这里以react项目为例,(vue项目类似)
为改造的 pageage.json 中 scripts 位置的代码
"scripts": { "start": "node scripts/start.js", "build": "node --max_old_space_size=4096 scripts/build.js", "build:test": "node --max_old_space_size=4096 scripts/build.test.js", "test": "node scripts/test.js" },
注:node --max_old_space_size=4096 这里代码与本次介绍无关,详见 https://www.cnblogs.com/taohuaya/p/13444470.html
这里的两个命令 yarn build 和 yarn build:test 分别是打包 正式包 和 测试包
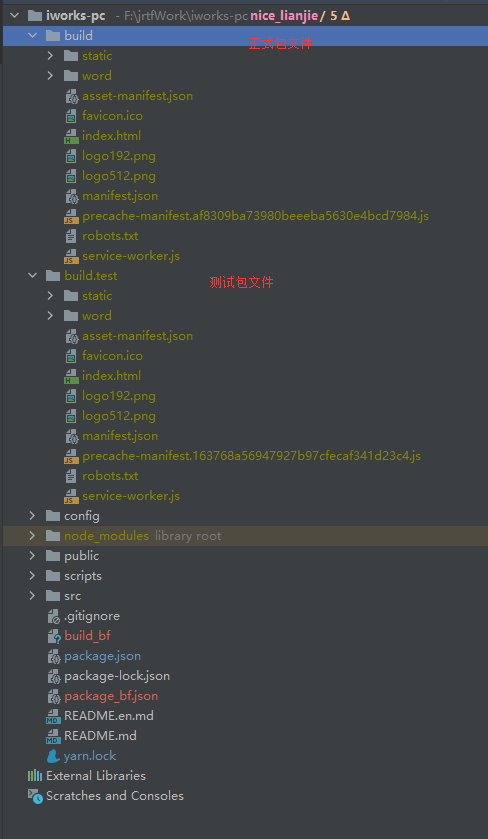
会在项目的根目录生 build文件 和 build.test 文件夹

我们的 目标是 运行上面两个命令时 分别能 自动压缩 build文件夹下的文件和 build.test文件夹下的文件为 build.zip 和 build.test.zip,后期我们上线发包的时候直接 拷贝出去 这两个 zip文件即可。
在项目中找个合适的位置 新建一个 zip.js

在编写 zip.js 之前我们得先下载两个工具包分别是
archiver 用来压缩文件 详见:https://www.archiverjs.com/
minimist 用来解析 node 命令行传来的参数 详见:http://nodejs.cn/learn/nodejs-accept-arguments-from-the-command-line
yarn add archiver minimist --dev //或 npm i archiver minimist --save-dev
scripts/zip.js

// require modules const argv = require('minimist')(process.argv.slice(2)); // 用来获取命令行传来的参数 var fs = require('fs'); var archiver = require('archiver'); var path = require('path'); /* 打包环境用来区分 正式包还是测试包 */ const isProduction = argv['build_env'] === 'production'; console.log('打包环境为:', argv['build_env']); console.log('文件压缩中...'); // 创建一个文件来流 数据, 即将文件压缩得到的文件地址。 // var output = fs.createWriteStream(__dirname + '/build:test.zip'); var output = fs.createWriteStream( path.resolve(__dirname, isProduction ? '../build.zip' : '../build.test.zip') ); var archive = archiver('zip', { zlib: { level: 9 } // 设置压缩级别. }); // listen for all archive data to be written // 'close' event is fired only when a file descriptor is involved output.on('close', function() { // console.log('压缩包地址为:', path.resolve(__dirname, '../build.test','build.test.zip')); console.log('压缩包地址为:', path.resolve(__dirname, isProduction ? '../build/build.zip': '../build.test/build.test.zip')); console.log('压缩包大小', archive.pointer() + ' total bytes'); console.log('压缩程序已经完成,输出文件描述符已经关闭/archiver has been finalized and the output file descriptor has closed.'); // 利用 fs.rename 重命名api 移动文件 }); // This event is fired when the data source is drained no matter what was the data source. // It is not part of this library but rather from the NodeJS Stream API. // @see: https://nodejs.org/api/stream.html#stream_event_end output.on('end', function() { console.log('数据流已流完 / Data has been drained'); }); // good practice to catch warnings (ie stat failures and other non-blocking errors) archive.on('warning', function(err) { if (err.code === 'ENOENT') { // log warning console.warn('stat故障和其他非阻塞错误'); } else { // throw error throw err; } }); // good practice to catch this error explicitly archive.on('error', function(err) { console.error('压缩文件出错'); throw err; }); archive.on('finish', function (err){ if(err) throw err; /* var sourceFile = path.resolve(__dirname, '../build.test.zip'); var destPath = path.resolve(__dirname, '../build.test', 'build.test.zip'); */ var sourceFile = path.resolve(__dirname, isProduction ? '../build.zip' : '../build.test.zip'); var destPath = path.resolve(__dirname, isProduction ? '../build/build.zip' : '../build.test/build.test.zip'); fs.rename(sourceFile, destPath, function (err){ if(err) throw err; console.log('压缩包文件移动成功'); }); // 移动文件 console.log('压缩包文件移动中...'); }); // pipe archive data to the file // 通过管道将数据归档到压缩文件 archive.pipe(output); /* // append a file from stream var file1 = __dirname + '/file1.txt'; archive.append(fs.createReadStream(file1), { name: 'file1.txt' }); // append a file from string archive.append('string cheese!', { name: 'file2.txt' }); // append a file from buffer var buffer3 = Buffer.from('buff it!'); archive.append(buffer3, { name: 'file3.txt' }); // append a file archive.file('file1.txt', { name: 'file4.txt' }); // append files from a sub-directory and naming it `new-subdir` within the archive archive.directory('subdir/', 'new-subdir'); */ // append files from a sub-directory, putting its contents at the root of archive // 从子目录追加文件,将其内容放在归档(压缩文件)的根目录中 /* directory(dirpath, destpath, data) 目录路径, 存档(压缩文件)中的目标路径(false代表放到根目录), 要压缩的数据 */ // archive.directory('build:test/', false); // var fileDirPath = path.resolve(__dirname, '../build.test'); var fileDirPath = path.resolve(__dirname, isProduction ? '../build' : '../build.test'); archive.directory(fileDirPath, false); /* // append files from a glob pattern archive.glob('subdir/!*.txt'); */ // 压缩文件 // finalize the archive (ie we are done appending files but streams have to finish yet) // 'close', 'end' or 'finish' may be fired right after calling this method so register to them beforehand archive.finalize();
修改 package.json 中script部分
"scripts": { "start": "node scripts/start.js", "build": "node --max_old_space_size=4096 scripts/build.js && node scripts/zip.js --build_env=production", "build:test": "node --max_old_space_size=4096 scripts/build.test.js && node scripts/zip.js --build_env=test", "test": "node scripts/test.js" },
在原来的基础上新增 红色内容部分
&& 符号表示 等运行完毕 上一段js 后 在运行 下一段
即 当 运行
命令 node --max_old_space_size=4096 scripts/build.js 结束后
运行 node scripts/zip.js --build_env=production 命令
详见: 。。。。
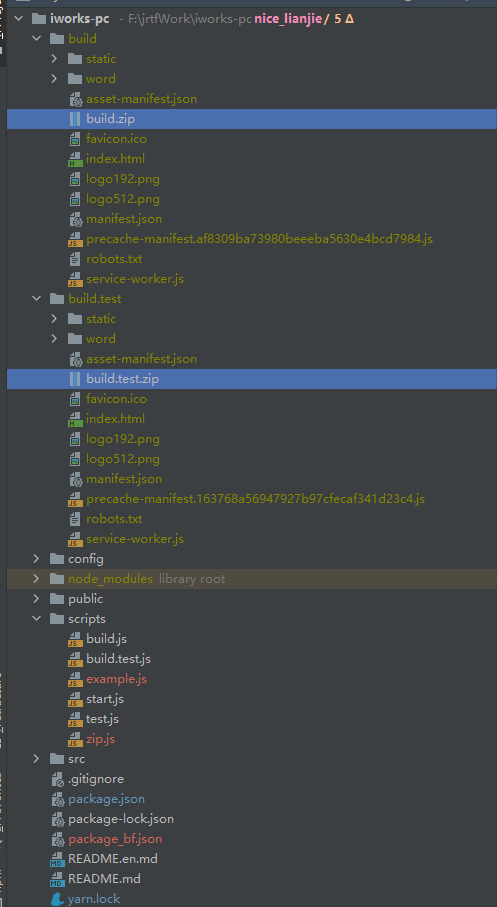
通过以上处理后 我们就可以得到相应的压缩包了

通用运行命令
yarn build 或 yarn build:test
此时 build.zip 和 build.test.zip 就是我们向要的东西了
完成
