HTML5文档的第一行便是文档类型声明,文档类型声明的作用有两个
一:验证器依据文档类型来判断采用何种验证规则去验证代码
二:文档类型声明能够强制IE6,IE7,IE8以“标准模式”渲染页面
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <title>HTML 5 Blog</title>
5: </head>
6: <body>
7:
8: </body>
9: </html>
定义博客头部
头部(header)可能包含从公司的Logo到搜索框在内的各种各样内容。而不仅仅是标题。
1: <header id="page_header">
2: <h1>把栏杆拍烂Blog</h1>
3: </header>
另外需要注意的是,一个页面中可以包含多个头部(header)。比如独立的区段或文章块都可以用户自己的头部
定义博客的尾部(footer)
同header一样,同一个页面也可以拥有多个footer。尾部footer的作用,一般用来包括版权日期和网站归属信息。
<footer id="page_footer">
<p>@ Copy 2013 把栏杆拍烂</p>
</footer>
定义导航nav
导航的重要作用,不言而喻,我要在文档的头部添加导航,即header标签中,添加nav,与header和footer一样,同一页面中,也可以包含多个导航nav
定义头部导航
<header id="page_header">
<h1>把栏杆拍烂Blog</h1>
<nav>
<ul>
<li> <a href="/">首页</a></li >
<li><a href="question">博问</a></li>
<li><a href="flash_memory">闪存</a></li>
<li><a href="jottings">新随便</a></li>
<li><a href="contact">联系</a></li>
<li><a href="subscription">订阅</a></li>
<li><a href="admin">管理</a></li>
</ul>
</nav>
</header>
<footer id="page_footer">
<p>@ Copy 2013 把栏杆拍烂</p>
<nav>
<ul>
<li><a href="http://www.cnblogs.com/tao-zi/">主页</a></li>
<li><a href="http://www.cnblogs.com/tao-zi/">关于</a></li>
<li><a href="http://www.cnblogs.com/tao-zi/">联系</a></li>
</ul>
</nav>
</footer>
至此我们已经定义好了,头部header和尾部footer,让我们来看下,在浏览器中的效果
定义博文区段section
在这里,我将整个正文页面划分为两个大区段section,即正文中的文章区段和左边的侧边栏区段
<section id="page_posts">
</section>
<section id="page_aside">
</section>
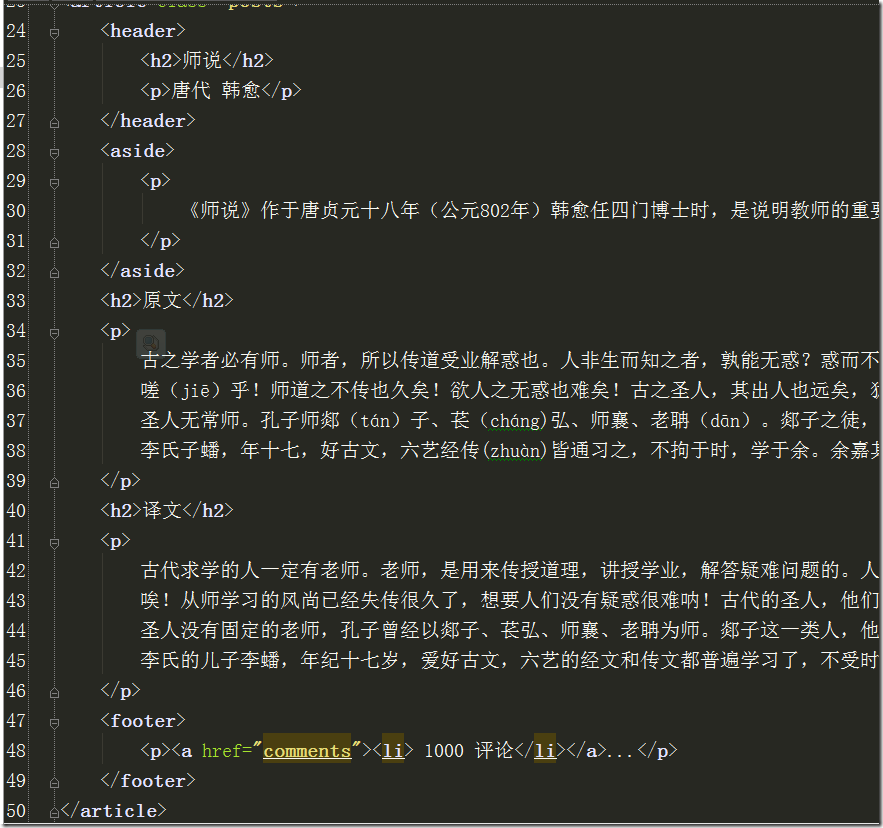
定义博客文章article
定义旁白
好了博文区段已定义完成,在浏览器中查看运行效果
完成的代码如下。
<!DOCTYPE html>
<html>
<head>
<title>HTML 5 Blog</title>
<meta charset="utf-8">
</head>
<body>
<header id="page_header">
<h1>把栏杆拍烂Blog</h1>
<nav>
<ul>
<li> <a href="/">首页</a></li >
<li><a href="question">博问</a></li>
<li><a href="flash_memory">闪存</a></li>
<li><a href="jottings">新随便</a></li>
<li><a href="contact">联系</a></li>
<li><a href="subscription">订阅</a></li>
<li><a href="admin">管理</a></li>
</ul>
</nav>
</header>
<section id="page_posts">
<article class="posts">
<header>
<h2>师说</h2>
<p>唐代 韩愈</p>
</header>
<aside>
<p>
《师说》作于唐贞元十八年(公元802年)韩愈任四门博士时,是说明教师的重要作用,从师学习的必要性以及择师的原则。抨击当时士大夫之族耻于从师的错误观念,倡导从师而学的风气,同时,也是对那些诽谤者的一个公开答复和严正的驳斥。作者表明任何人都可以作自己的老师,不应因地位贵贱或年龄差别,就不肯虚心学习。文末并以孔子言行作证,申明求师重道是自古已然的作法,时人实不应背弃古道
</p>
</aside>
<h2>原文</h2>
<p>
古之学者必有师。师者,所以传道受业解惑也。人非生而知之者,孰能无惑?惑而不从师,其为惑也,终不解矣。生乎吾前,其闻道也固先乎吾,吾从而师之;生乎吾后,其闻道也亦先乎吾,吾从而师之。吾师道也,夫庸知其年之先后生于吾乎?是故无贵无贱,无长无少,道之所存,师之所存也。
嗟(jiē)乎!师道之不传也久矣!欲人之无惑也难矣!古之圣人,其出人也远矣,犹且从师而问焉;今之众人,其下圣人也亦远矣,而耻学于师。是故圣益圣,愚益愚。圣人之所以为圣,愚人之所以为愚,其皆出于此乎!爱其子,择师而教之;于其身也,则耻师焉,惑矣。彼童子之师,授之书而习其句读(dòu)者,非吾所谓传其道解其惑者也。句读之不知,惑之不解,或师焉,或不(fǒu)焉,小学而大遗,吾未见其明也。巫医乐师百工之人,不耻相师。士大夫之族,曰师曰弟子云者,则群聚而笑之。问之,则曰:“彼与彼年相若也,道相似也。位卑则足羞,官盛则近谀。”呜呼!师道之不复可知矣。巫医乐师百工之人,君子不齿,今其智乃反不能及,其可怪也欤!
圣人无常师。孔子师郯(tán)子、苌(cháng)弘、师襄、老聃(dān)。郯子之徒,其贤不及孔子。孔子曰:三人行,则必有我师。是故弟子不必不如师,师不必贤于弟子,闻道有先后,术业有专攻,如是而已。
李氏子蟠,年十七,好古文,六艺经传(zhuàn)皆通习之,不拘于时,学于余。余嘉其能行古道,作师说以贻(yí)之。
</p>
<h2>译文</h2>
<p>
古代求学的人一定有老师。老师,是用来传授道理,讲授学业,解答疑难问题的。人不是一生下来就懂得知识和道理的,谁能没有疑惑?有疑惑却不向老师指教,那就会成为疑难的问题,终究不能解决。在我之前出生的人,他懂得知识和道理本来就比我早,所以我跟从他并以他为师;在我之后出生的人,(如果)他懂得知识和道理也比我早,我也跟从他学习并以他为师。我从师学习道理,哪管他的年龄比我大还是比我小呢?因此,无论地位显贵或是低下,无论年长年少,知识、道理所存在的地方,就是老师所存在的地方。
唉!从师学习的风尚已经失传很久了,想要人们没有疑惑很难呐!古代的圣人,他们超出一般人很远了,尚且跟从老师向老师请教学问道理;现在的一般人,他们跟圣人相比相差很远了,却以向老师学习为羞耻。所以圣人就更加圣明,愚蠢的人就更加愚昧。圣人能成为圣人的原因,愚蠢的人能成为愚蠢的人的原因,大概就是出于这个缘故!爱自己的孩子,选择老师来教他。(但是)对于他自己,却以跟从老师学习为可耻,糊涂啊!那些教他读书,学习句子的停顿的老师,不是我所说的传授道理、解答疑难问题的老师。不知道断句要问老师,有疑惑不能解决却不愿问老师,小的方面(句读)要学习,大的方面(解惑)却丢弃,我没见到他聪明在哪。巫医,乐师及各种工匠这类人,不以互相学习为耻。士大夫这类人中,说起老师、弟子的时候,这些人就聚集在一起嘲笑他。问那些嘲笑者(嘲笑他的原因),他们就说:"他和他的年龄差不多,修养和学业也差不多,(怎么能称他为老师呢?)以地位低的人为师,足以感到羞愧,称官位高的人为师就近于谄媚。"啊!从师学习的风尚不再恢复,由此就可以知道了。巫医,奏乐之人,各类工匠,是士大夫们所看不起的,现在他们的见识反而比不上这些人了。真是令人奇怪啊!
圣人没有固定的老师,孔子曾经以郯子、苌弘、师襄、老聃为师。郯子这一类人,他们的道德才能(当然)不如孔子。孔子说:"多人同行,其中就一定有我的老师。"因此学生不一定不如老师,老师也不一定比弟子有贤能,懂得道理有先有后,学问和技艺上各有各的研究,如此而已。
李氏的儿子李蟠,年纪十七岁,爱好古文,六艺的经文和传文都普遍学习了,不受时俗(指当时士大夫中耻于从师的不良风气)的限制,不以从师学习为耻,向我学习。我赞赏他能履行古人从师学习的风尚,写了这篇《师说》来送给他。[2]
</p>
<footer>
<p><a href="comments"><li> 1000 评论</li></a>...</p>
</footer>
</article>
</section>
<section id="page_aside">
</section>
<footer id="page_footer">
<p>@ Copy 2013 把栏杆拍烂</p>
<nav>
<ul>
<li><a href="http://www.cnblogs.com/tao-zi/">主页</a></li>
<li><a href="http://www.cnblogs.com/tao-zi/">关于</a></li>
<li><a href="http://www.cnblogs.com/tao-zi/">联系</a></li>
</ul>
</nav>
</footer>
</body>
</html>
有些人喜欢用aside来创建侧边栏,但是根据aside的定义,只是为了展示与文章有关的内容,而我们这里要创建整个博客页面的侧边栏。所以在这里我们使用section创建侧边栏
<section id="page_aside">
<nav>
<h3>随便归档</h3>
<ul>
<li><a href="2013/01">2013年1月</a></li>
<li><a href="2013/02">2013年2月</a></li>
<li><a href="2013/03">2013年3月</a></li>
<li><a href="2013/04">2013年4月</a></li>
<li><a href="2013/05">2013年5月</a></li>
<li><a href="2013/06">2013年6月</a></li>
<li><a href="2013/07">2013年7月</a></li>
</ul>
</nav>
</section>
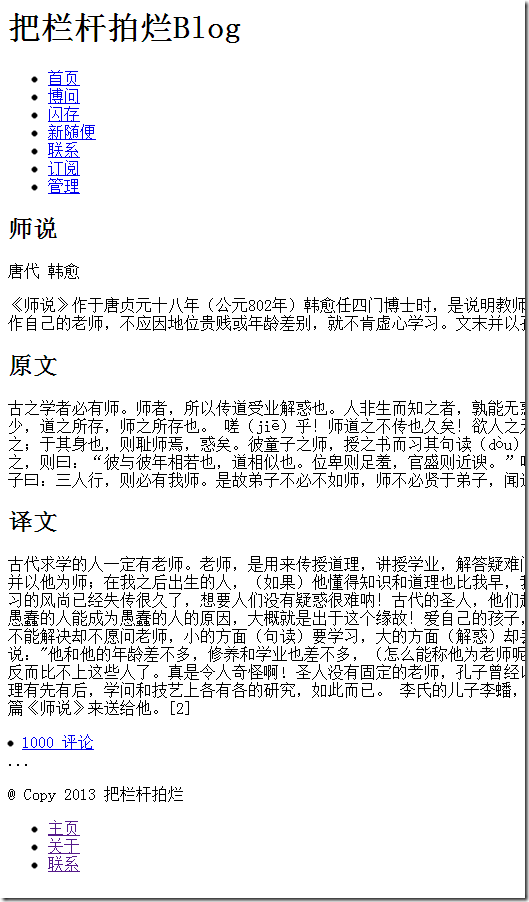
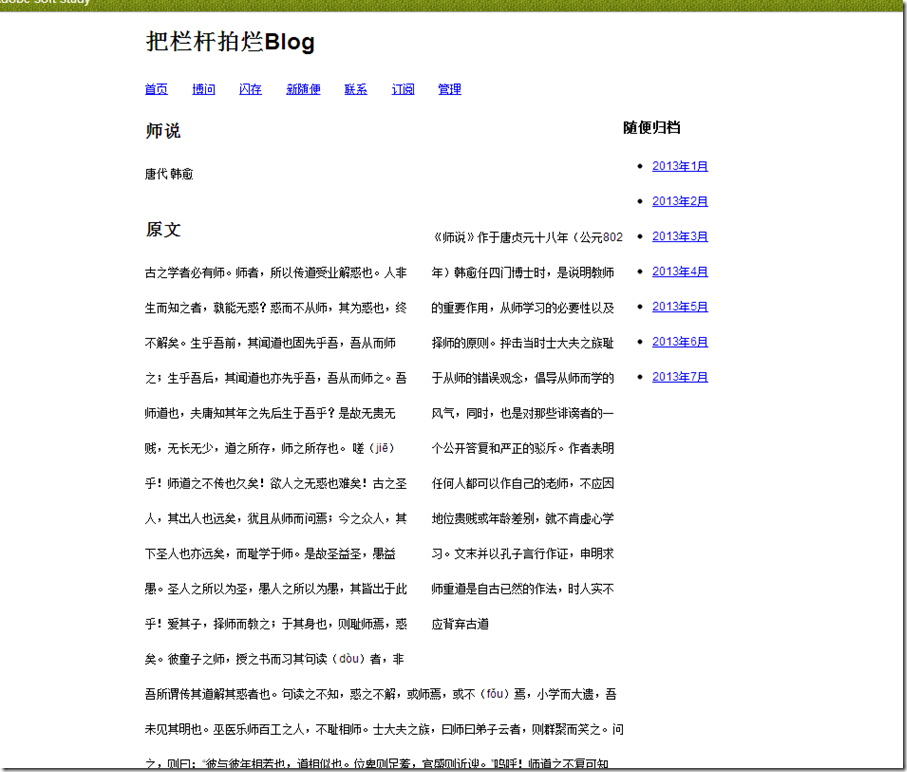
好啦,至此整个博客的页面的逻辑结构已创建完成,下面来给页面添加CSS样式,下面是未添加样式的页面
美化界面
设置body
body{
width: 960px;
margin: 15px auto;
font-family:arial,Helvetica,sans-serif;
}
更改头部的显示
header#page_header nav ul,#page_footer nav ul{
list-style: none;
margin: 0;
padding: 0;
}
header#page_header nav ul li,#page_footer nav ul li{
padding: 0;
margin: 0 30px 0 0;
display: inline;
}
下面应用到了CSS中的浮动和清除特性,来控制页面的布局
section#page_posts{
float: left;
width: 70%;
}
section#page_posts aside{
float: right;
width: 40%;
margin-left: 5%;
font-size: 10px;
line-height: 40px;
}
section#page_aside{
float: left;
width: 25%;
}
footer#page_footer{
clear: both;
width: 100%;
display: block;
text-align: center;
}
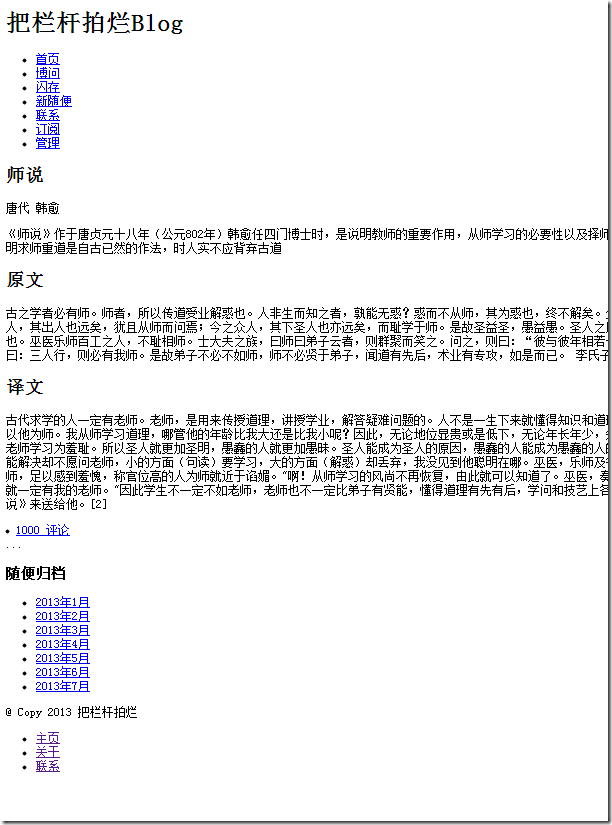
至此我们创建了一个符合HTML5规范以运用了最新的CSS技术Web页面。虽然页面简单,但其中包括很多非常重要的技术。值得细细体味