转自:http://www.cnblogs.com/Jinglecat/archive/2007/07/18/823201.html
demo:https://files.cnblogs.com/Jinglecat/DEMO12_CheckBoxListSingleCheck.rar
一看标题估计大家都开始怀疑了:单选?为什么不直接使用 RadioButtonList ?
是的。你是对的。然而,实际应用中需求千变万化,谁让我们的客户够 BT 呢?
主要代码
只有一个通用的 CheckBoxList_Click 函数,
需要注意的是 CheckBoxList 可以呈现为 table 布局,也可以呈现为流布局(使用 span 做外部容器)
我的习惯是,脚本代码中,尽量不直接引用 html id,因为对于服务器控件对应的是 ClientID,而ClientID与控件层次关联的,不利于代码移植复用,因此尽可能选择直接传递对象,通过 DOM 获取相关的父控件和子控件。
 function CheckBoxList_Click(sender)
function CheckBoxList_Click(sender)  {
{  var container = sender.parentNode;
var container = sender.parentNode;  if(container.tagName.toUpperCase() == "TD") { // 服务器控件设置呈现为 table 布局(默认设置),否则使用流布局
if(container.tagName.toUpperCase() == "TD") { // 服务器控件设置呈现为 table 布局(默认设置),否则使用流布局  container = container.parentNode.parentNode; // 层次: <table><tr><td><input />
container = container.parentNode.parentNode; // 层次: <table><tr><td><input />  }
}  var chkList = container.getElementsByTagName("input");
var chkList = container.getElementsByTagName("input");  var senderState = sender.checked;
var senderState = sender.checked;  for(var i=0; i<chkList.length;i++) {
for(var i=0; i<chkList.length;i++) {  chkList[i].checked = false;
chkList[i].checked = false;  }
}  sender.checked = senderState;
sender.checked = senderState;  }
} <h3>单选效果的 CheckBoxList</h3>
<h3>单选效果的 CheckBoxList</h3>  <div style="float:left">
<div style="float:left">  <h4>静态项</h4>
<h4>静态项</h4>  <asp:CheckBoxList ID="CheckBoxList1" BorderWidth="1" runat="server" RepeatLayout="Flow">
<asp:CheckBoxList ID="CheckBoxList1" BorderWidth="1" runat="server" RepeatLayout="Flow">  <asp:ListItem onclick="CheckBoxList_Click(this)" Value="Item1">Item1</asp:ListItem>
<asp:ListItem onclick="CheckBoxList_Click(this)" Value="Item1">Item1</asp:ListItem>  <asp:ListItem onclick="CheckBoxList_Click(this)" Value="Item2">Item2</asp:ListItem>
<asp:ListItem onclick="CheckBoxList_Click(this)" Value="Item2">Item2</asp:ListItem>  <asp:ListItem onclick="CheckBoxList_Click(this)" Value="Item3">Item3</asp:ListItem>
<asp:ListItem onclick="CheckBoxList_Click(this)" Value="Item3">Item3</asp:ListItem>  <asp:ListItem onclick="CheckBoxList_Click(this)" Value="Item4">Item4</asp:ListItem>
<asp:ListItem onclick="CheckBoxList_Click(this)" Value="Item4">Item4</asp:ListItem>  <asp:ListItem onclick="CheckBoxList_Click(this)" Value="Item5">Item5</asp:ListItem>
<asp:ListItem onclick="CheckBoxList_Click(this)" Value="Item5">Item5</asp:ListItem>  </asp:CheckBoxList>
</asp:CheckBoxList>  </div>
</div>  <div style="float:left;padding-left:100px">
<div style="float:left;padding-left:100px">  <h4>绑定项</h4>
<h4>绑定项</h4>  <asp:CheckBoxList ID="CheckBoxList2" BorderWidth="1" runat="server" DataTextField="Value" DataValueField="Key" OnDataBound="CheckBoxList2_DataBound">
<asp:CheckBoxList ID="CheckBoxList2" BorderWidth="1" runat="server" DataTextField="Value" DataValueField="Key" OnDataBound="CheckBoxList2_DataBound">  </asp:CheckBoxList>
</asp:CheckBoxList>  </div>
</div>
兼容性
IE 6 SP6, FF 2.0, Opera 9.2 测试通过
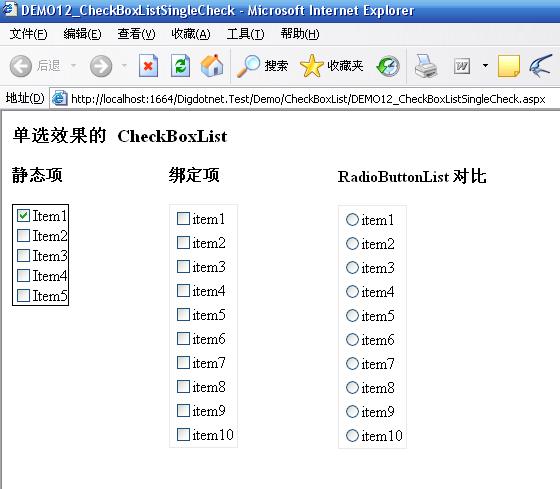
页面效果

 全部代码
全部代码
1 <%@ Page Language="C#" AutoEventWireup="true" %> 2 3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 4 5 <script runat="server"> 6 7 protected void Page_Load(object sender, EventArgs e) 8 { 9 if (!IsPostBack) { 10 LoadCheckBoxListData(); 11 } 12 } 13 14 // CheckBoxList DataBound 事件, 15 // 此事件在执行数据绑定完成之后触发。 16 protected void CheckBoxList2_DataBound(object sender, EventArgs e) 17 { 18 CheckBoxList chkList = (CheckBoxList)sender; 19 foreach (ListItem item in chkList.Items) { 20 item.Attributes.Add("onclick", "CheckBoxList_Click(this)"); 21 } 22 } 23 24 private void LoadCheckBoxListData() 25 { 26 IDictionary dataList1 = CreateSampleDataList(1, 10); 27 28 CheckBoxList2.DataSource = dataList1; 29 CheckBoxList2.DataBind(); 30 31 RadioButtonList1.DataSource = dataList1; 32 RadioButtonList1.DataBind(); 33 } 34 35 private SortedList CreateSampleDataList(int startOrdinal, int count) 36 { 37 SortedList list = new SortedList(); 38 while (count-- > 0) { 39 list.Add(startOrdinal, "item" + startOrdinal); 40 startOrdinal++; 41 } 42 return list; 43 } 44 45 </script> 46 47 <html xmlns="http://www.w3.org/1999/xhtml" > 48 <head runat="server"> 49 <title>DEMO12_CheckBoxListSingleCheck</title> 50 <script type="text/javascript"> 51 function CheckBoxList_Click(sender) 52 { 53 var container = sender.parentNode; 54 if(container.tagName.toUpperCase() == "TD") { // 服务器控件设置呈现为 table 布局(默认设置),否则使用流布局 55 container = container.parentNode.parentNode; // 层次: <table><tr><td><input /> 56 } 57 var chkList = container.getElementsByTagName("input"); 58 var senderState = sender.checked; 59 for(var i=0; i<chkList.length;i++) { 60 chkList[i].checked = false; 61 } 62 sender.checked = senderState; 63 } 64 </script> 65 </head> 66 <body> 67 <form id="form1" runat="server"> 68 <h3>单选效果的 CheckBoxList</h3> 69 <div style="float:left"> 70 <h4>静态项</h4> 71 <asp:CheckBoxList ID="CheckBoxList1" BorderWidth="1" runat="server" RepeatLayout="Flow"> 72 <asp:ListItem onclick="CheckBoxList_Click(this)" Value="Item1">Item1</asp:ListItem> 73 <asp:ListItem onclick="CheckBoxList_Click(this)" Value="Item2">Item2</asp:ListItem> 74 <asp:ListItem onclick="CheckBoxList_Click(this)" Value="Item3">Item3</asp:ListItem> 75 <asp:ListItem onclick="CheckBoxList_Click(this)" Value="Item4">Item4</asp:ListItem> 76 <asp:ListItem onclick="CheckBoxList_Click(this)" Value="Item5">Item5</asp:ListItem> 77 </asp:CheckBoxList> 78 </div> 79 <div style="float:left;padding-left:100px"> 80 <h4>绑定项</h4> 81 <asp:CheckBoxList ID="CheckBoxList2" BorderWidth="1" runat="server" DataTextField="Value" DataValueField="Key" OnDataBound="CheckBoxList2_DataBound"> 82 </asp:CheckBoxList> 83 </div> 84 <div style="float:left;padding-left:100px"> 85 <h4>RadioButtonList 对比</h4> 86 <asp:RadioButtonList ID="RadioButtonList1" BorderWidth="1" runat="server" DataTextField="Value" DataValueField="Key"> 87 </asp:RadioButtonList> 88 </div> 89 </form> 90 </body> 91 </html>
