由于微信对很多页面做了限制,微信开发工作者需要对页面进行调试
这个时候可以用到谷歌
首先我们需要打开微信 TBS 调试
http://debugx5.qq.com
也可微信直接扫描二维码

然后打开手机 打开开发者模式,打开 USB 调试
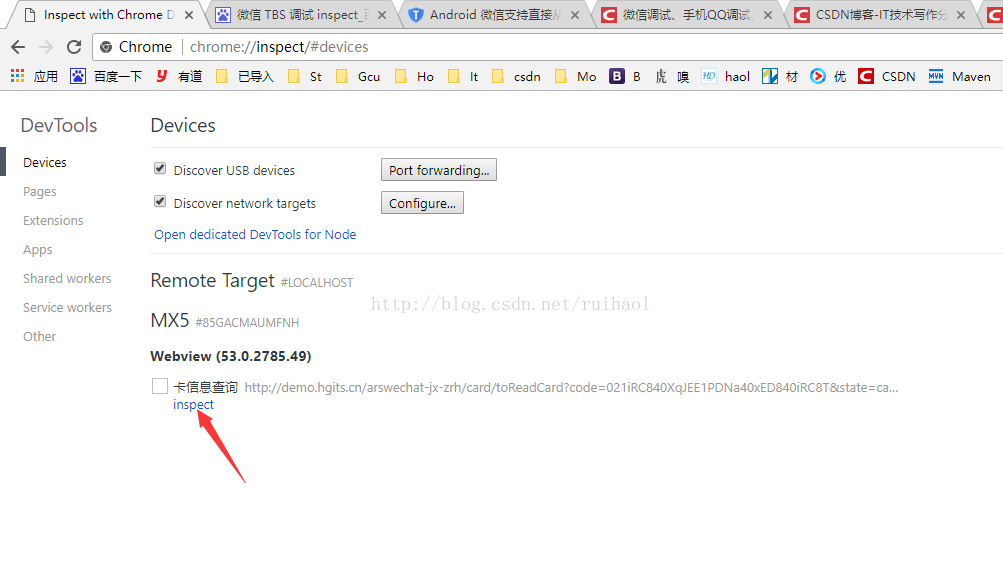
然后 在谷歌浏览器地址栏输入 chrome://inspect/#devices
出现如下界面

点击

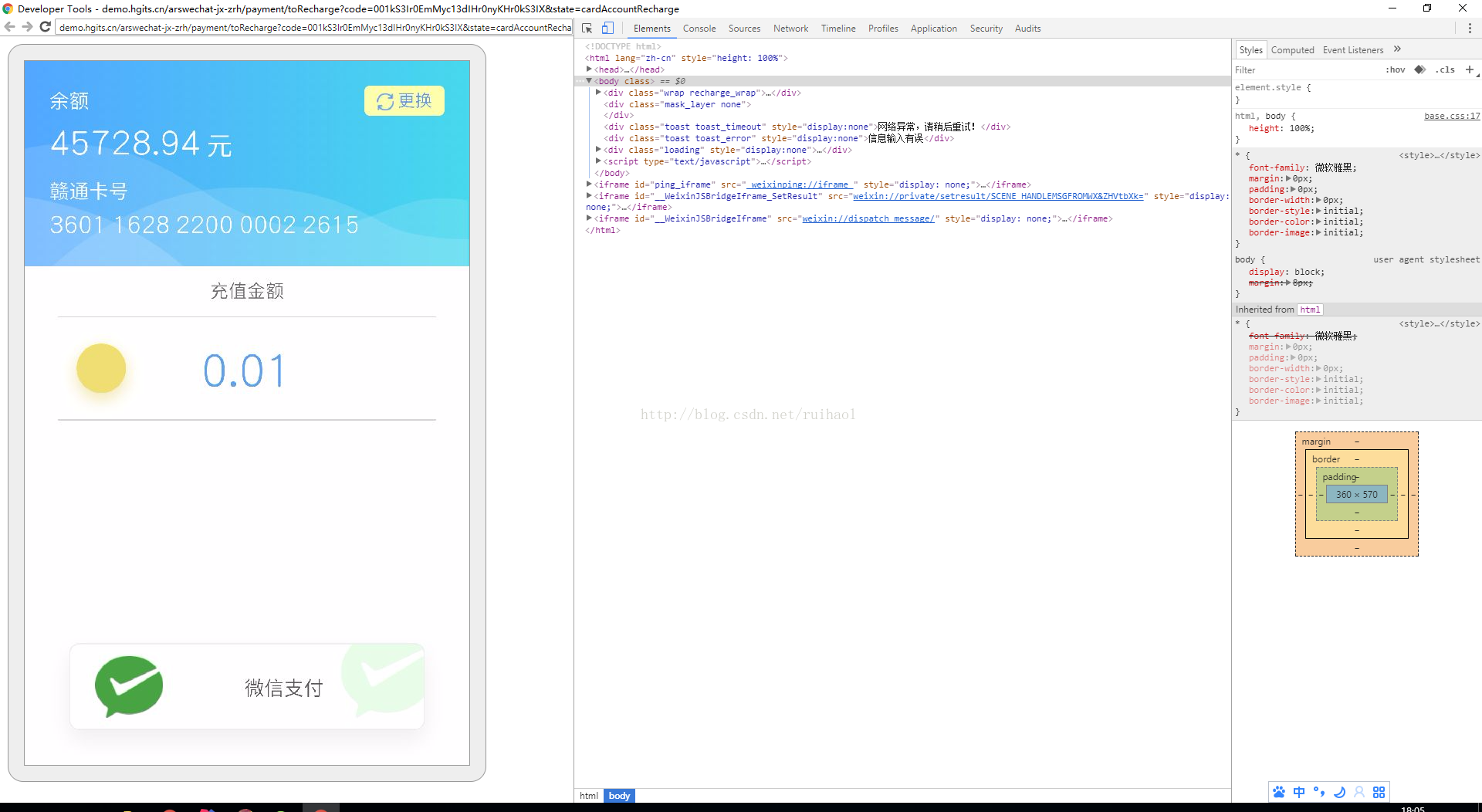
左边为微信的页面,右边则可以进行 F12 的调试
如下页面,由于我们必须用手机连接蓝牙才可以调试,所以这种页面只能在手机操做

对于一些微信限制不是很多的页面,也可以使用微信开发者工具
也可申请微信测试号 https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
可下载开发者工具 https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html