1,在配置package.json下载node依赖包时,执行$cnpm install过程中,这个过程是比较漫长的,尤其的这种core i5配置的电脑,简直有点卡的人怀疑人生,后来动了下有消息输出,我以为下载安装完毕了呢,然实际并木有,真正的安装结束是会有下一行的路径出现时,才算真正的安装结束,如果提前结束,安装依赖是不完全的,所以在,$cnpm run dev时候就会出错。出错不要紧,重要的是坚持去发现错误,改正错误,最后,我对待问题的态度还是不错的。仅此鼓励在前端道路上前进中的朋友们。
2,2017/12/12晚,今晚尝试用了下vue2.0的filter,就是输入密码的时候有个眼睛可以查看明文密码,明文和暗文进行切换的效果,然后就踩坑了,因为我是酱紫的<input type="password" v-model=" psw | validate"> validate 是我在vue实例中的filters:{ validate:function(val){ return “...”}},总是报错,原因还未知,跟我那死党讨论来讨论去,然后我百度了下,filter只能用v-bind 或者小胡子 ,就是{{ psw | validate}},(⊙o⊙),仰天无泪,我要去碎觉了,最后是用两个type不同的input进行切换的,用data里面的一个变量进行控制的,解决了就好,虽然方法有点old,不过总是解决了,晚安!!
3,2017/12/19晚,今天遇到的问题是,在用vue路由<keep-alive></keep-alive>,当引入keep-alive 的时候,页面第一次进入,钩子的触发顺序created-> mounted-> activated,退出时触发deactivated。当再次进入(前进或者后退)时,只触发activated。所以解决的方案是:在vue的钩子函数activated:{ } 里面重新给data里面的变量赋值即可。
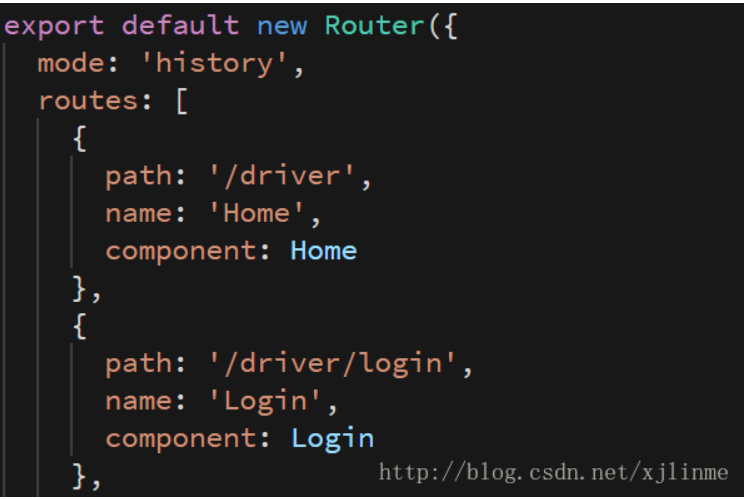
4,Vue路由HIstory mode模式中页面无法渲染的原因以及解决方案:参考博客地址:http://m.blog.csdn.net/xjlinme/article/details/74783887 ,主要是开启history模式之后,并没有对路由进行处理,Dev下面是正常的,可是打包之后,router无法找到路径中的组件,也就无法渲染,所以要修改router里面的文件内容,在每个path里面加上路由名称即可。

5,在Vue项目开发中我们经常要向页面中添加背景图片,可是当我们在样式中添加了背景图片后,编译打包后,配置到服务器上时,由于路径解析的问题,图片并不能够正确的显示出来,例如:
background:url("../../assets/head.jpg");
node中提供了一种比较有效的方式来解决这个问题:
1》在data中定义如下:
export default {
name: 'productdetailspage',
data() {
return {
note: {
backgroundImage: "url(" + require("../../assets/save.png") + ")",
backgroundRepeat: "no-repeat",
backgroundSize: "25px auto",
marginTop: "5px",
},
}
},2》通过行内样式将样式引入
<div class="note" :style ="note"></div>就这样就能完美的解决这个问题了。
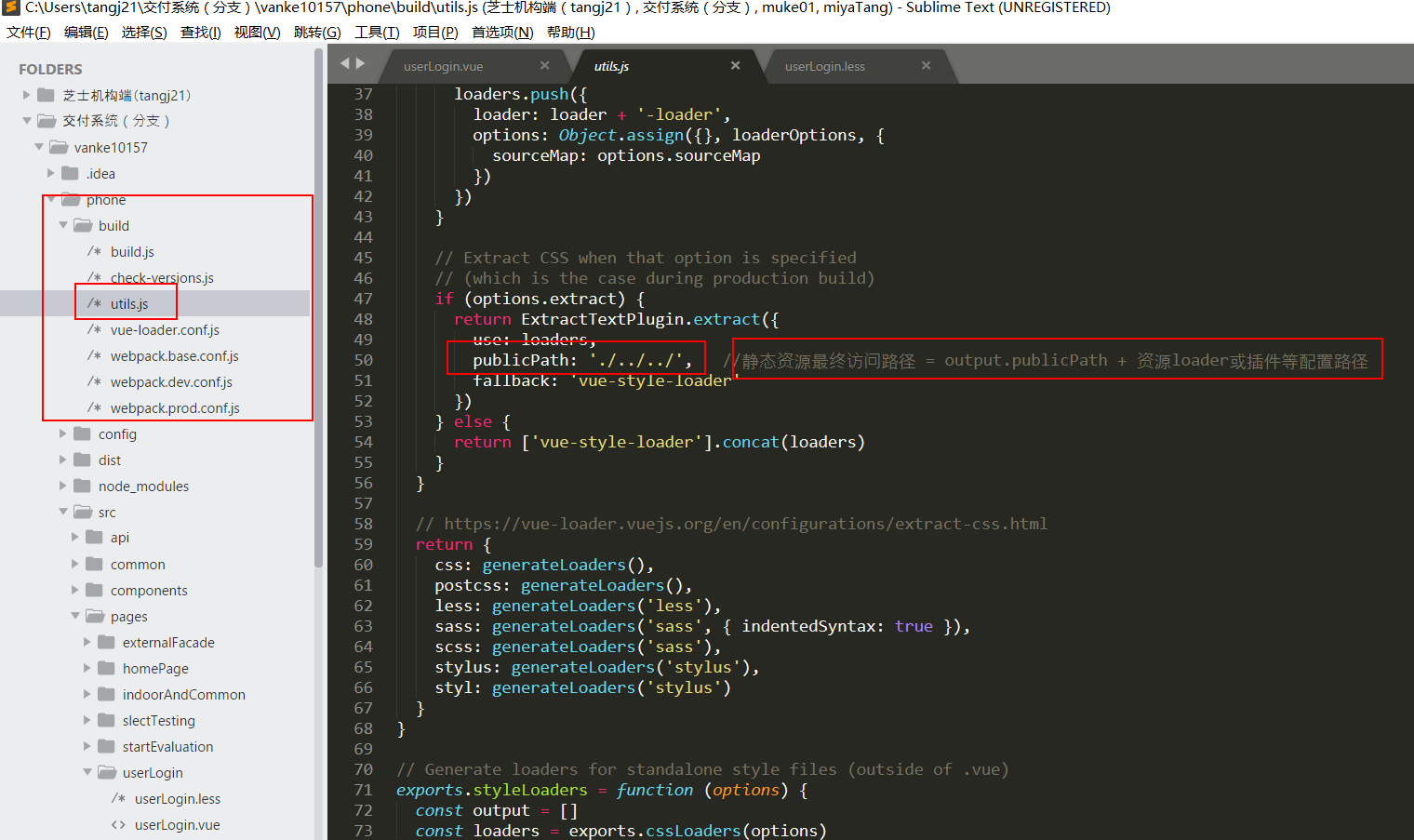
之前用vue做项目的同事也碰到过类似的问题,打包后图片不显示,其实在webpack里面提供了一个参数:

publicPath进行参数的配置打包后图片就可以正常显示了。参考博客路径:http://www.jianshu.com/p/271f93b8c051
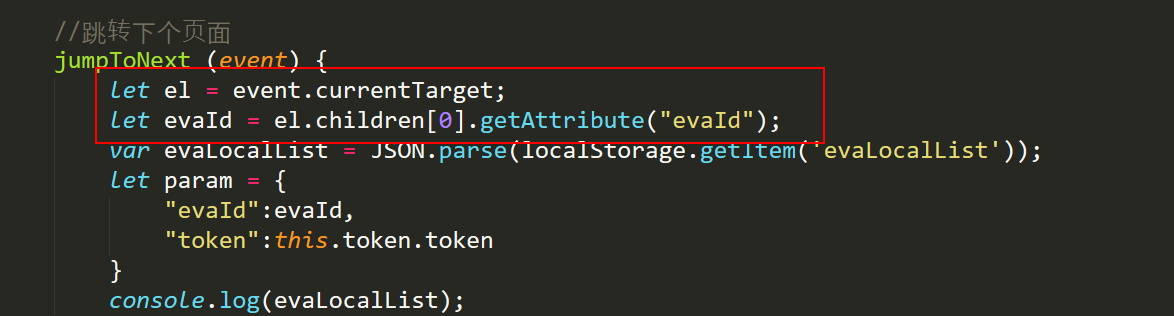
6,vue在用v-for循环组件的时候,怎么去拿到当前的DOM元素,怎么查找dom元素里面的子元素,建议使用原生的写法:

点击事件的时候找到 event.currentTarget 目标元素,然后再用原生js去寻找子元素。