left,top,right,bottom的优先级问题
一个div的样式如下
<div style="height: 200px;200px; position: absolute;top: 100px;left: 100px;background-color:green;"> 这里我要测试left,top,right,bottom的问题 </div>
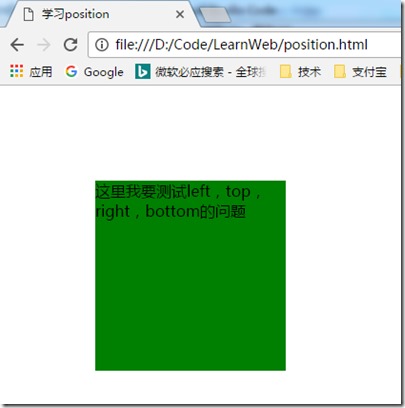
得到的效果如下:
可以看出他向右向下偏移了100px;
现在我有一个疑惑,要是我同时设置了left和right(先不设置div的width),并且他们偏移的操作了窗体的宽度了会怎么显示呢?
测试代码如下:
<div style="height: 200px; position: absolute;top: 100px;left: 100px;right:1500px; background-color:green;"> 这里我要测试left,top,right,bottom的问题 </div>
我看了一下我的窗体大小时1600px;这里我设置left:100px;right:1500px;他们加起来正好等于窗体的宽度。页面会怎么显示呢?
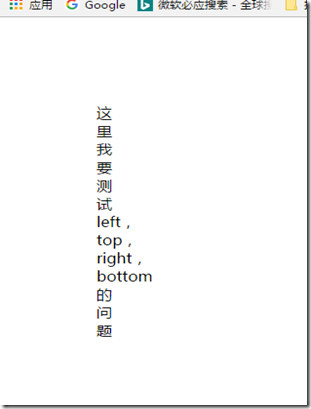
结果如下:
从上图可以看出,他们将div的宽度压缩成了0(没有了绿色的背景了),这也正常,因为本来就没有给div设置width。
那我要是让偏移的综合大于窗体的宽度会怎么显示呢?试试呗
<div style="height: 200px; position: absolute;top: 100px;left: 100px;right:1600px; background-color:green;"> 这里我要测试left,top,right,bottom的问题 </div>
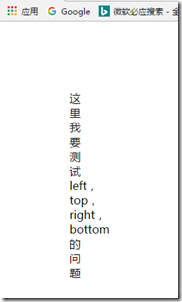
这是我设置了right=1600px;看看结果会怎样
可以看到结果跟上图(偏移等于窗体宽度)的一样,所以我总结出一下结论:
left的优先级大于right
那要是我将div设置宽度回事什么样的结果呢?
<div style="200px; height: 200px; position: absolute;top: 100px;left: 100px;right:1600px; background-color:green;"> 这里我要测试left,top,right,bottom的问题 </div>
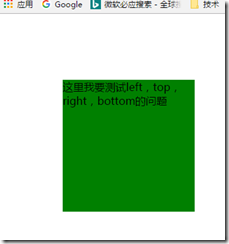
这里我设值了width=200px;,结果如下图:
可以看到div可以显示宽度,但是div还是向右偏移了100px;这说明:
div width的优先级也大于right
那left和width的优先级那个高呢?
<div style="1600px; height: 200px; position: absolute;left: 100px; background-color:green;"> 这里我要测试left,top,right,bottom的问题 </div>
结果如下:
可以看到div依旧向右偏移了,是不是left的优先级要高于width呢?
别着急,看右下角,哇!窗体呗撑开了,哈哈,原来窗体是可以被撑开的,所以我觉得
left和width是同等优先级
接下来有个奇怪的现象
<div style="1600px; height: 200px; position: absolute;right: 100px; background-color:green;"> 这里我要测试left,top,right,bottom的问题 </div>
这里我设置了width和right,按照上面的出的结论(width优先级大于right),应该是div沾满整个窗体的宽度,结果是这个样子的吗?
可以看出并不是这个样子的,div向左偏移了,并且div中的内容没有显示全,并且也咩有横向的滚动条,是不是上面的结论不对呢?可是那上面的也是实际显示的结果啊!所以得出的结论只能是:
在left+right+widht>窗体宽度时,优先级:widht>right
但是在只有width+right>窗体宽度时,width和right都会生效,这样就会导致div显示不全。
又按着这个思路测试了一下top,bottom,得出的结论是:
top的优先级>bottom
总结
left和right不用同时使用,top和bottom也不要同时使用。
这个问题一直围绕着我,今天总算解决了。