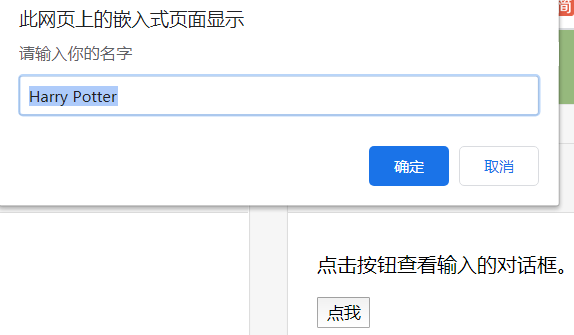
- prompt()方法用于显示可提示用户进行输入的对话框
<p>点击按钮查看输入的对话框。</p> <button onclick="myFunction()">点我</button> <p id="demo"></p> <script> function myFunction(){ var x; var person=prompt("请输入你的名字","Harry Potter"); if (person!=null && person!=""){ x="你好 " + person + "! 今天感觉如何?"; document.getElementById("demo").innerHTML=x; } } </script>


- confirm()方法用于显示一个带有指定消息和确认及取消按钮的对话框
<p>点击按钮,显示确认框。</p> <button onclick="myFunction()">点我</button> <p id="demo"></p> <script> function myFunction(){ var x; var r=confirm("按下按钮!"); if (r==true){ x="你按下了"确定"按钮!"; } else{ x="你按下了"取消"按钮!"; } document.getElementById("demo").innerHTML=x; } </script>