
官网:https://knockoutjs.com/documentation/introduction.html
Knockout-Validation: https://github.com/Knockout-Contrib/Knockout-Validation
入门
KO 如何工作及贡献
下载和安装
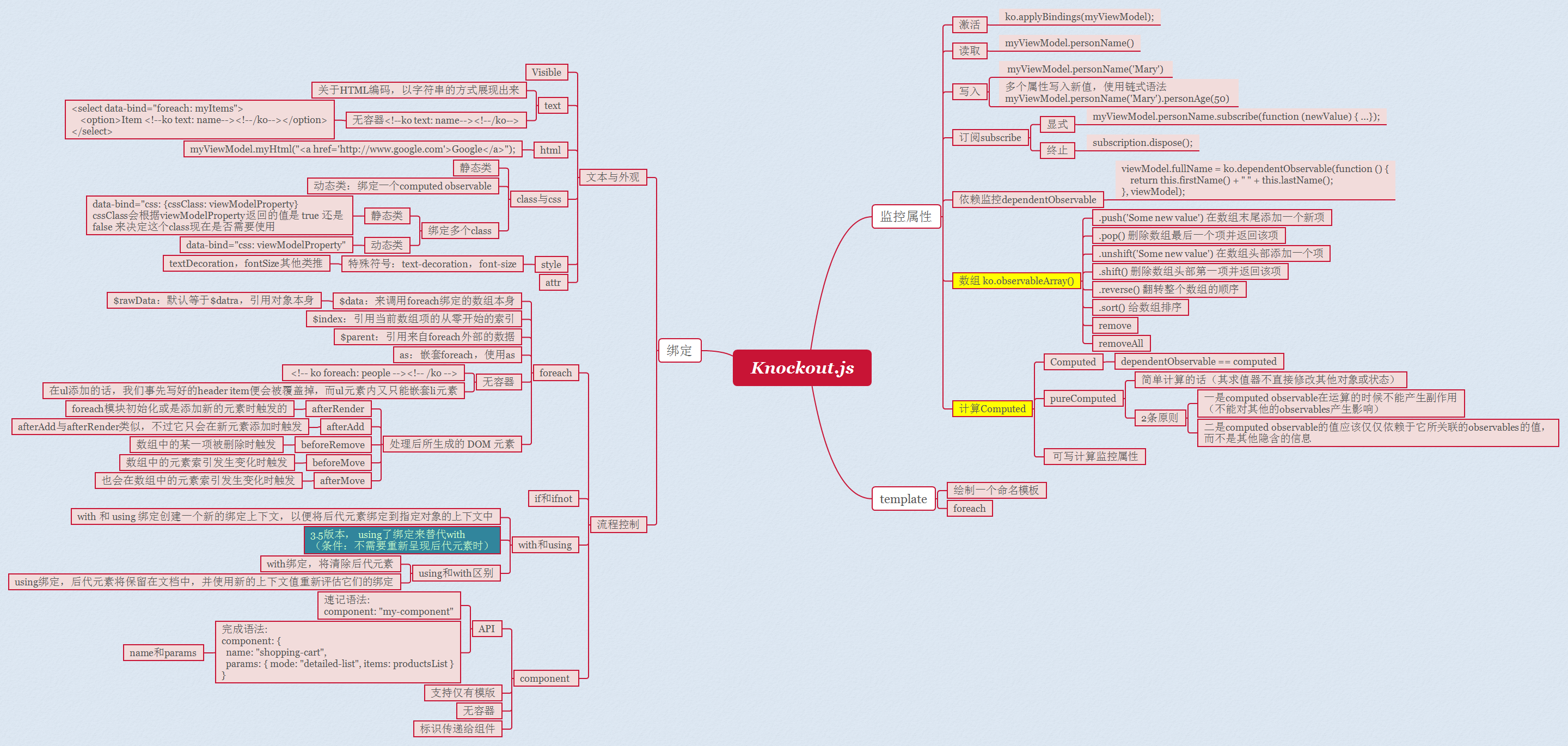
监控属性
(一)Knockout 计算监控属性
1.使用计算监控属性 Computed
2.(例子) 可写计算监控属性 Writable computed observables
3.依赖关系跟踪的工作原理
4.纯计算的监控属性 PureComputed
5.Computed Observable 参考
绑定
(二)Knockout 文本与外观绑定
1.visible 绑定
2.text 绑定
3.html 绑定
4.css 绑定
5.style 绑定
6.attr 绑定
(三)Knockout 控制流程
1.foreach 绑定
2.if 绑定
3.ifnot 绑定
4.with与using 绑定
5.component 绑定
(四)Knockout 表单
1.click 绑定
2.event 绑定
3.submit 绑定
4.enable 绑定
5.disable 绑定
6.value 绑定
7.textInput 绑定
8.hasFocus 绑定
9.checked 绑定
10.options 绑定
11.selectedOptions 绑定
12.uniqueName 绑定
(五)Knockout template模版渲染
(六)绑定语法
(七)Knockout 创建自定义绑定
1.创建自定义绑定
2.控制绑定后裔
3.支持虚拟元件
4.自定义处理逻辑
5.预处理 : 将绑定语法
(八)组件 Components
1.概述 :组件和自定义元素
2.注册组件
3.component 绑定
4.自定义元素
5.高级:自定义组件加载器
进一步的技术
1.加载和保存 JSON 数据
2.使用扩展器来增强 observables
3.推迟更新
4.限速可观察量
5.事件低调处理
6.使用fn为了添加自定义功能
7.microtasks
8.异步错误处理
插件
其他
教程:
示例:
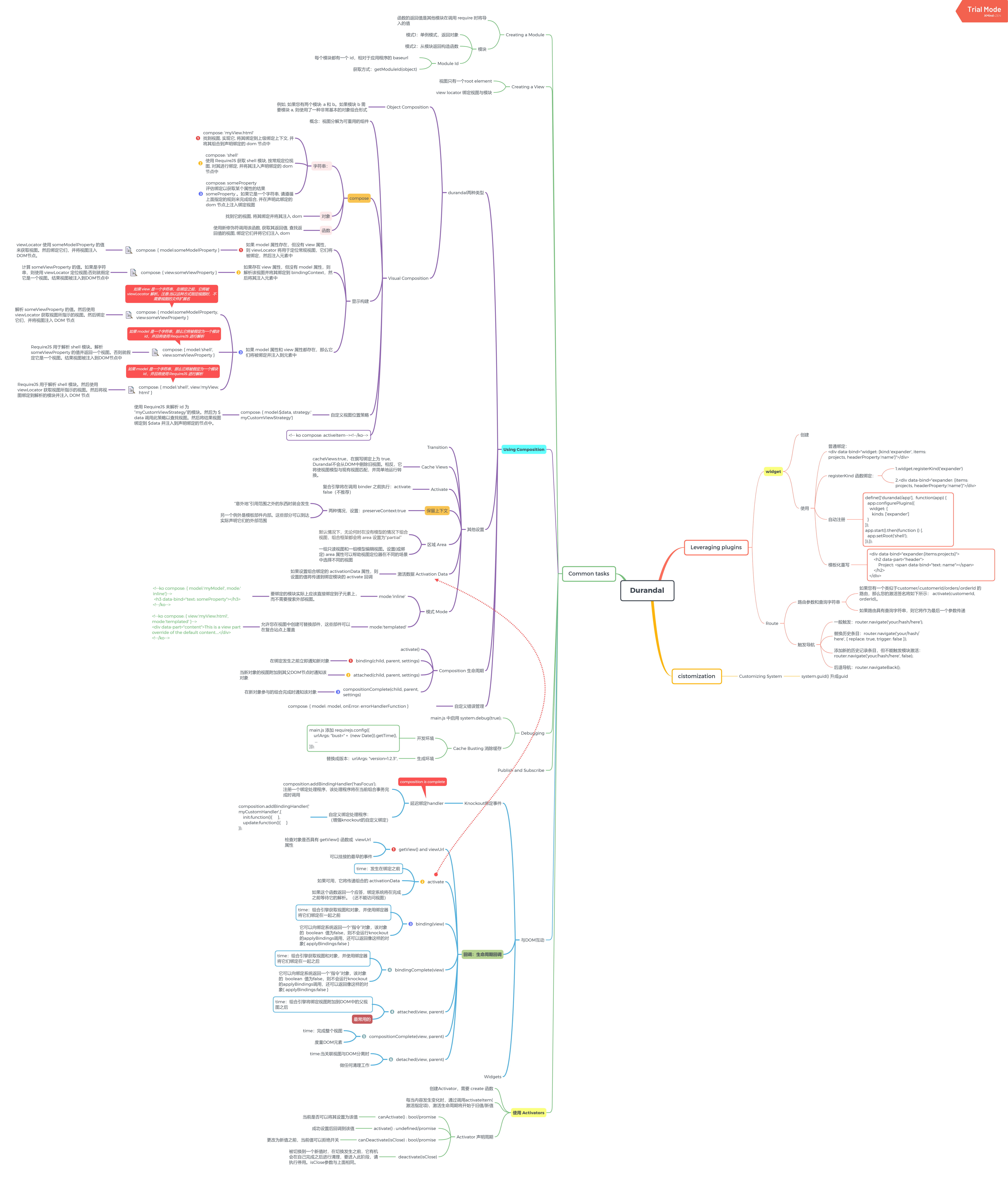
延展-Durandal 框架