1.小程序的基本架构:
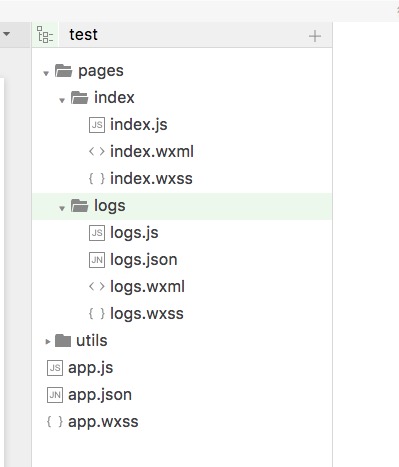
每个小程序的结构都是由两个主要部分构成:主体部分 + 各个页面。
1)主体部分主要由3个文件构成
app.js:小程序逻辑,初始化APP;
app.json :小程序配置,比如导航、窗口、页面http请求跳转等;
app.wxss:公共样式配置。
2)页面由4个文件构成
js:javascript 逻辑代码区;
wxml:类类似HTML布局区;
wxss:CSS样式区 ;
json:页面配置区。

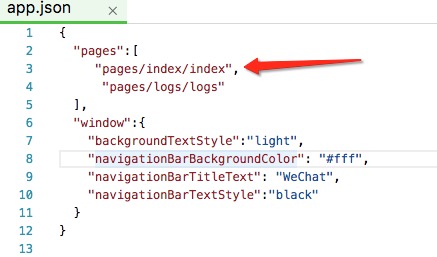
配置在最外层的app.json声明,app.json中第一行就是主页面。

2、小程序的尺寸单位--rpx
1)rpx单位是微信小程序的尺寸单位,可根据屏幕宽度自适应。
| 设备 | rpx换算成px(屏幕宽度/750) | px换算rpx(屏幕宽度/750) |
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6s | 1rpx = 0.552px | 1px = 1.81rpx |
注:其实只需要根据750的设计稿写代码即可,不必担心它在各个平台的适配情况
2)使用rpx
index.wxml 是页面的结构文件:
index.wxss 是页面的结构文件:
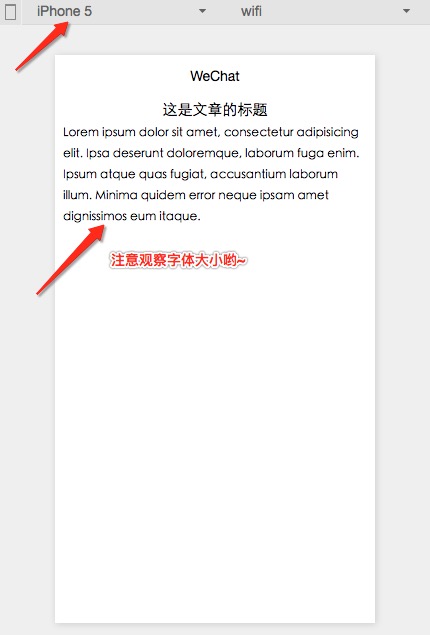
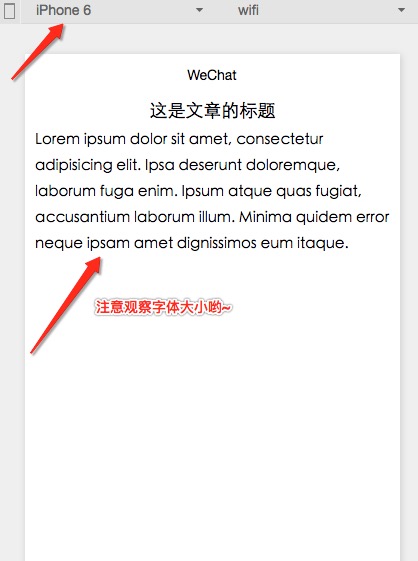
以下分别是模拟iPhone5、iPhone6得出的调试效果图,可以很明显看出rpx能自适应屏幕宽度。


建议:开发微信小程序时设计师可以用iPhone6作为视觉稿的标准。