
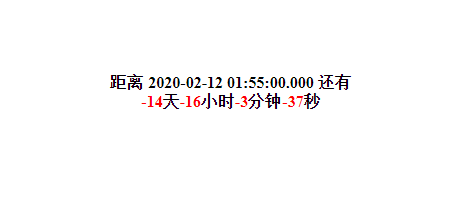
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Tan js倒计时</title> <style> *{ /** 外边距! */ margin: 0; /** 内边距! */ padding:0; } p { /** 字体大小! */ font-size: 100%; /** 居中! */ text-align: center; /** 字体加粗! */ font-weight: 800; } p span { /** 颜色! */ color: red; } p span.time { /** 颜色! */ color: black } body{ /** 内边距-上! */ padding-top:200px; } </style> </head> <body> <p id="titleName"></p> <p><span id="timming"></span></p> </body> <script> var show=document.getElementById("timming"); function tow(n) { return n >= 0 && n < 10 ? '0' + n : '' + n; } function getDate() { var willTime = '2020-02-12 01:55:00.000'; var oDate = new Date();//获取日期对象 var oldTime = oDate.getTime();//现在距离1970年的毫秒数 var newDate = new Date(willTime); var newTime = newDate.getTime();//2019年距离1970年的毫秒数 var second = Math.floor((newTime - oldTime) / 1000);//未来时间距离现在的秒数 var day = Math.floor(second / 86400);//整数部分代表的是天;一天有24*60*60=86400秒 ; second = second % 86400;//余数代表剩下的秒数; var hour = Math.floor(second / 3600);//整数部分代表小时; second %= 3600; //余数代表 剩下的秒数; var minute = Math.floor(second / 60); second %= 60; var str = tow(day) + '<span class="time">天</span>' + tow(hour) + '<span class="time">小时</span>' + tow(minute) + '<span class="time">分钟</span>' + tow(second) + '<span class="time">秒</span>'; show.innerHTML = str; document.getElementById("titleName").innerHTML = '距离 ' + willTime + ' 还有'; } getDate(); setInterval(getDate, 1000); </script> </html>