/*
事件监听器
addEventListener()
removeEventListener()
传统事件绑定:
1、重复添加会,后添加的后覆盖前面的。
*/
示例代码中的html结构:
<body> <button id = "btn1">按钮</button> </body>
//代码示例
window.onload = function(){ //传统事件绑定 var oBtn = document.getElementById('btn1'); oBtn.onclick = function(){ alert('hello world'); } //此处省略100行代码 oBtn.onclick = function(){ alert('world hello'); } }

/*上面的结果是下面的oBtn.onclick事件会覆盖到上面的oBtn.onclick事件
最后页面上输出的结果也是 world hello;*/
//怎么才能让他两个事件都存在呢?这里我们要用到事件监听器
//addEventListener()
//removeEventListener()
/*
事件监听器
addEventListener()
格式:
node.addEventListener(事件类型, 函数_要执行的匿名函数, false)
第三参数:false 事件冒泡 true 事件捕获
removeEventListener()
格式:
node.removeEventListener(事件类型, 函数名);
传统事件绑定:
1、重复添加会,后添加的后覆盖前面的。
*/
//代码示例:
window.onload = function(){ //事件监听绑定 var oBtn = document.getElementById('btn1'); oBtn.addEventListener ('click', function(){ alert('hello world'); }, false) //此处省略100行代码 //再添加一个监听事件用来监听click 点击 oBtn.addEventListener ('click', function(){ alert('world hello'); }, false) }

//这样就不会发生重叠现象,点击按钮时会 弹出 hello world 和 world hello;
//我再来看一下移除事件监听 removeEventListener,首先先看一下传统的移除事件
//我们修改html结构如下
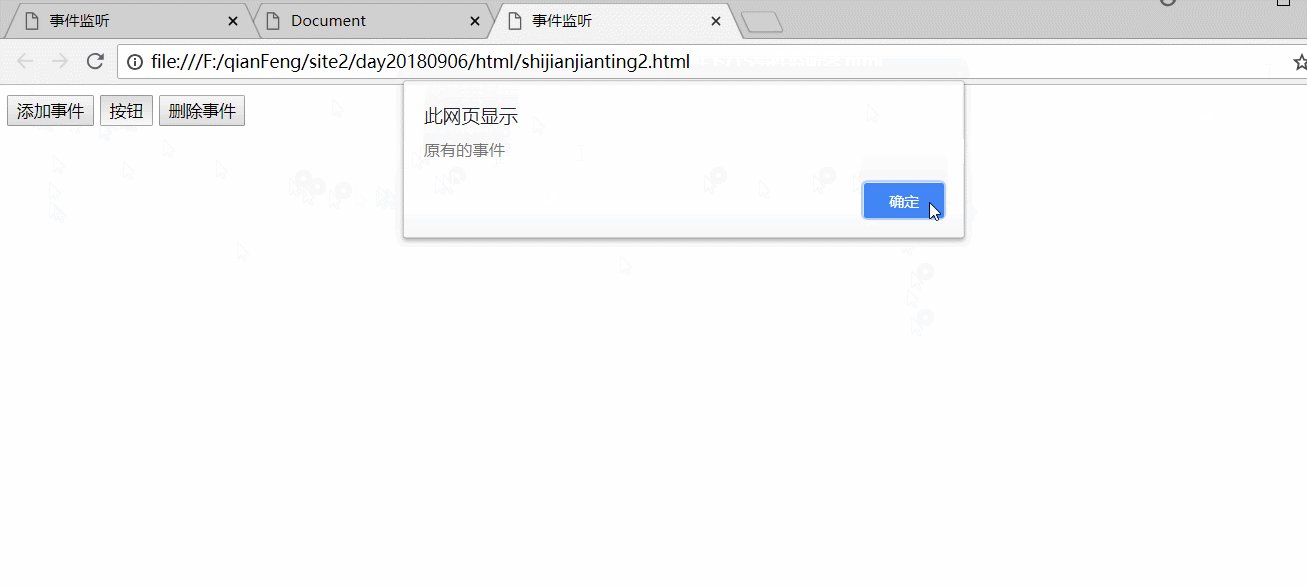
<body> <button>添加事件</button> <button>按钮</button> <button>删除事件</button> </body>
//具体演示代码如下
window.onload = function(){ //获取3个button按钮元素节点 var aBtns = document.getElementsByTagName('button'); //给第二个按钮添加一个传统的点击事件 aBtns[1].onclick = function(){ alert('原有的事件'); } //当点击第一个按钮的时候再给第二个按钮添加一个传统的点击事件 aBtns[0].onclick = function(){ aBtns[1].onclick = show; } //点击第三个按钮的时候,将第二按钮点击事件赋值成 null 即为空 aBtns[2].onclick = function(){ aBtns[1].onclick = null; } //方便演示的函数 function show(){ alert('hello world'); } }

//在演示过程中,我们可以看出每次都是相互覆盖的关系,刚开始的时候 点击第二个按钮 会弹出 原有的事件, 我们再去点一下 第一个按钮 后
//再回来点 第二个按钮 这时的内容 就变成了 hello world 说明第二次添加的事件 把原有的事件就覆盖了,点击 第三个按钮 也是同样的道理
//所在 再次点击 第二个时 就什么也不弹出来。
//我们再来看一下移除事件监听 removeEventListener与上面的区别,
//代码如下
window.onload = function(){ var aBtns = document.getElementsByTagName('button'); aBtns[1].addEventListener('click', function(){ alert('原有的事件'); }, false); aBtns[0].onclick = function(){ aBtns[1].addEventListener('click', show, false); } aBtns[2].onclick = function(){ aBtns[1].removeEventListener("click", show); } } function show(){ alert('hello world'); }

//可以看出用事件监听的方法可以不覆盖原有的事件,还能自由可控制,移除添加的事件。
/*但是这种方法 是ie9 以后才出来的,所以ie9以前不兼容,但是他给我们了两个功能一样的函数,
IE下
attachEvent()
格式
只有两个参数
attachEvent(on事件类型, 函数_要执行的匿名函数或函数)
detachEvent(on事件类型, 函数_要取消的匿名函数或函数)*/
/*所以我们封装兼容所有浏览器的 监听事件方法(函数)*/
/*---------封装兼容所有浏览器的 监听事件方法(函数--------------*/ //封装添加监听事件的函数 // 形参说明 // obj 是要添加的元素节点对象 // event 是事件类型(是click还是mousedown等) // func 是事件触发后要执行的函数 function addEvent(obj, eventType, func){ if(obj.addEventListener){ obj.addEventListener(eventType, func, false); }else{ obj.attachEvent("on" + eventType, func); } } //封装移除监听事件的函数 function removeEvent(obj, eventType, func){ if(obj.removeEventListener){ obj.removeEventListener(eventType, func); }else{ obj.detachEvent("on" + eventType, func); } } /*---------封装兼容所有浏览器的 监听事件方法(函数)end--------------*/
/*总结
传统事件绑定可以满足我们对于事件绑定的大部分需求。
事件监听器可以补充我们传统事件绑定不能满足的更高的要求。
*/