前面业务里有个搜索功能 , 入口比较深 , 现在想要把入口挪到有公共header的地方 , 在不想完全实现一遍功能的情况下 , 就需要模拟进行多个点击事件来执行点击后的效果

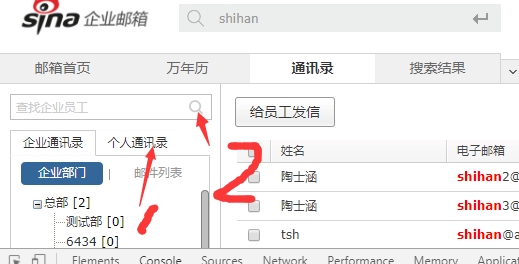
执行先点击1 ,再给inout赋值 ,再点击2
基本思路是类似jquery的trigger方法 , 原生js也是可以实现 , 代码如下
<button id="btn-1">按钮1</button> <button id="btn-2">按钮2</button> <script> // 假如想通过点击 Button-1 触发 Button-2 的某个事件 let btn_1 = document.getElementById('btn-1'); let btn_2 = document.getElementById('btn-2'); btn_1.onclick = function () { alert("按钮1"); var myEvent = new Event('click'); btn_2.dispatchEvent(myEvent); } btn_2.onclick = function () { alert('OK按钮2'); // do something } </script> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> <button id="btn-3">按钮3</button> <button id="btn-4">按钮4</button> <script> //jquery的trigger方法 $( "#btn-3" ).click(function() { alert("按钮3"); $( "#btn-4" ).trigger( "click" ); }); $( "#btn-4" ).click(function() { alert("按钮4"); }); </script>