前面我们安装了前端的神器webstorm11,体验到了强大的开发体验,接着我们来安装ionic
必备:
Node.js (npm安装工具) 百度下载 官网下载 注:如果官网新版不能安装请用百度下载0.12.7版
jdk (android编译依赖) 百度下载 官网下载
android (ADK编译) 百度下载 官网下载 (建议迅雷)
开发工具建议 webstorm+ ionic小助手
选件:
phonegap (移动端预览) 百度下载 phonegap.apk国内下载 phonegap.ipk苹果下载 phonegap.exe官网下载
Git(bower) 百度下载 官网下载
jre(git需要) 百度下载 官网下载
安装node,下一步下一步,直到安装完毕
测试安装好没

接下来安装java jdk和安卓jdk
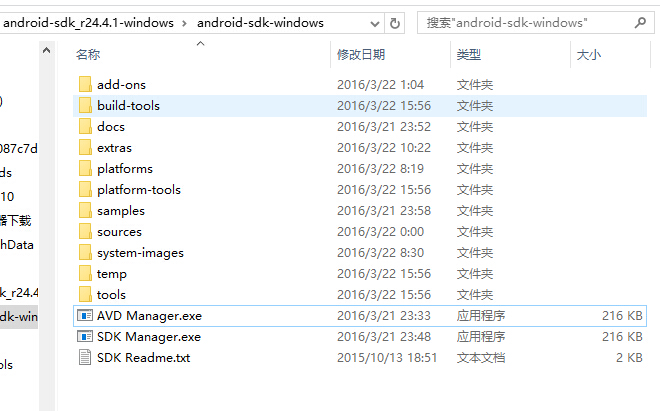
其中安卓jdk的目录基本如下:
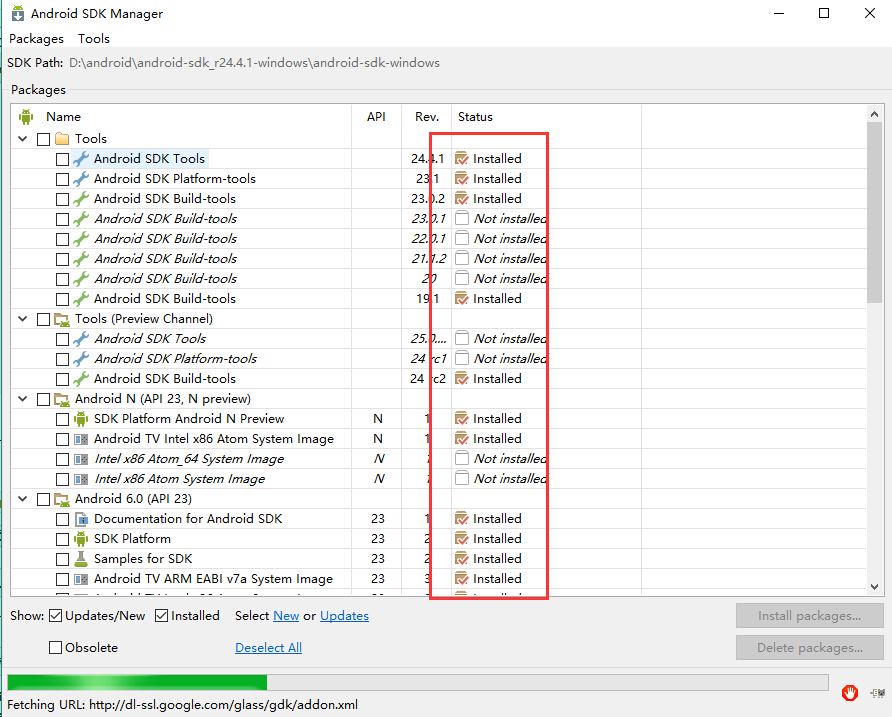
运行sdk manager.exe;安装必要的tool和build tool

基本如下就可以了

接下来就开始安装ionic和cordova了
在npm命令行输入
npm install cordova ionic -g
当然你可能会安装失败,我试过单独安装的时候cordova是可以很顺利安装的,但是ionic是很费劲的,原因是可能需要翻墙去安装,这是需要在国外的服务器下载
但是淘宝提供了个叫淘宝镜像的东西,可以先安装cnpm,然后通过cnpm去安装ionic
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install ionic -g
这样一般就不会有什么问题了
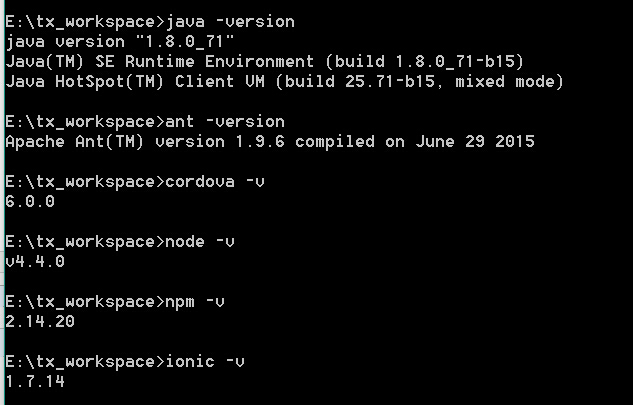
安装完之后测试该有的东西有没有

如果版本号都没问题的可以出来,那么恭喜你,可以开始项目了
下面演示创建一个名字为ionic05的项目,因为我的项目已经有了,然后需要yes覆盖一下。

出现这样说明已经创建好ionic05项目了
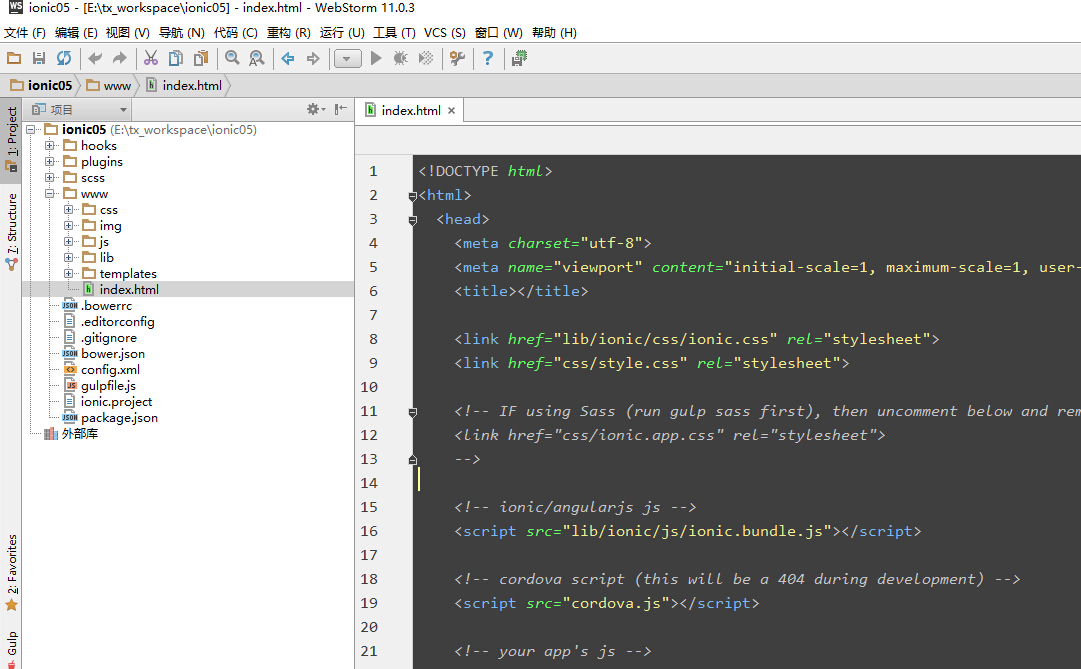
我们去目录看看,并且把他加入到webstorm11中

那我们来运行它
安卓环境中:
ionic platform add android //加入到安卓中
ionic build android //打包
ionic run android //真机
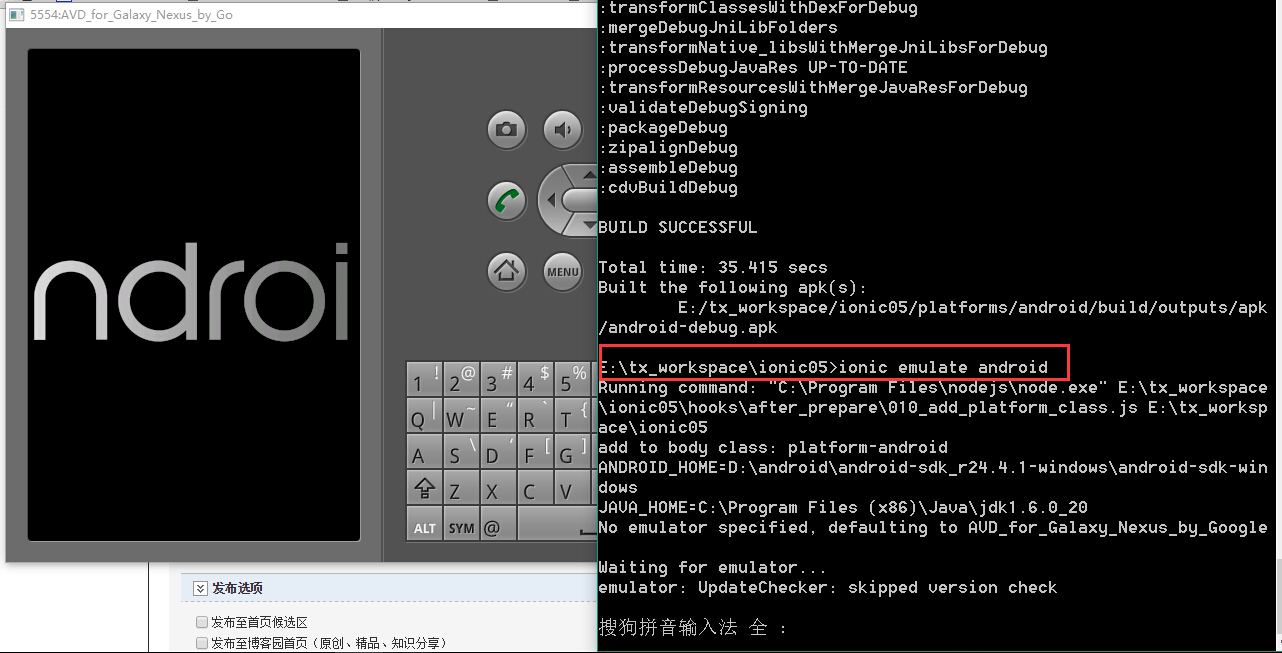
ionic emulate android //虚拟机
ios也一样,将android改成ios
另外
ionic serve //在浏览器上运行,自动会打开浏览器
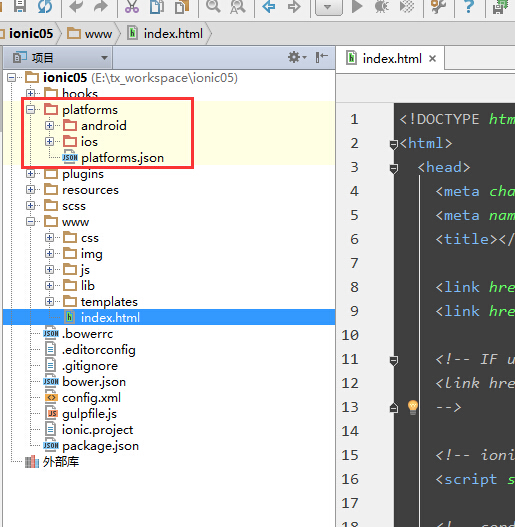
执行add命令之后会出现
platform文件夹

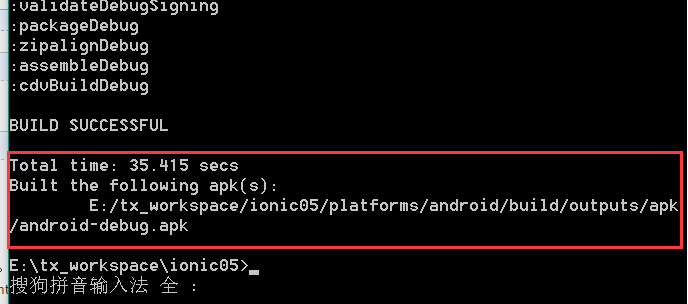
打包出来会出现在

这个目录中,我们可以安装到自己的手机中运行
当然你不可能以这种方式去打包安装来开发,估计会死人
上面不是还有一种模拟器上安装吗

ok,ios需要在mac电脑上用xcode打包,我等屌丝还没ios,想放着,后面博客补上