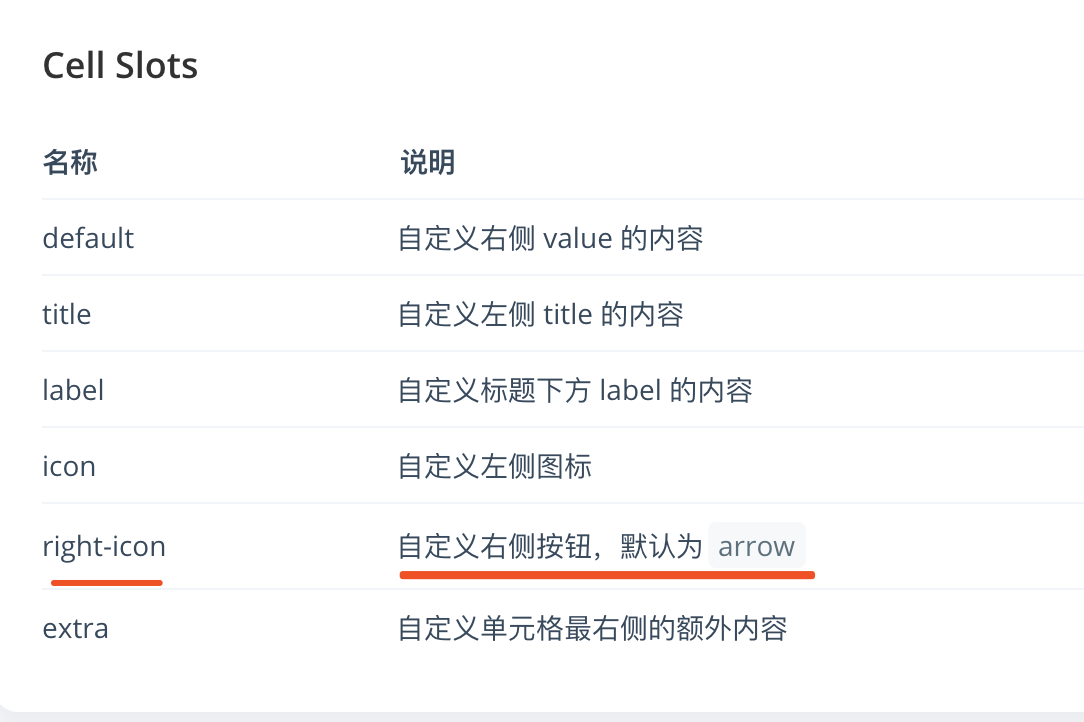
官网按提供的插槽图片可以放在内容之后,但是我是想放在之前。

正常情况下,图片永远显示在文字的后面

<div class="item-box"> <van-cell title="银行" :value="checkBank.bankName"> <template #right-icon> <img :src="bankBg" class="bank-img"/> </template> </van-cell> <van-button class="but-copy" size="small" type="info" v-clipboard:copy="bankInfo.bankId" v-clipboard:success="onCopy" v-clipboard:error="onError" > 复制 </van-button> </div>
为了把图片改到前面,把显示的内容做了一点点调整
<div class="item-box"> <van-cell title="银行"> <template #right-icon> <img :src="bankBg" class="bank-img"/> <span class="name">{{ checkBank.bankName }}</span> //把value的内容放到图片之后 </template> </van-cell> <van-button class="but-copy" size="small" type="info" v-clipboard:copy="bankInfo.bankId" v-clipboard:success="onCopy" v-clipboard:error="onError" > 复制 </van-button> </div>
得到如下效果

一点点小小的调整,记录下来。