widget
Flutter 从 React 中吸取灵感(如果有react的编程经验,会很容易理解flutter),通过现代化框架创建出精美的组件。
它的核心思想是用 widget 来构建你的 UI 界面。 在flutter中,一切都是Widget,Widget描述了在当前的配置和状态下视图所应该呈现的样子。当 widget 的状态改变时,它会重新构建其描述(展示的 UI),框架则会对比前后变化的不同,以确定底层渲染树从一个状态转换到下一个状态所需的最小更改
下面是一些常用的widget
- Text可以用来在应用内创建带样式的文本。
- Row, Column这两个 flex widgets 可以让你在水平 (Row) 和垂直(Column) 方向创建灵活的布局。它是基于 web 的 flexbox 布局模型设计的,会是其中的元素水平和垂直方向都是居中的
- Stack不是线性(水平或垂直)定位的,而是按照绘制顺序将 widget 堆叠在一起。你可以用 Positioned widget 作为Stack 的子 widget,以相对于 Stack 的上,右,下,左来定位它们。 Stack 是基于 Web 中的绝对位置布局模型设计的
- Container widget 可以用来创建一个可见的矩形元素。 Container 可以使用 BoxDecoration 来进行装饰,如背景,边框,或阴影等。 Container 还可以设置外边距、内边距和尺寸的约束条件等。
- Navigator:它管理由字符串标识的 widget 栈,也称为“routes”。 Navigator 可以让你在应用的页面中平滑的切换
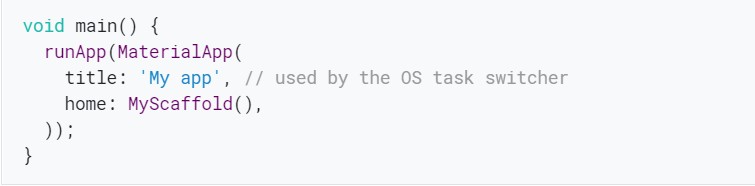
为了获得(MaterialApp)主题的数据,许多 Material Design 的 widget 需要在 MaterialApp 中才能显现正常。因此,请使用 MaterialApp 运行应用,如下:

处理手势
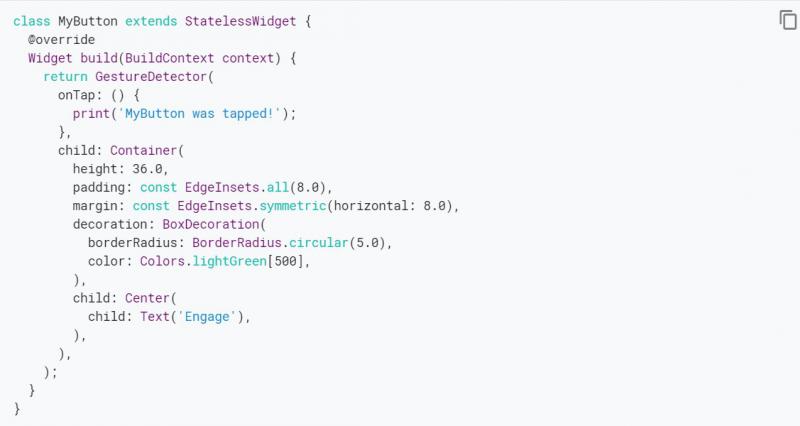
大多数应用都需要通过系统来处理一些用户交互。构建交互式应用程序的第一步是检测输入手势,这里通过创建一个简单的按钮来了解其工作原理:

GestureDetector widget 没有可视化的展现,但它能识别用户的手势。当用户点击 Container 时, GestureDetector 会调用其 onTap() 回调,在这里会向控制台打印一条消息。你可以使用 GestureDetector 检测各种输入的手势,包括点击,拖动和缩放。
许多 widget 使用 GestureDetector 为其他 widget 提供可选的回调。例如,IconButton、RaisedButton 和 FloatingActionButton widget 都有 onPressed() 回调,当用户点击 widget 时就会触发这些回调。
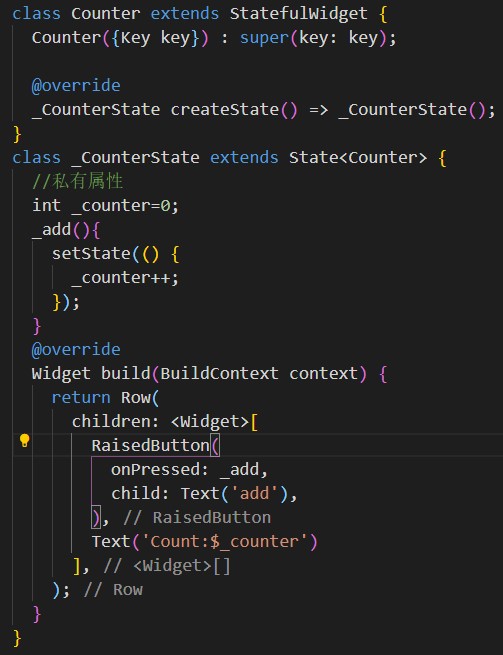
为了构建更复杂的体验,例如,以更有趣的方式对用户输入做出反应—应用通常带有一些状态。 Flutter 使用 StatefulWidgets 来实现这一想法。 StatefulWidgets 是一种特殊的 widget,它会生成 State 对象,用于保存状态。

上面的程序有几点需要注意:
- _counter和_add是私有属性和私有方法,只要前面加上(__)都是私有的
- 在字符串中直接调用属性或者方法可以通过$直接调用
下一章节,我们介绍
扫码关注公众号,有更多精彩文章等你哦
