1. 首先声明正确的文档类型doctype
通常有四种文档类型可供选择:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
doctype定义在HTML之前,是想告诉浏览器这个页面包含HTML 、xhtml或者是两者混合出现,从而使浏览器才能正确的解析标签。据研究表明,大多数浏览器都会通过普通的方式解析这种声明,所以大多数都用HTML4.01标准。
2. 在编写HTML时,尽量不要使用嵌入式CSS样式,因为这样做,它会在你的代码中产生问题,因此在你开始写代码时最好是在内容结构完成之后再写CSS样式。
3. 将CSS样式表在head标签引入
理论上讲你可以在任何位置引入CSS样式表,但HTML规范建议在网页的head标记中引入这样可以加快页面的渲染速度。
引入CSS样式表的方式是:
<link rel="stylesheet" type="text/css" media="screen" href="xx.css">
上面media="screen"的解释:
引用 screen (缺省值),提交到计算机屏幕;
print, 输出到打印机;
projection,提交到投影机;
aural,扬声器;
braille,提交到凸字触觉感知设备;
tty,电传打字机 (使用固定的字体);
tv,电视机;
all,所有输出设备
4. 在页面底部引入javascript:
当你在制作网页时,要记住一个原则就是:“要将页面以最快的速度呈现在用户的面前”,当加载一个脚本是,页面就会停止加载,直到脚本加载完成之后才能加载,所以一部分人总喜欢将JavaScript脚本放在页面的前面,这样做会延迟页面的加载的。如果你的 js 文件只是要实现某些功能,(比如点击按钮事件),那就放心的在 body 底部引入它,这绝对是最佳的方法
5. 推荐浏览器插件,帮助你学号html:
1. 开发中随时进行标准验证,你的不严谨的代码会使你的页面漏洞百出,一次最好的办法就是验证下面是验证插件地址:
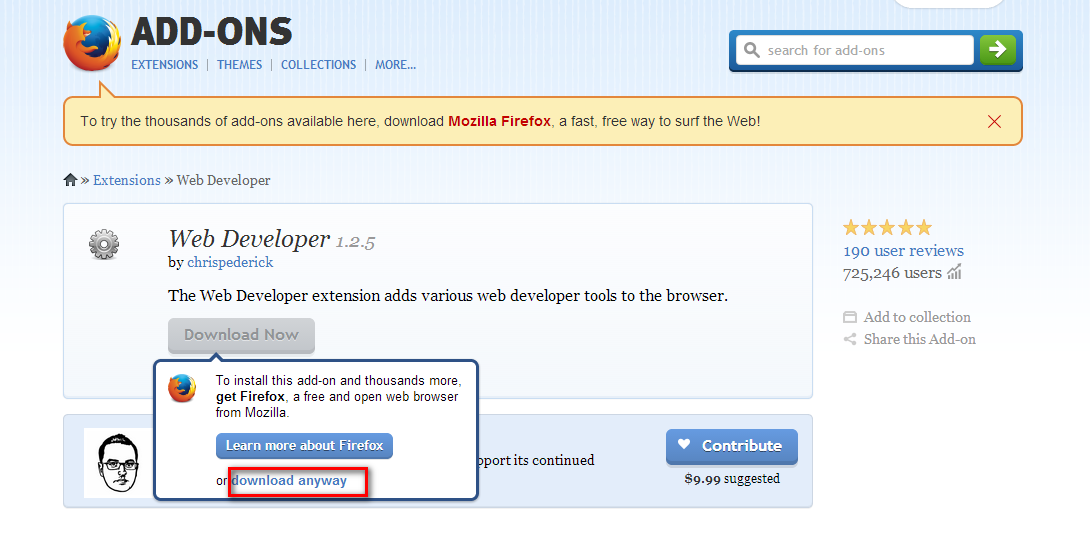
https://addons.mozilla.org/en-US/firefox/addon/60

如上图,点击Download anyway即可下载。
firebug插件:
2. firebug是当之无愧的网页开发最佳插件,它不但可以调试 javascript,还可以直观的让你了解页面标记的属性和位置。
下载地址:https://addons.mozilla.org/cn-ZH/firefox/addon/1843
注意:学会使用firebug很重要,它会让你事半功倍。
具体如何使用请访问:http://michaelsync.net/2007/09/08/firebug-tutorial-overview-of-firebug
3. ySlow插件:
它会分析你的<网页,并返回 一个“成绩单”,上面细致分析了这个网页的方方面面,提出需要改进的地方,虽然它有点苛刻,但它绝对会对你有所帮助,强烈推荐
下载地址:http://developer.yahoo.com/yslow/
使用方法:http://lusongsong.com/reed/362.html
6. 我们在编写HTML代码时,尽量使用小写标记,因为你费力写成大写标记没有任何用处,并且还增加了阅读的困难。
7. 使用 h1–h6 标签
笔者建议你在网页中使用其中全部六种标记,虽然大部分人只会用到前四个,但使用最多的 h 会有很多好处,比如设备友好、搜索引擎友好等,不妨把你的 p 标签都替换成 h6。
8. 使用 ul 列表布局导航菜单
为什么要用 ul 布局导航菜单?——因为 ul 生来就是为定义列表准备的
9. 学会对付IE
下列做法仅对IE生效
<!--[if lt IE 7]>
你要引用的CSS文件链接
<![endif]-->