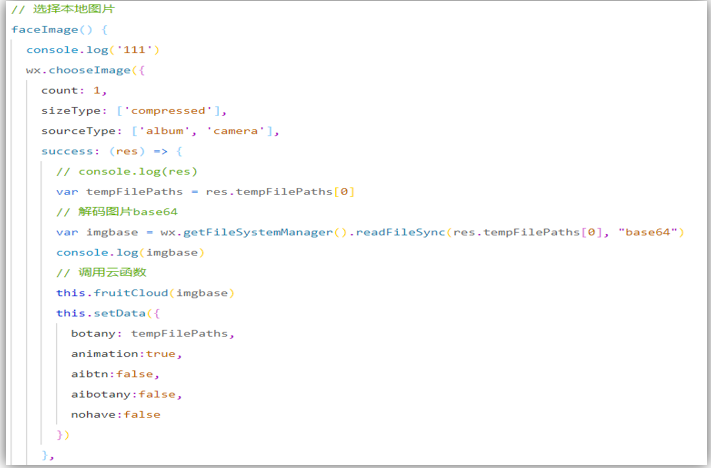
前端解码图片并调用云函数

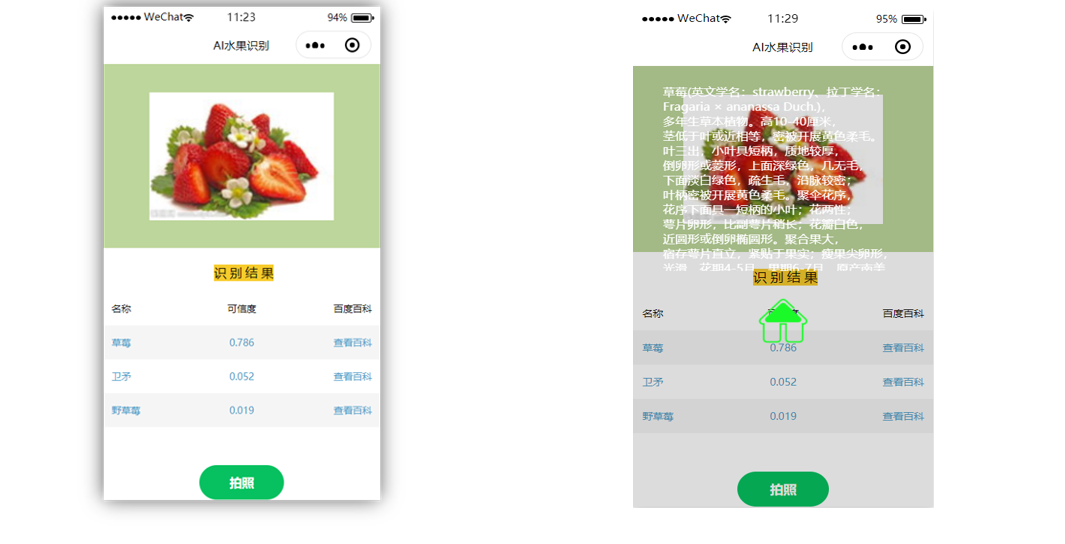
4、效果展示

5、部分核心代码
云函数的代码
// 云函数入口文件
const cloud = require('wx-server-sdk')
var AipImageClassifyClient = require("baidu-aip-sdk").imageClassify;
cloud.init()
// 设置APPID/AK/SK
var APP_ID = "22980729";
var API_KEY = "Fby7un15sxHnw01XTAi2SK5g";
var SECRET_KEY = "TV4kLgsOQUz0sw4trVIMKlgTF7SFNBdY";
// 新建一个对象,建议只保存一个对象调用服务接口
var client = new AipImageClassifyClient(APP_ID, API_KEY, SECRET_KEY);
// 如果有可选参数
var options = {};
options["baike_num"] = "5";
// 云函数入口函数
exports.main = async (event, context) => {
let fruit = await aiFruit()
console.log(fruit)
return{
fruit
}
// 调用函数
// event.img的图片必须是base64编码的
function aiFruit(){
return new Promise((resolve,reject)=>{
client.plantDetect(event.img, options)
.then((res)=>{
resolve(res)
})
.catch((error)=>{
console.log(error)
})
})
}
}
主页index的js代码
<!-- 图片展示区域 -->
<view class='pages'>
<view class='face'>
<image src='{{botany}}' mode='widthFix'></image>
<view>
<view>
<!-- 识别结果展示 -->
<view wx:if="{{aibotany}}">
<view class='result'>
<text class='result-text'>识 别 结 果</text>
<view>
<!-- 属性展示 -->
<view class='botany-view'>
<view class='botany'>
<view>名称<view>
<view>可信度<view>
<view>百度百科<view>
<view>
<block wx:for="{{botanyimg}}" wx:for-item="item">
<view class='botany botany-attr'>
<view>{{vitem.name}}</view>
<view>{{item.score}}<view>
<view bindtap='baike' data-testid="{{item.baike.description}}">查看百科<view>
<view>
<vock>
<view>
<view>
<!-- 非水果展示 -->
<view class='nobotany' wx:if="{{nohave}}">
{{nofruit}}
<view>
<!--选择图片 -->
<view class='btn' wx:if="{{aibtn}}">
<button type='primary' bindtap='faceImage'>拍照<vtton>
<view>
<!-- 百度百科展示 -->
<view class='introd' wx:if="{{introd}}">
<view class='introd-view'>
{{baikedata}}
<view>
<!-- 取消按钮 -->
<view class='introd-img' bindtap='introdbaike'>
<image src='../../img/quxiao.png' mode='widthFix'></image>
<view>
<view>
贾严博 0:20:24
// pages/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
botany: '',
botanyimg:[],
introd:false,
baikedata:'',
animation:false,
aibotany:false,
aibtn:true,
nohave:false,
nofruit:''
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
// 选择本地图片
faceImage() {
console.log('111')
wx.chooseImage({
count: 1,
sizeType: ['compressed'],
sourceType: ['album', 'camera'],
success: (res) => {
// console.log(res)
var tempFilePaths = res.tempFilePaths[0]
// 解码图片base64
var imgbase = wx.getFileSystemManager().readFileSync(res.tempFilePaths[0], "base64")
console.log(imgbase)
// 调用云函数
this.fruitCloud(imgbase)
this.setData({
botany: tempFilePaths,
animation:true,
aibtn:false,
aibotany:false,
nohave:false
})
},
fail: (err) => {
console.log(err)
}
})
},
// 接收后端云函数
fruitCloud(imgbase){
wx.cloud.callFunction({
name:'fruit',
data:{
img: imgbase
}
})
.then((res)=>{
// console.log(res.result.fruit.result)
let botanyimg = res.result.fruit.result
// map遍历
let botanydata = botanyimg.map((item)=>{
let name = item.name;
let score = item.score.toFixed(3);
let baike = item.baike_info
return {
name,
score,
baike
}
})
console.log(botanydata)
// 判断是不是水果
if (botanydata[0].name == "非水果"){
this.setData({
aibotany: false,
aibtn: true,
animation:false,
nohave:true,
nofruit: '没有识别到水果'
})
}else{
this.setData({
botanyimg: botanydata,
animation: false,
aibotany: true,
aibtn: true
})
}
})
.catch((Error)=>{
console.log('出错啦')
// 请求出现错误提示
this.setData({
aibotany: false,
aibtn: true,
animation: false,
nohave: true,
noflower: '网络错误请重新上传'
})
})
},
// 百度百科展示
baike:function(event){
console.log(event.currentTarget.dataset.testid)
let baikedata = event.currentTarget.dataset.testid
this.setData({
introd:true,
baikedata : baikedata
})
},
// 取消百科内容
introdbaike(){
this.setData({
introd: false
})
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
return {
title: "AI识别水果,快上车",
imageUrl: "../../img/yingc.png",
path: "/pages/index/index"
}
}
})
6、心得感受
本学期js的学习,重点还是在学习概念等一些常识性的东西,我们小组通过两周的不懈努力,做出了水果识小程序。遇到了很多自己感兴趣的问题,就会很有兴趣,当然学知识可不能凭自己的爱好和一时兴趣,不能遇到自己不敢兴趣的问题就把它抛给同学,要学会自己踏踏实实认真的去解决问题。要一步一个脚印,认认真真,踏踏实实,理论与实践相结合,在扎实掌握课本实例和内容之后,有一定的扩展阅读和课外学习,充分全面的了解 js、css、html的应用和扩展运用。本次我们小组所做的程序是“水果识别小程序"基本功能已经较好的完成,可是还是有一些不完善,比如我们的小程序没有能够做到把微信扫一扫来识别,所以还是有些不完善,我们的指导老师对我们的程序作出了大体评价,发现我们的思想还是处于一个比较简单的过程当中,老师的几句简单评价,就带给我们无与伦比的冲击性。希望以后可以做的更好。
演示视频连接:
打开百度网盘复链接:https://pan.baidu.com/s/1Z-XJgy2a4zPXS7Zsx0W95Q
提取码:i1l5
小组成员:贾严博、 陈凡、 银腾 、寇昱辰、杨雯静