最近接手前端的工作,对当前项目中自制的js框架下,js的使用产生了非常多的困惑.尤其是js的类,对象,函数,this等等相互之间的关系和转换,以前学过也忘得差不多了,现在基本相当于重新看.
js中的函数有可以有好几种解释,普通函数,类,一个对象.三个关系都是可以看成是共存的.
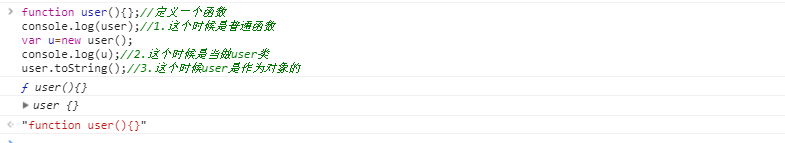
function user(){};//定义一个函数 console.log(user);//1.这个时候是普通函数 var u=new user(); console.log(u);//2.这个时候是当做user类 user.toString();//3.这个时候user是作为对象的

Function是个函数对象,也可以认为是个类,所有定义的函数都是Function类的对象,我定义的user也是对象,并且可以调用Function里面的方法
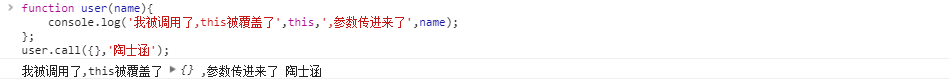
user.call(xxx);当我使用user调用call方法时,他是作为对象来使用,调用的是Function类里面的call方法,这个方法的作用是调用这个函数并且把传递进去的参数覆盖函数里面的this .第一个参数是覆盖函数里面的this , 剩下的参数是作为这个函数的参数传进去
function user(name){
console.log('我被调用了,this被覆盖了',this,',参数传进来了',name);
};
user.call({},'陶士涵');