
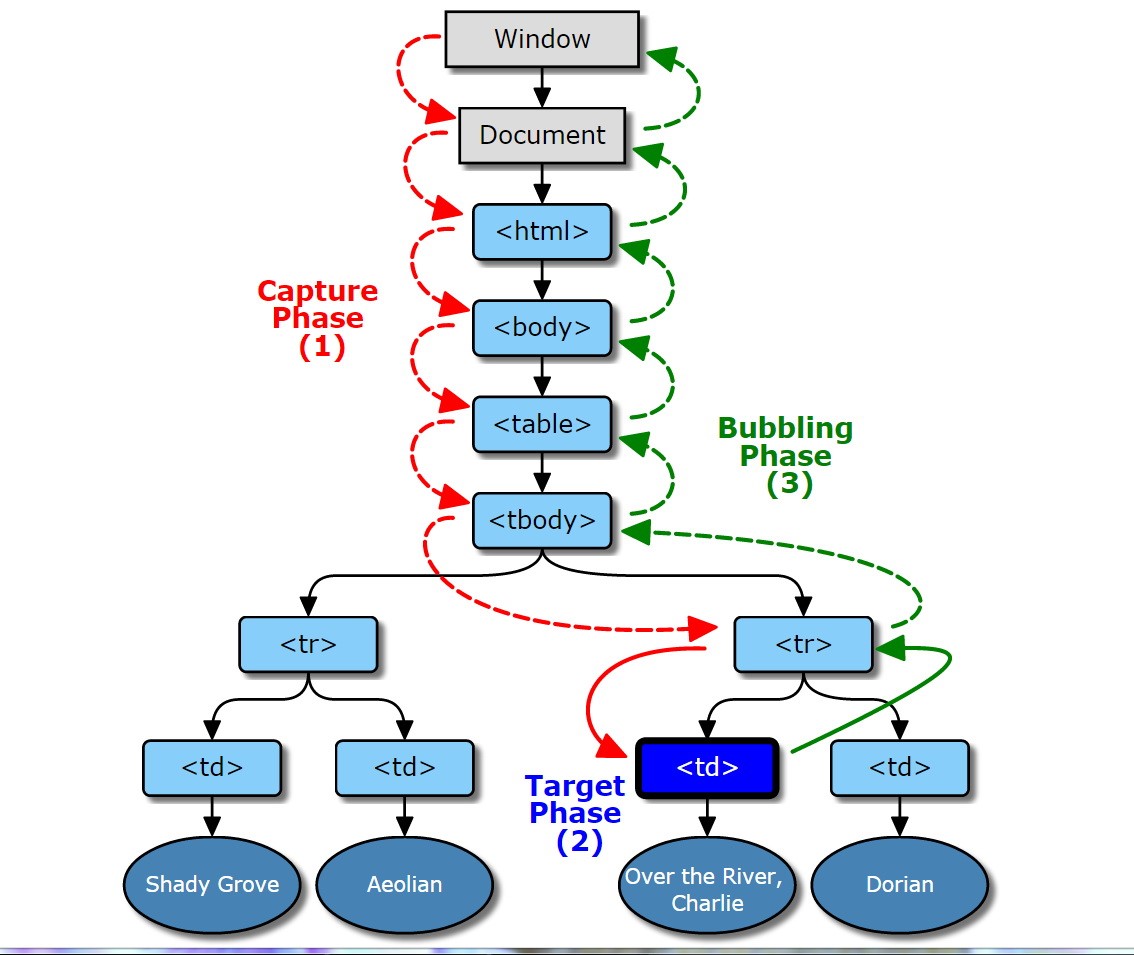
红色箭头代表捕获阶段
蓝色代表目标阶段
绿色代表冒泡阶段
调用元素对象的addEventListener()方法,参数:事件,回调函数,是否捕获(true代表捕获阶段,false代表冒泡阶段,ie浏览器不支持在捕获阶段绑定事件因此一般写false)
<body> <button id="btn">点击</button> <script type="text/javascript"> var btn=document.getElementById("btn"); var eventPhase=["捕获阶段","目标阶段","冒泡阶段"]; document.body.addEventListener("click",function(event){ var index=event.eventPhase; alert("click处于"+eventPhase[index-1]);//捕获阶段 1 },true); btn.addEventListener("click",function(event){ var index=event.eventPhase; alert("click处于"+eventPhase[index-1]);//目标阶段 2 },true); document.body.addEventListener("click",function(event){ var index=event.eventPhase; alert("click处于"+eventPhase[index-1]);//冒泡阶段 3 }); </script> </body>
在回调函数中,传递进来Event事件对象
获取Event对象的target属性,代表当前的元素对象
使用事件代理,给父节点绑定监听事件,可以提升性能,可以减少绑定给每个子节点
停止事件冒泡,调用Event对象的stopPropagation()方法,降低事件的复杂性
知乎:javascript的事件处理阶段问题?
在DOM 2中,事件流有三个阶段,事件捕获阶段,处于目标阶段和事件冒泡阶段。
var btn=document.getElementById("myBtn");
btn.onclick=function(){
alert("Clicked");
}
以这种方式添加的事件处理程序会在事件流的冒泡阶段被处理。
var btn=document.getElementById("myBtn");
btn.addEventListener("click",function(){
alert(this.id);
},false);
以这种方法添加的事件处理程序如果左后一个参数是true,表示在捕获阶段调用事件处理程序,如果是false,表示在冒泡阶段调用事件处理程序。
var btn=document.getElementById("myBtn");
btn.attachEvent("onclick",function(){
alert("Clicked");
});
以这种方法添加的事件处理程序都会被添加到冒泡阶段。
---------------------------------------------------------------------------------------------------------------
然后event对象都有一个属性eventPhase,表示调用事件处理程序的阶段,属性的值可以为1,2,3,
1. 表示捕获阶段
2. 表示“处于目标”
3. 表示冒泡阶段
问题一:当调用这个属性的时候输出的结果都是2,什么时候会出现其他的结果?
问题二:根据上面的3个例子事件处理程序的在哪个阶段被处理,那么eventPhase不就是它在哪个阶段被处理的结果?
问题三:不同阶段处理事件,会有什么不同?有具体的例子吗?
李力:
问题一:
document.body.addEventListener("click", function(event){
alert(event.eventPhase); // 1 捕获阶段,document.body 上的事件处理程序
}, true);
myBtn.onclick = function(event){
alert(event.eventPhase); // 2 目标上的事件处理程序
}
document.body.onclick = function(event){
alert(event.eventPhase); // 3 冒泡阶段,document.body 上的事件处理程序
}
事件流说的是页面接收事件的顺序,而所谓的”冒泡“、”捕获“是相对于目标元素而言的。
问题二:
“尽管处于目标发生在冒泡阶段,但evenPhase仍然一直等于2”。——《JavaScript高级程序设计》。
我在看这部分的时候,觉得挺合理的。既然是目标元素的事件处理程序,当然得在处于目标阶段处理事件了啊。
具体为什么我也在找答案,求大神讲解。