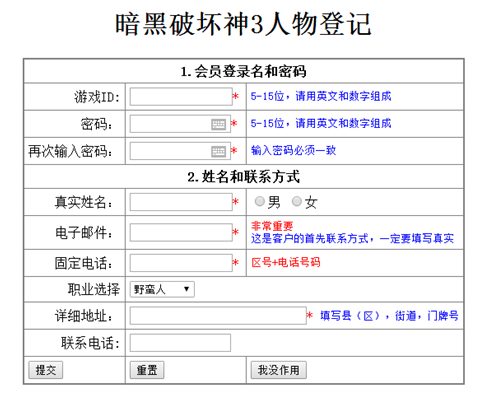
1. 表单的概念
是用来获取客户端用户数据的(信息)的。如:注册表单,查询表单,登录表单等。
2. 表单的工作原理
1.浏览有表单的网页,填写一些必要的信息,然后单击某个按钮,进行提交。
2.这些表单数据,通过互联网,传递到服务器上。
3.服务器上有专门的程序对表单数据进行验证。如果验证成功,将你的数据存入数据库(MySQL),并返回一个验证成功的信息。验证失败后,就会返回一个错误的信息。
从上面表单的工作原理看:表单的制作分为两个部分,一是前台页面的制作,二是后台PHP对表单数据的处理。
3. 表单结构

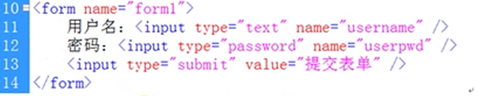
4. <form>标记属性---块元素
l name:用来区分表单,主要是给javascript来用,JS主要是来做客户端标段验证
l method:表单的提交方式 取值:get post
l action:指定表单的处理程序,一般是PHP文件。
u 如果action为空,那么表单会把数据提交给当前文件
l enctype:表单数据的加密方式,这个属性,只能用在method=”post”的情况下
u 取值application/x-www-fonn-urldecoded //默认的加密方式
u Multipart/fonn-date //上传c文件,该值必须是这个
5. GET方式和POST方式
1. GET提交方式(基本不用,因为不安全)
GET方式,在地址栏中将表单数据追加到action指定的处理程序的后面,然后向服务器发出请求
上面URL说明
u login.php 是表单处理程序文件
u usename=yao&userpwd=123456 是表单提交的数据,又称为查询字符串
u action文件和查询字符串用“?”分隔
u 每两个表单元素的“名称=值”之间用“&”分割
u 表单名称和表单值之间用“=”分割
如果某个表单元素,不想往服务器传递数据,那么,我们可以不给他加name属性,传递到服务器的数据如果没有name,则无法获取它的值。
GET方式的特点
(1);GET方式不能提交敏感数据 如:密码
(2);GET方式只能提交少量数据,因为数据栏中不能存放太多数据
(3);不能传递附件
2. POST传递的方式
POST提交方式不是将数据追加到地址上,而是直接传给表单处理程序
POST传递方式特点
(1);相对安全
(2);可以传递海量数据
(3);可以上传附件
6. 文本组件
l 语法格式 :<input type=”组件类型” 属性=“值” />
l 常用属性
n name :组件的名字,命名规则:可以包含字母,数字,下划线,只能以字母开头
n type:表单元素的类型
n value:组件中的值,该值将发往服务器
n size :文本框的长度,单位:字符
n maxlength :文本框最多可以输入多少个字符
n readonly :只读属性,可以选中,但无法修改 如:readonly = “readonly”
n disabled :禁用属性,不能选中,也无法被修改 如:disabled=”disabled”
(1)单行文本域
组件类型:txet
特点:无法换行
(2)单行密码框
组件类型:password
特点:输入的内容以密文显示
(3)单选按钮
组件类型:radio
特殊属性:checked:默认值选项 如:checked=”checked”
注意:一组单选按钮中只能选择一个,但name的值必须一致,一组的单选按钮name的值一致
(4)复选框
组件类型:checkbox
特殊属性:checked:默认值选项 如:checked=”checked


注意:复选框也是一组选项,因此name的值也得一致,使用数组来获取多个同名name的值
(5)上传文件域
组件类型:file
属性:value:表单元素的值,这个值其实就是上传的文件名,value属性是只读属性,内容是手动上传的文件,而不能用户自己制定一个路径,为了安全起见value只能是只读的。
注意:现在只能实现上传文件框,不能实现真正的上传。上传功能需要用PHP实现

(6)隐藏域
组件类型:hidden
属性: name value
功能:看不见的一个框,就是为了传递一些值,而且不想让别人看见
用处:PHP后台程序 如:修改某一个新闻的ID号
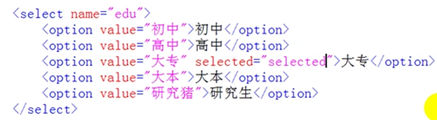
7.下拉列表
<select name=”名称”>
<option value =”标签1”>标签1</option>
<option value =”标签2”>标签2</option>
<option value =”标签3”>标签3</option>
</select>
<select>的属性 name
<potion>属性 :value :传回数据库的值 ,selected 属性:默认选中 如selected=”selected”

8.文本区域
<textarea name=”名称” cols=””宽度 rows=“高度”></textarea>
常用属性
l name :元素名称
l cols: 宽度,单位:字符
l rows :高度 单位:字符
提示;<textarea>和</textarea>之间是默认内容
9.按钮
l 提交按钮 <input type=”submit” value=”提交”/>
l 重置按钮 <input type=”reset” balue=”重置”/>
l 图片按钮 <inout type=”image”src=”路径”/> 默认功能就是提交表单
l 普通按钮 <input type=”button”value=”按钮标签”>
n 普通按钮没有任何作用,一般要通过和JS的代码配合使用
10.上传
格式:<input type=”file” 属性>
11.表格标题
格式:<caption>标题</caption>
提示:<caption>标记是<table>的子标记,<caption>标记放在<table>标记开始之后