大家好哇~ 欢迎翻开波波和阿菌的长篇故事~
不过捏,今天我们不讲故事,今天将由阿菌和大家分享一个小教程:教大家制作一个小游戏,可以用来送给喜欢的人。无须任何计算机专业基础,只要能操作电脑,并在初一的数学课上没有睡觉(其实也没事),就能学会哦~
本教程除了图文外,还配套有更详细的免费视频教程,阿菌从零开始动手做一次给大家看,大家跟着做一次就能学会啦。(本门教程面向不会编程的纯小白开设,有编程基础的同学可以考虑学个创意哦)
视频地址如下(也可以通过文末阅读原文按钮跳转):
https://www.bilibili.com/video/BV1MV411s7Rk
游戏的源码和资源在公众号后台回复:小游戏1,即可获得。

阿菌的建议是:大家可以先过一次视频,有个大概的印象,然后一边看文章,一边照着视频操作,这样效率也许会更高一些。当然,直接跟着视频制作也是可以滴,估计半天就能完成啦~(根据个人习惯学习哈)
阿菌当然是要送给他的波姐啦,但是阿菌会在教程的末尾,教大家如何通过修改素材,把游戏转换为自己的游戏,方便各位小哥哥小姐姐送给自己喜欢的人欧~

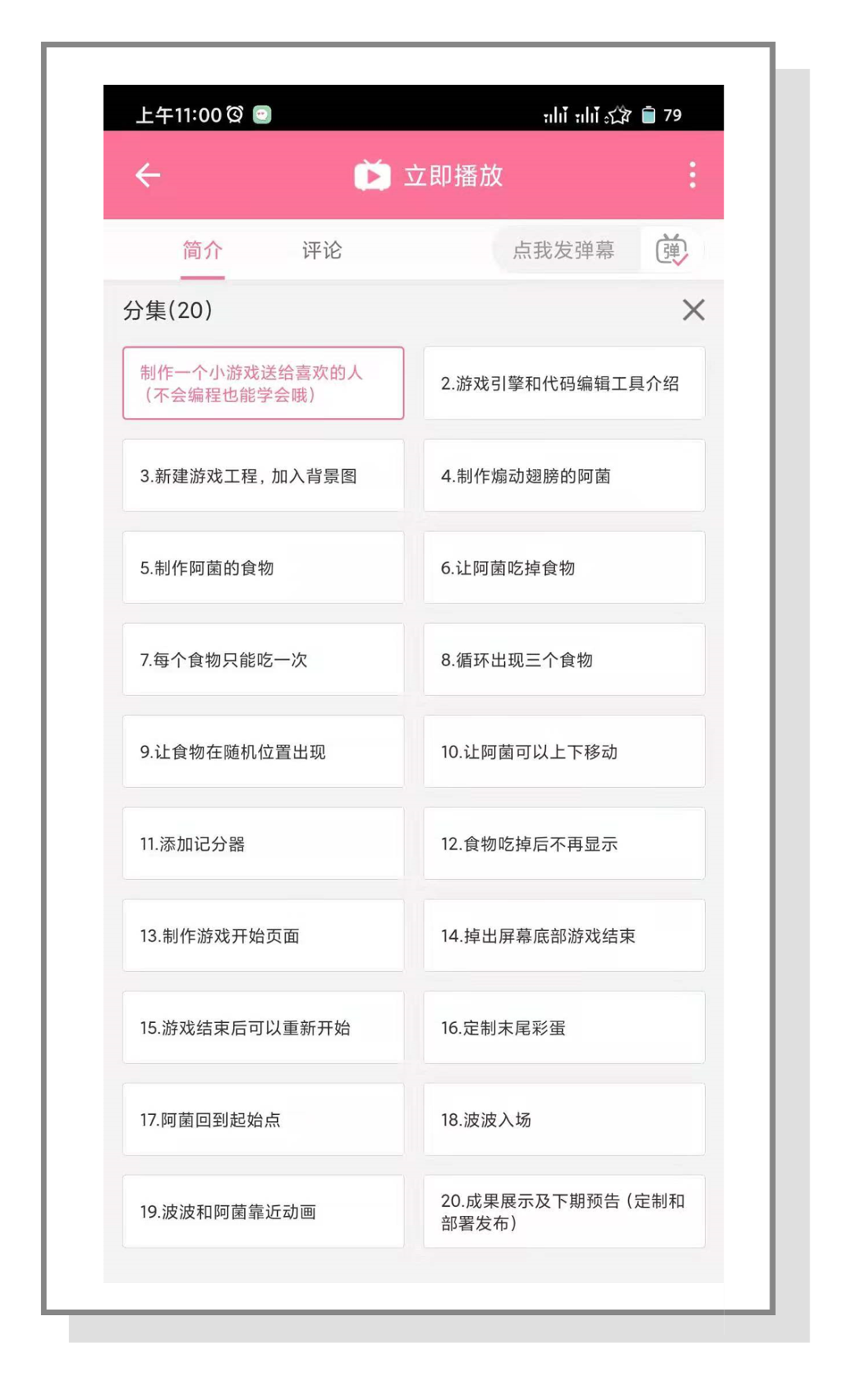
视频的目录如下,我们会通过这个视频讲解一些最最基础的游戏开发原理,考虑到我们的内容会被不少长辈看到,我们非常建议长辈们分享给孩子们看,进攻是最好的防守,与其放纵他们沉迷游戏,不如让他们直接接触游戏开发,明白背后的原理后,他们就知道自己玩的是个啥啦~
另外,早恋是防不住的,可以引导孩子多看看我们的公众号,我们这么正能量,势必能带领孩子们努力学习滴~
视频的目录如下:

我们的文章大概也会根据这个顺序进行讲解,文章只是带个思路,提供给有编程基础,像尝试这样一个小游戏的同学参考。编程经验较少的同学,我们推荐看视频。这是阿菌第一次录教学视频,有很多做得不够好的地方,欢迎大家提建议改进。
1.下载游戏引擎
简单和大家介绍一下噢,在很久很久以前,那个时候游戏还很少,可能还没有游戏引擎这个说法,那个时候写游戏是非常麻烦的,每个游戏的生产方式可能都有所差别。

随着游戏越来越多,有人把开发游戏时用到的一些通用方法和工具封装了起来,提供给各个游戏开发者使用,大大降低了游戏开发难度,也提高了生产力,这就是我们所说的游戏引擎啦。
当前市面上主流的游戏引擎有虚幻、Unity、Cocos 等等,阿菌本款教程使用Cocos,Cocos比较适合制作我们这种轻量的小游戏,偶们也只是带大家入个门,大家要是有兴趣深入学习,可以根据自己的实际情况选择合适的引擎深入学习哦~
Cocos 有不少产品,我们选择的产品叫 Cocos Creator,下载的版本是:V2.4.5,这个版本比较适合新手入门开发 2D 小游戏,他们的最新版本在不断加强对 3D 小游戏的支持。

下载的网址是:
下载页面会提示我们先下载一个 DASHBOARD,下载好 DASHBOARD 后,我们再下载对应 2.4.5 版本的 Cocos Creator 就行(视频有讲解)。
2.下载代码编辑工具(IDE)
再次声明,不会写代码的同学也可以轻松学习本门课程哦~ 阿菌会一点一点带着大家敲,用最简单直白的方式写代码,为的是让不会代码的同学也感受一下代码的魅力,说不定能为一些同学打开新世界的大门呢!
代码编辑工具非常非常多,有收费的也有不收费的,阿菌先推荐一个轻量方便的给大家使用,名字叫:Visual Studio Code,后续大家可以另行选择更合适自己的。
下载的官网是:
温馨提示:下载好安装包后,不断点下一步就可以啦,现在安装软件基本都是无脑安装了。

3.正式进入开发
好啦,安装好必备的工具后,我们来到了正式的游戏开发讲解环节!
阿菌觉得,游戏是人类艺术的集大成者。
在过去没有游戏的年代,电影最能集中展现人类艺术,因为它能把视觉和听觉结合到一起。
相比起电影,游戏除了视觉和听觉外,还多了一项交互功能。不要小看这项交互功能,因为交互功能,玩家和游戏制作者之间可以长久维持联系(电影大多就维持2小时),更重要的是,交互功能可以让玩家与玩家之间产生联系,这个世界上最赚钱的玩意,无一不基于人与人之间的联系......

阿菌偷懒,盗用波姐以前日更的老图
呃呃,又开始跑题扯废话了,回到教程。
我们从视觉开始突破。
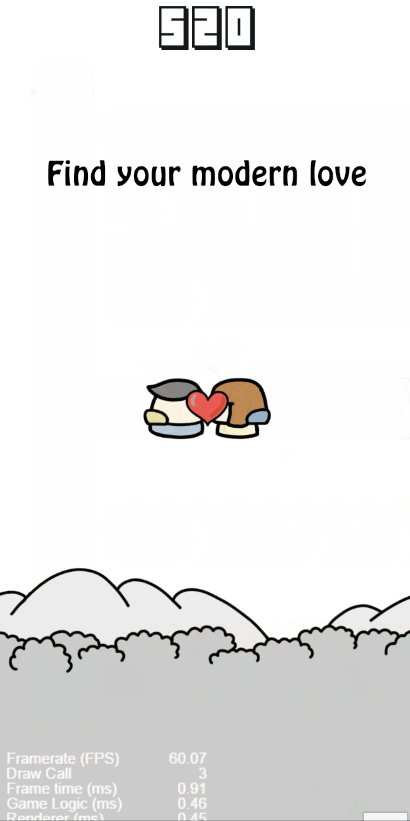
开头大家看了游戏效果,知道这是一个阿菌寻找波姐的故事(虽然阿菌也不知道为啥只要吃的东西足够多就能遇见波姐,咳咳,策划是波姐),游戏开始之前,我们看到阿菌在不停地扇动翅膀扑腾(仿flappy bird这款游戏)
那,怎样才能制作出扇动翅膀的效果呢?这就不得不和大家介绍一下动画的基本原理。在很久很久以前,那个时候还没有各种动画制作软件、设备。想要制作动画,得纯手绘。
大家可能玩过这样的东西,就是在一个本子的右下角画一个小人,小人在做某个动作,然后在下一页画这个动作的下一个形态,当我们画的页数足够多时,快速翻动本子,就有看动画片的感觉了。
同理,阿菌扇动翅膀的动作也是由多张图片连续播放得到的。

当我们循环播放这几张图片的时候,就有了阿菌不断扇动翅膀的效果。
知道了以上知识后,我们进一步学习电影和游戏中「帧」的概念。前面我们提到,图片的连续播放能形成动画,一秒钟内播放的图片越多,这一秒的动画就越细腻流畅。
这里的每一张图片,我们都叫一帧,假设某部电影,某款游戏,一秒钟能播三十张图片,我们就说帧率是三十。
二十四帧的电影已经非常流畅了,以前的老电影可能没这么高,十几帧的样子,大伙仍然看得津津有味。现在六十帧的电影也是有的,画质非常好,但可能由于成本较高,仍未普及。

游戏也是一样的,24或30已经很流畅啦,当然很多游戏可以选择帧率(清晰流畅度),如果设备性能好,我们可以选择更高的帧率,这样游戏的视觉体验会更好。
现在大家知道人物形象是如何动起来的,也知道什么是帧了,接下来我们就可以上手开发游戏啦!
以下的步骤均为流程概述(具体的开发过程详见视频,视频是从头到尾手敲的)
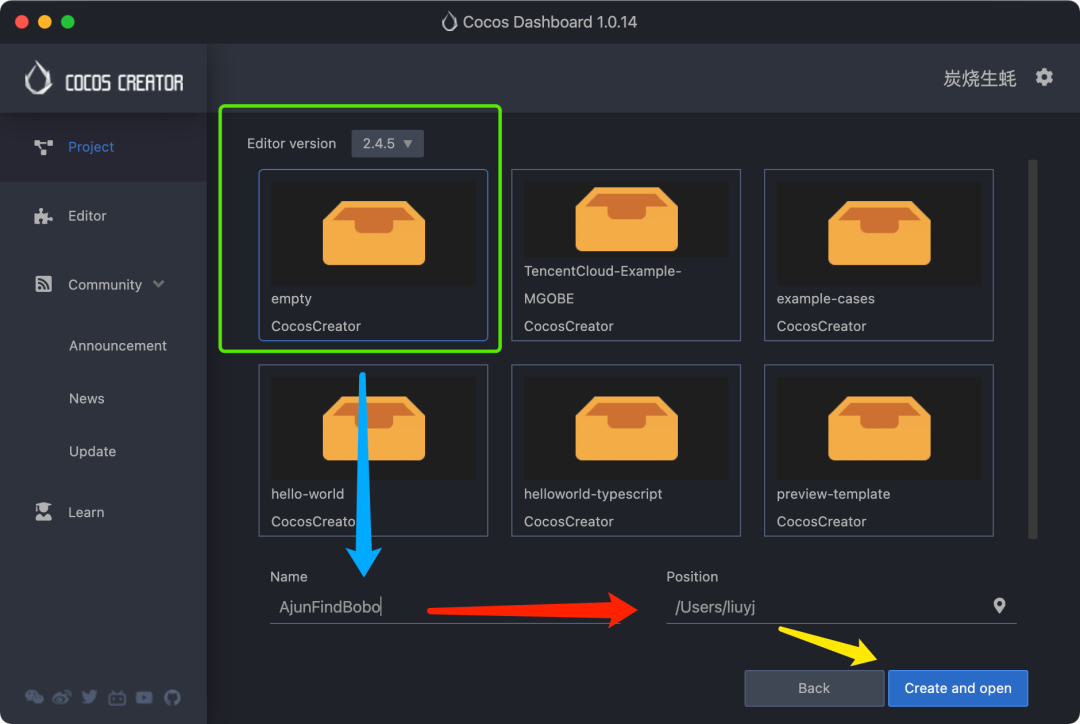
首先我们使用cocos creator创建一个新的、空的项目:

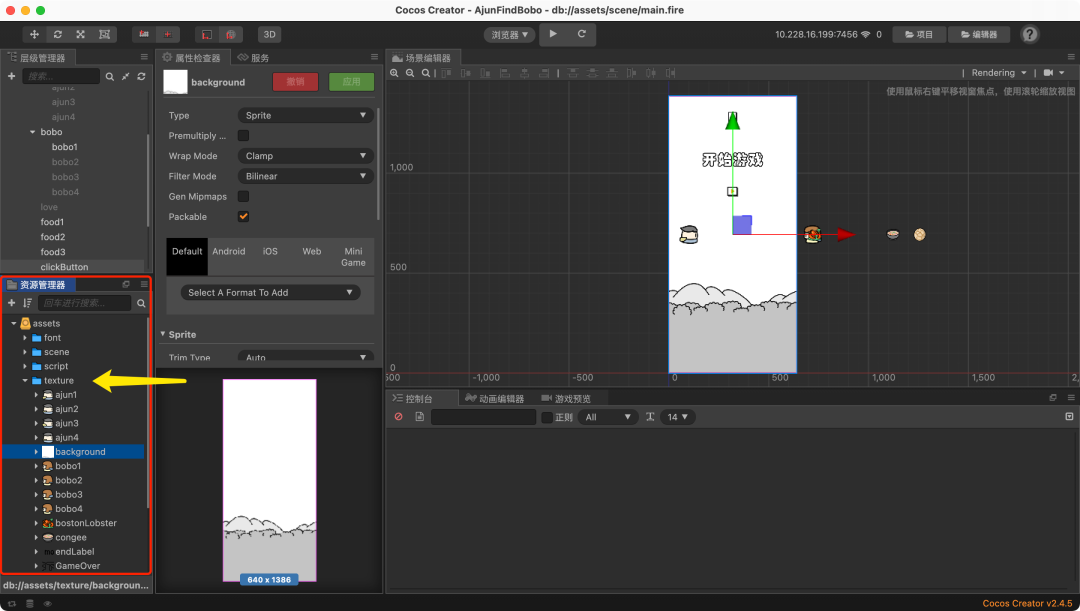
然后,把阿菌提供的资源导入到自己的资源管理器中(公众号后台回复:小游戏1),创建好文件夹,并取一个合适的名字,方便分类整理:

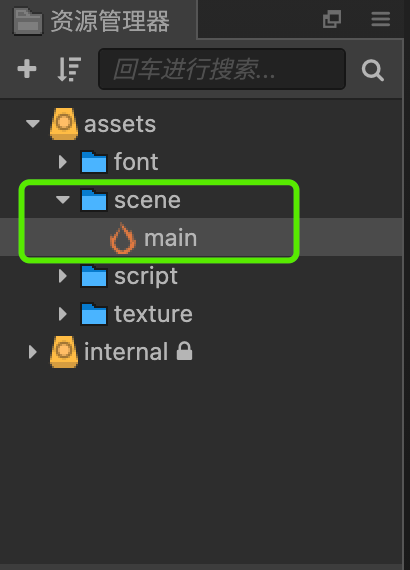
接着我们创建一个游戏场景,本游戏比较简单,只需要一个游戏场景即可:

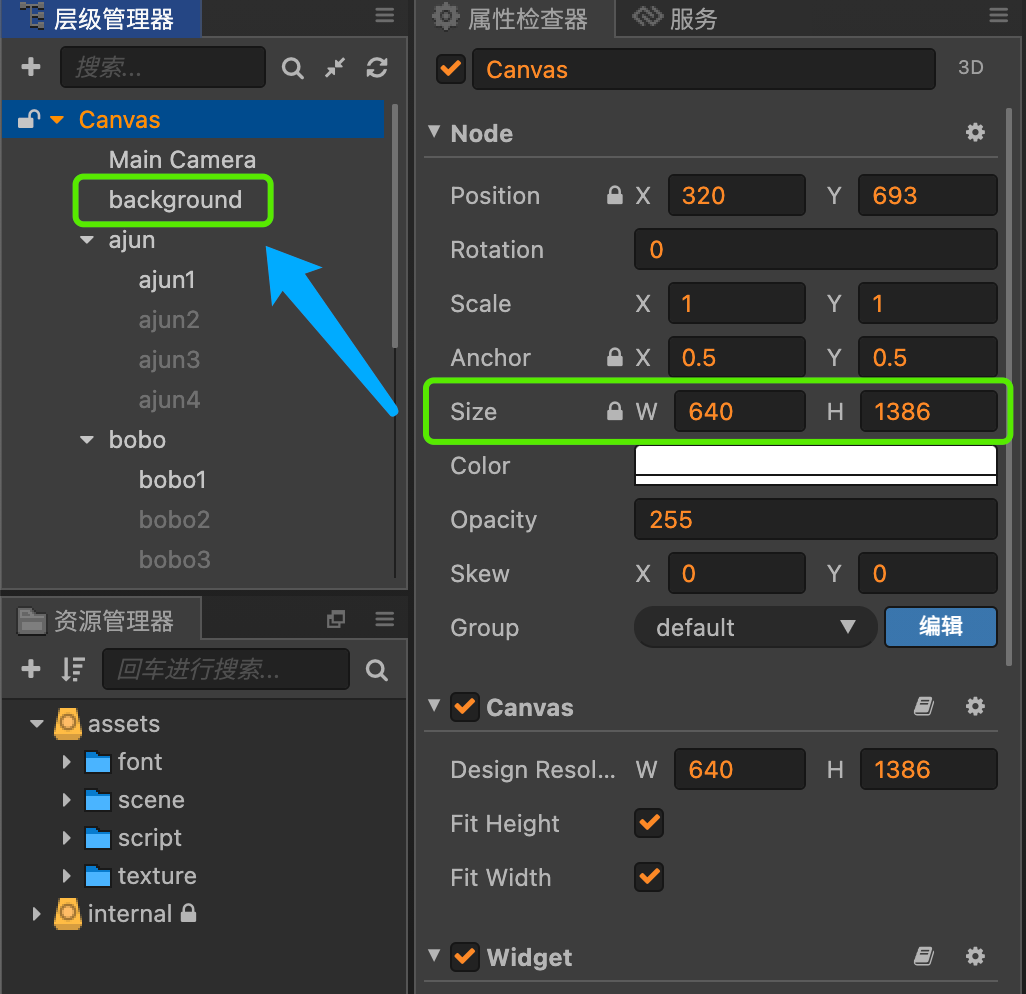
创建好游戏场景后,我们把游戏的背景图拖拽到引擎左上方的节点树中,并调整Canvas画布的大小,使其与游戏背景图大小一致:

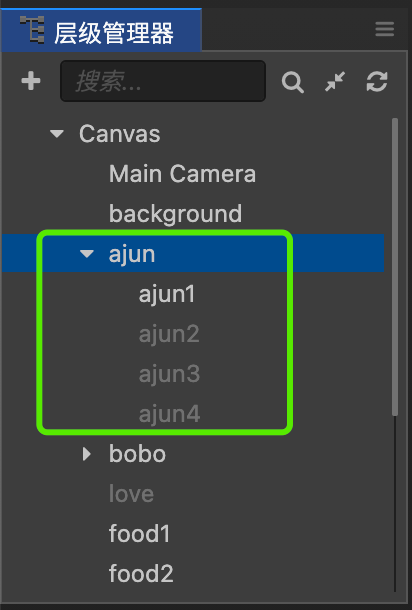
调整好画布后,我们在节点树中创建一个阿菌形象的父节点,并把阿菌扇动翅膀的四帧动画对应的图片依次拖入到阿菌的父节点中:

然后我们编写脚本,控制阿菌的四张图片轮番播放,达到扇动翅膀的效果:
呃,为了凑字数,下面开始放代码
初学的同学可以考虑看着视频写哦
其实放了也没什么用
//通过计数器减缓煽动频率
this.counter1 = this.counter1 + dt
if (this.counter1 > 0.1) {
//循环播放四张阿菌的图片,达到扇动翅膀的效果
if (this.ajun1.active == true) {
this.ajun1.active = false
this.ajun2.active = true
} else if (this.ajun2.active == true) {
this.ajun2.active = false
this.ajun3.active = true
} else if (this.ajun3.active == true) {
this.ajun3.active = false
this.ajun4.active = true
} else {
this.ajun4.active = false
this.ajun1.active = true
}
//计数器清零
this.counter1 = 0
}
所以后面就不放了,开始划水
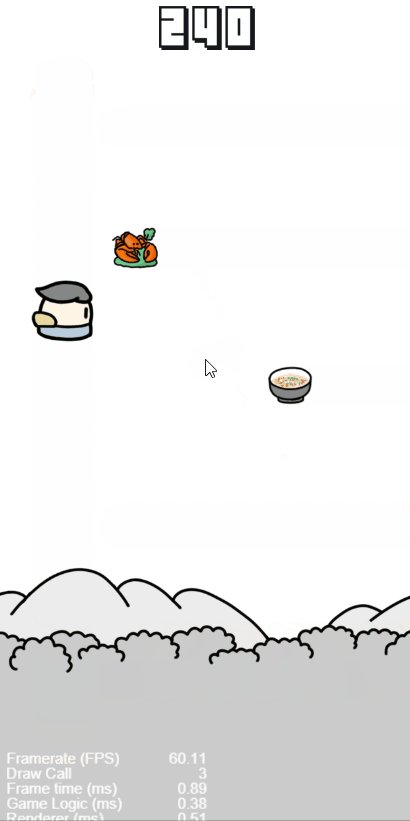
阿菌能扇动翅膀后,我们开始编辑阿菌吃的食物......
接着我们设置三个食物重复且以随机高度出现,方向是从右往左移动...
接下来我们编写检测阿菌与食物是否发生碰撞(是否吃掉了食物)的代码,我们引入了一道经典的算法题:如何判断两个矩形是否重叠?(详细的讲解过程请见阿菌的课程)
检测碰撞的代码写完后,我们编写代码模拟重力,让阿菌自由落体,玩家可通过触碰或点击鼠标让阿菌往上飞(本游戏灵感来源于flappy bird)......
阿菌能飞翔后,我们开始编写积分器,阿菌每吃掉一个食物,就加一定的分数......

计分功能开发完成后,游戏的雏形已经搭好......
接下来我们给游戏添加一个开始界面,免得刚进入游戏,阿菌就往下坠落......
编写完开始界面后,我们考虑游戏输掉(结束)的情况,本教程只是简单对阿菌掉出下边界进行了处理判断。若想增加难度,可以考虑在游戏中添加障碍物,比如炸弹(实现方法和加入食物差不多,鼓励大家勇敢摸索),这样游戏玩起来会更加刺激......
如果是女生送给男生,我们建议增加难度,如果是男生送给女生,可视女生的游戏能力而定......
当然,游戏失败后,我们需要添加重新开始游戏的逻辑,这样游戏才能一直玩下去......
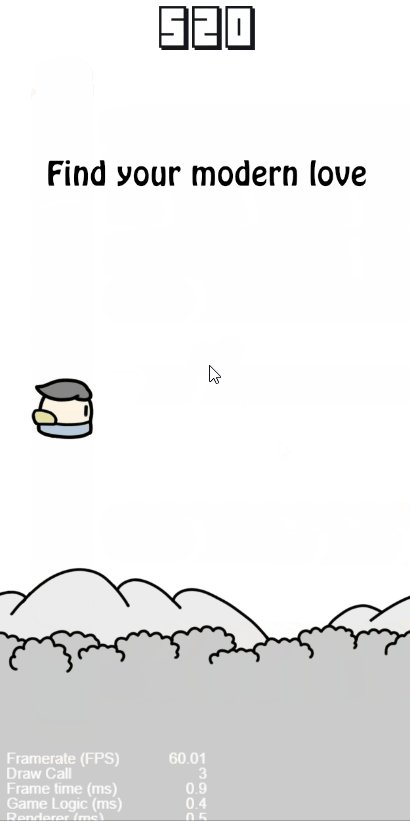
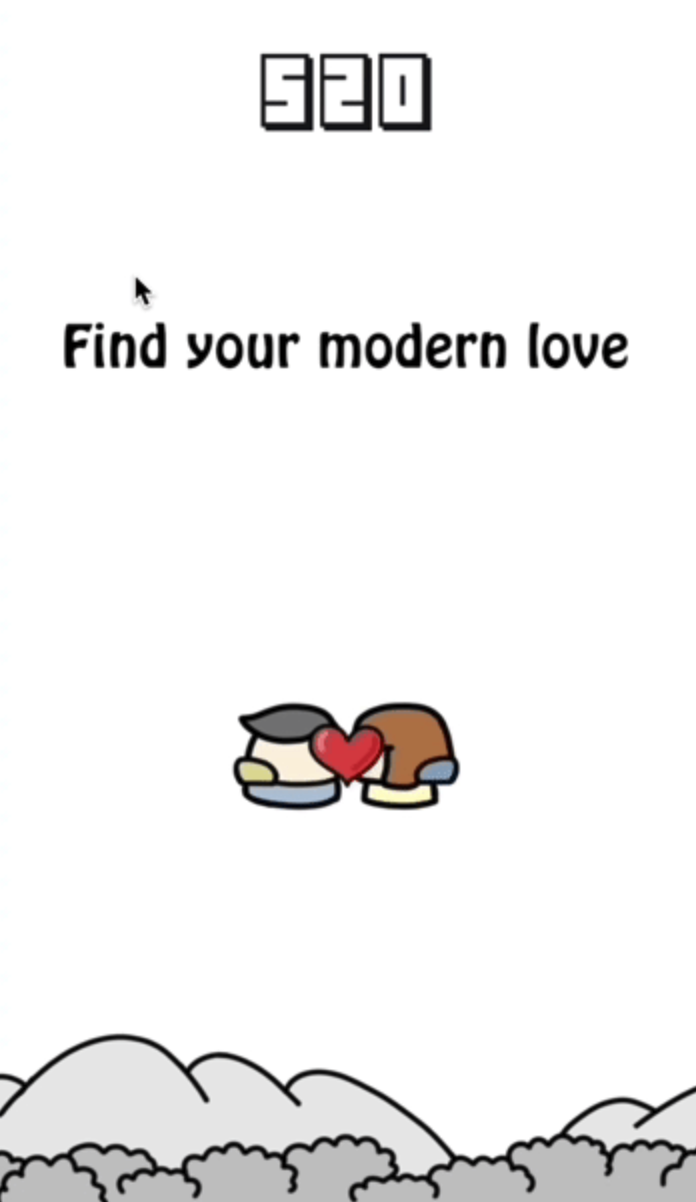
以上全都写完后,游戏就能玩起来了,下面我们开始编写最后的彩蛋环节,我们的设计是达到520分进入彩蛋,当然你也可以设置达到52000分才进入彩蛋,自己写的代码,怎么玩都行哦......
进入彩蛋后,我们先清除所有食物,切换游戏的运行逻辑......
然后安排另一个人物入场,阿菌写的游戏,当然是波姐啦~
后面就是俩人靠拢的动画制作:

到这里我们的小游戏教程就结束啦,大家跟着视频肯定能把小游戏做出来的,阿菌很快将会发布后续的内容,教大家简单绘制自己的游戏素材,并发布到自己的云服务器上,给另一半访问。
再次提醒,在公众号后台回复:小游戏1,即可获得本教程的源码和素材。
考虑到有些同学不想动手写代码,没问题滴,直接把阿菌的源码下载下来,把素材修改了就行的,下一次的教程就会教这个,希望大家点个星标,持续关注我们哦~
往期精彩回顾