
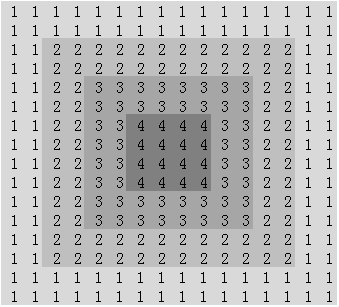
如上图
假设1-200格时1号资源带
假设201-400格时2号资源带
...
设定矩阵的大小,判断一个坐标在矩阵的第几个资源范围
矩阵相当于一圈一圈的,判断在哪个圈圈上。
最近喜欢用浏览器控制台直接跑JS代码,将这个代码直接贴到浏览器控制台,即可调试(谷歌浏览器快捷键 ctrl+shift+j)
//配置 圈的大小范围
var configArr = [];
configArr.push({id: 1, min: 1, max: 200}); //1-200格视为第一圈
configArr.push({id: 2, min: 201, max: 400}); //201-400格视为第二圈
configArr.push({id: 3, min: 401, max: 500});
configArr.push({id: 4, min: 501, max: 550});
var len = configArr.length; //配置数量
var ARR_MAX = 1200; //矩阵最大行列数
//判断在范围内
function isInRange(min, max, x, y) {
var xInRange = (x >= min && x <= max) || (x >= (ARR_MAX - max + 1) && x <= (ARR_MAX - min + 1));
var yExt = (y >= min && y <= (ARR_MAX - min + 1)); //扩展位置
var boolX = xInRange && yExt;
var yInRange = (y >= min && y <= max) || (y >= (ARR_MAX - max + 1) && y <= (ARR_MAX - min + 1));
var xExt = (x >= min && x <= (ARR_MAX - min + 1));
var boolY = yInRange && xExt;
var inRange = boolX || boolY;
return inRange
}
//获取坐标在哪个资源带(哪个圈上)
function getConfigId(x, y) {
for (var idx = 0; idx < len; idx++) {
var tmpInRange = isInRange(configArr[idx].min, configArr[idx].max, x, y);
if (tmpInRange == true) {
return configArr[idx].id;
}
}
return 0;
}
//执行测试方法
function initTest() {
for (var i = 1; i <= ARR_MAX; i++) {
for (var j = 1; j <= ARR_MAX; j++) {
var idx = getConfigId(i, j);
if (idx == 0) {
console.log("x,y" + i + "," + j)
}
objJS[idx] = objJS[idx] + 1
}
}
}
//执行测试方法
initTest();