微信公众号本地测试环境搭建(附带内网穿透工具使用)
前言:
一、现在越来越多的web项目都集成到微信公众号中,针对小型项目有诸多好处:一是可以免去专门编写一个用处不大的app,缩短开发周期;二是可以获取更多的潜在用户;三是后期维护简单。
二、在开发阶段一般不会将项目直接放到线上服务器,并且开发使用到的公众号一般也是测试账号,造成一个相对封闭、独立的研发环境。由于微信开发文档要求必须在公网能访问到项目,这就使得我们在开发过程中不得不使用内网穿透工具,将本地项目映射到公网上,完成与微信公众号的对接,完成我们的开发任务。
三、将自己在开发过程中的一些经验分享出来,给更多有同样需求的同学,如有错误还望指正。
本篇文章分为两大部分介绍:
- 微信公众号申请及后台相关设置;
- 多种内网穿透工具配置;
一、微信公众号申请
1、访问微信公众平台:https://mp.weixin.qq.com/ 点击注册,账号类型选择订阅号即可,按照提示完成注册。

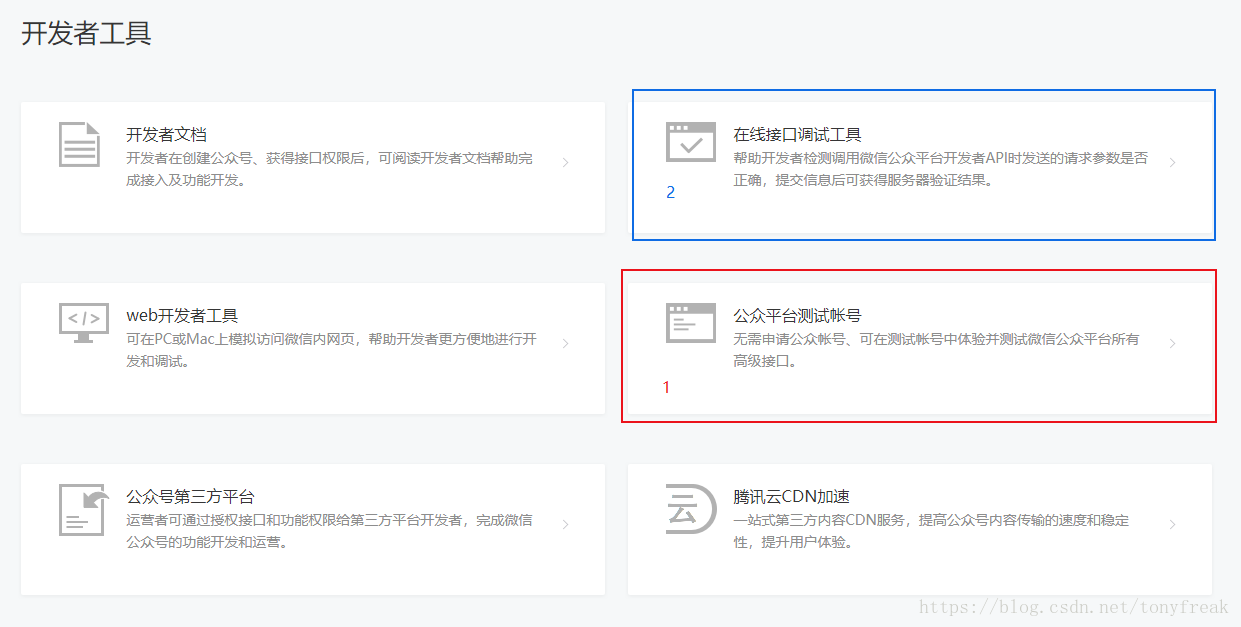
2、登录微信公众号平台,拉到页面底部,点击【开发者工具】,在右侧有六个模块。


开发者工具图
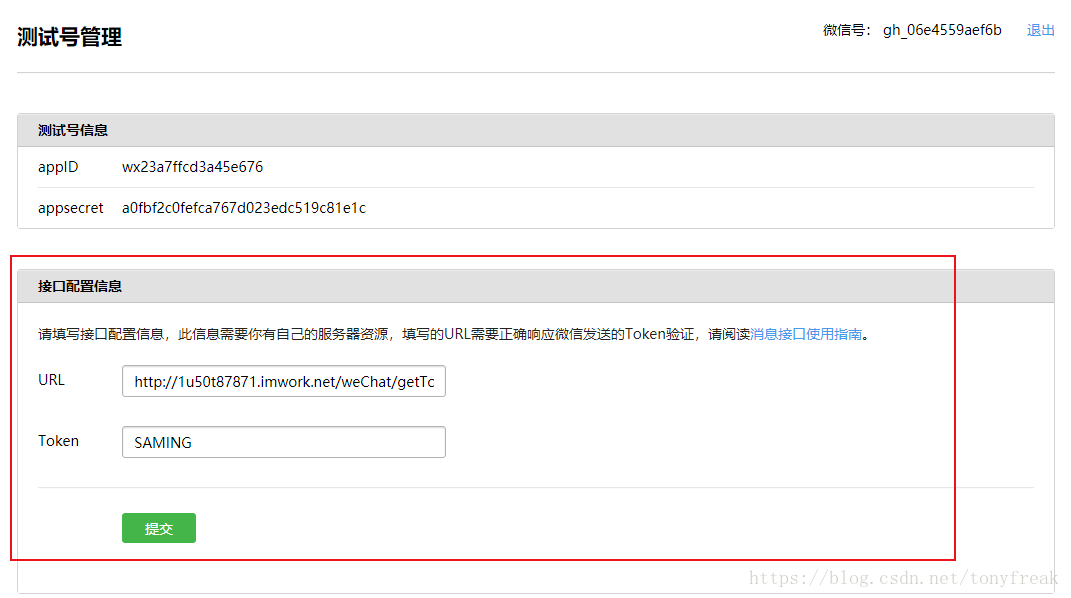
3、开发者工具图中先点击【1】,进入测试账号配置页面。首页要配置【接口配置信息】。(该模块仅需配置一次即可,这里需要联系研发辅助)

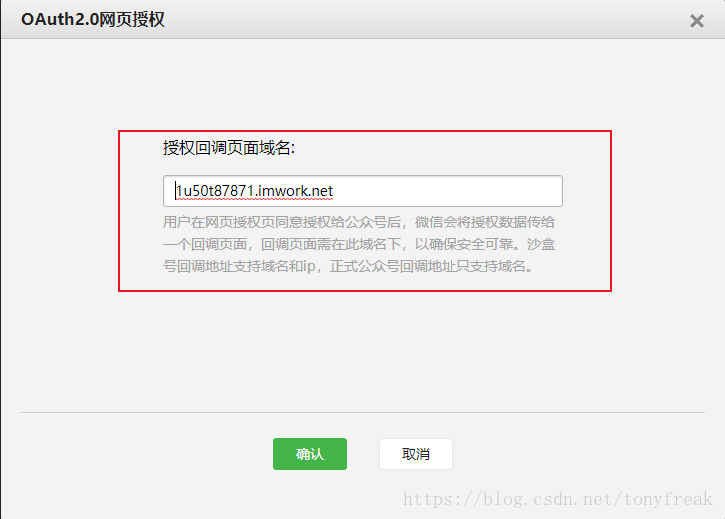
4、在页面中找到【网页服务】中的【网页账号】,点击【修改】

5、配置授权回调页面域名。(这里填入的域名不包含【http://或https://】,它映射的是后端地址,可以是域名+端口号的形式) 
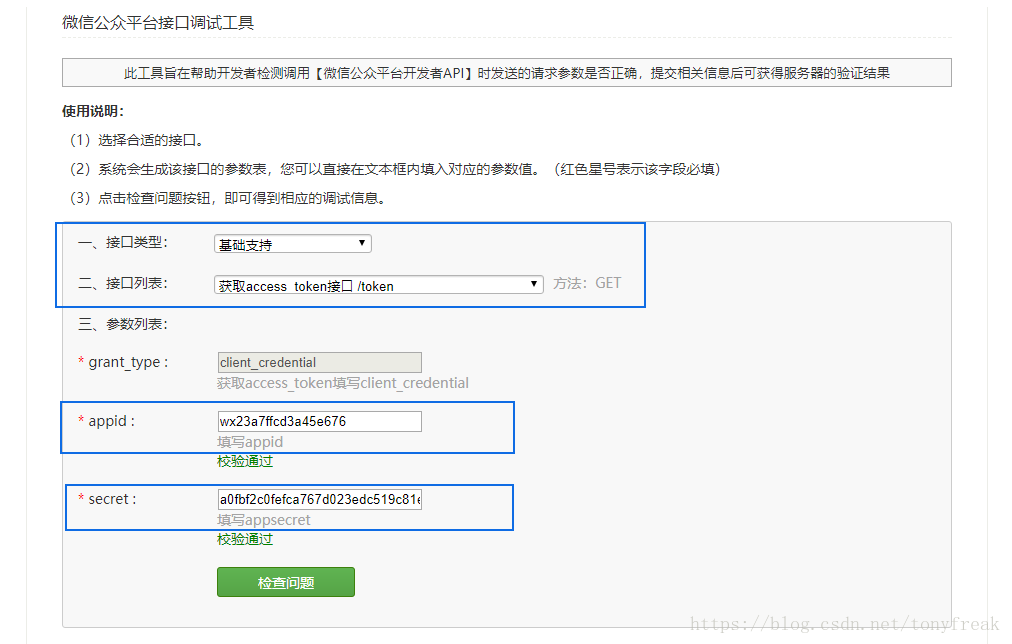
6、开发者工具图中再点击【2】,进入接口调试工具。
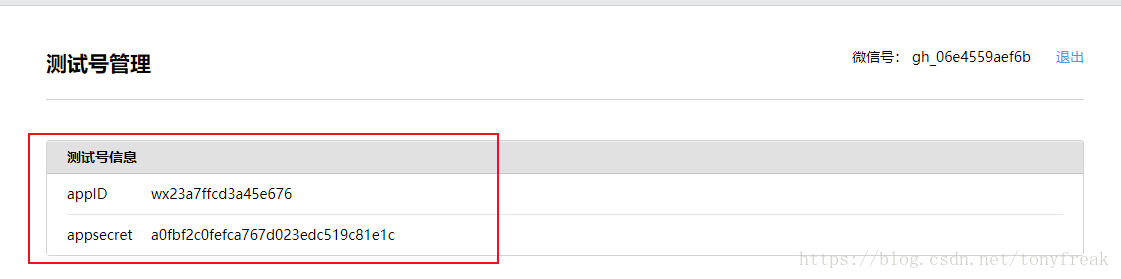
(1)从【1】中获取到【appID】和【appsecret】。

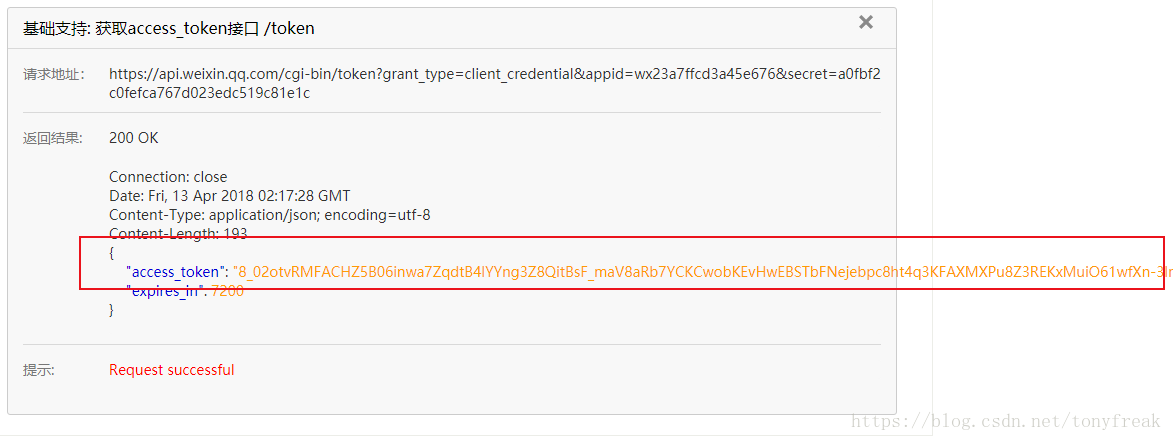
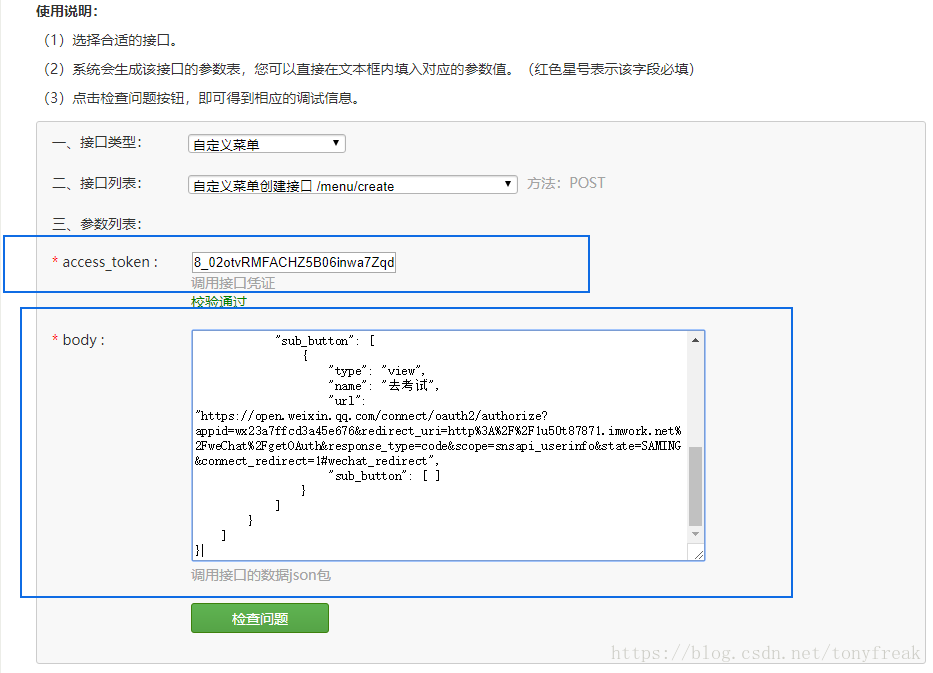
(2)填入到下图对应位置,此时会显示校验通过,点击检查问题按钮,获取access_token信息。

(3)完整复制access_token,(即橙色引号内的字符串信息)

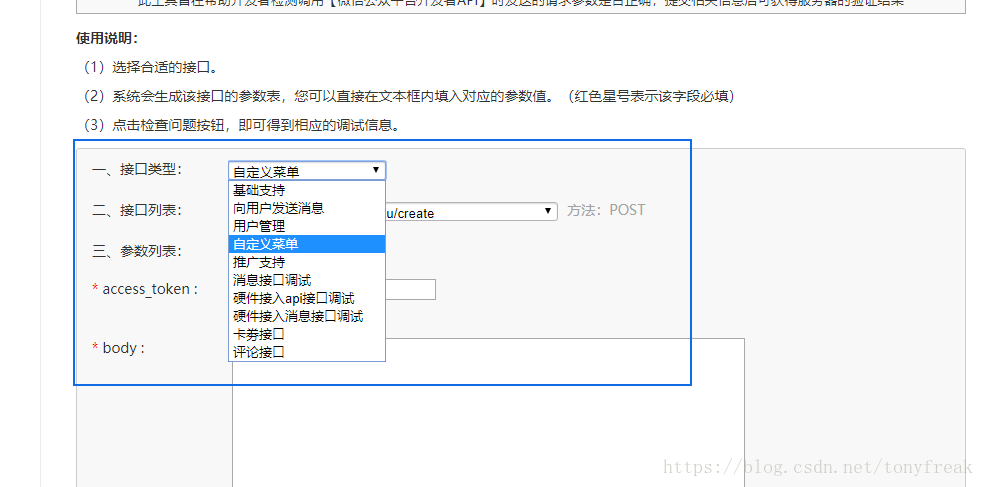
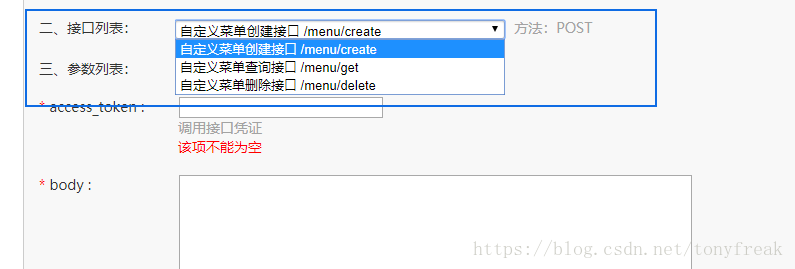
(4)在该页面【接口类型】处选择【自定义菜单】选项。

(5)【接口列表】如果是第一次配置,先选择【自定义菜单创建接口】;否则先选择【自定义菜单删除接口】,删除原有的设置。

(6)将access_token和配置好的body填入,点击检查问题,成功会有提示信息。


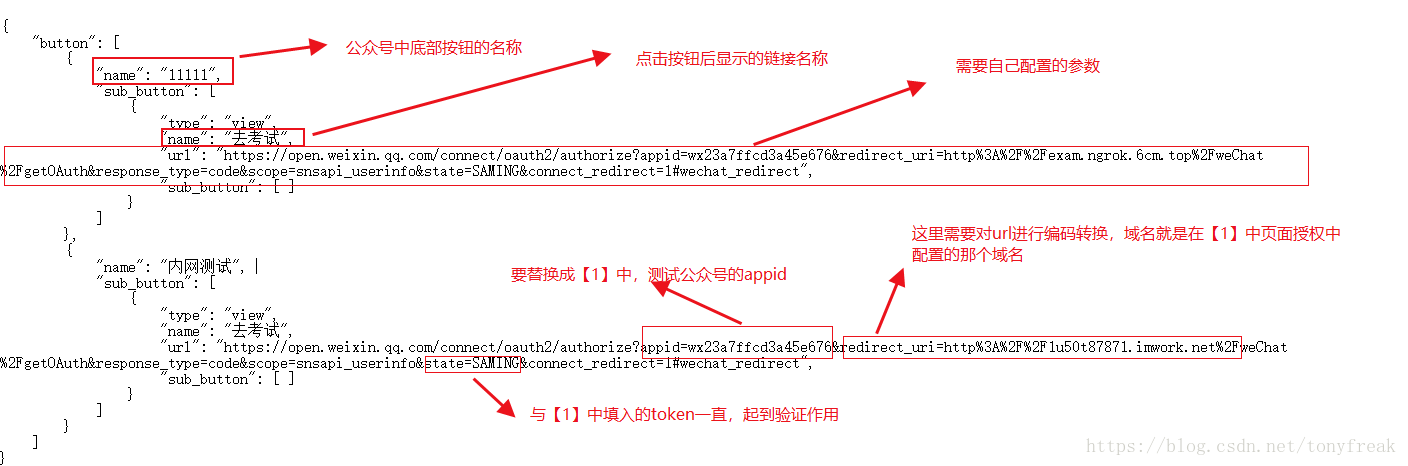
7、配置6(6)中body信息

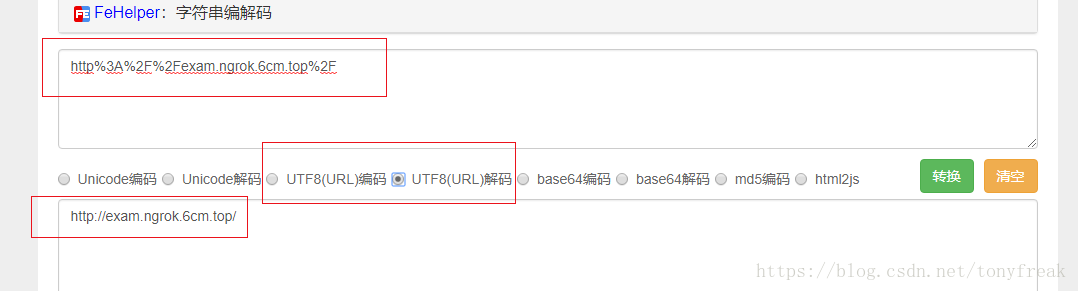
编码、解码信息:(这里的域名就是在5中配置的那个,这里要带上协议【http://或https://】,对自己的域名编码后替换掉示例中相应部分即可)

示例:
{ “button”: [ { “name”: “11111”, “sub_button”: [ { “type”: “view”, “name”: “去考试”, “url”: “https://open.weixin.qq.com/connect/oauth2/authorize? appid=wx23a7ffcd3a45e676&redirect_uri=http%3A%2F%2Fexam.ngrok.6cm.top%2FweChat%2F getOAuth&response_type=code&scope=snsapi_userinfo&state=SAMING&connect_redirect=1#we chat_redirect”, “sub_button”: [ ] } ] }, { “name”: “内网测试”, “sub_button”: [ { “type”: “view”, “name”: “去考试”, “url”: “https://open.weixin.qq.com/connect/oauth2/authorize? appid=wx23a7ffcd3a45e676&redirect_uri=http%3A%2F%2F1u50t87871.imwork.net%2FweChat% 2FgetOAuth&response_type=code&scope=snsapi_userinfo&state=SAMING&connect_redirect=1# wechat_redirect”, “sub_button”: [ ] } ] } ] }
8、微信公众号配置好后扫码关注即可进行测试。

二、内网穿透配置(按自己需求任选)
1、花生壳配置
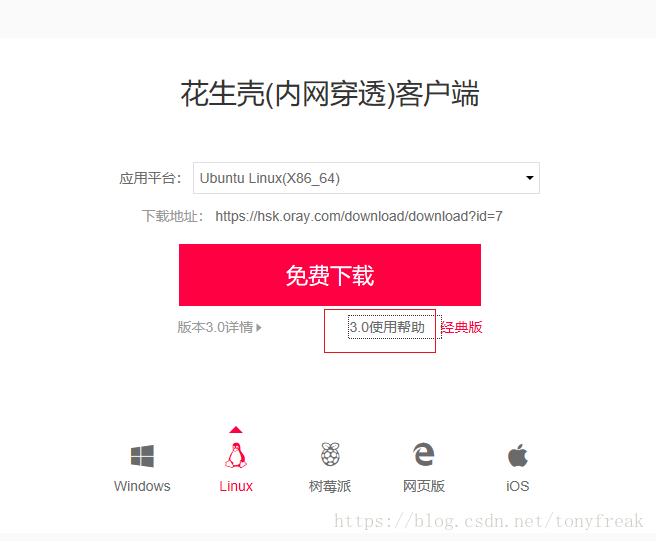
(1)访问https://hsk.oray.com/download/下载对应版本的工具

2)点击【3.0使用帮助】http://service.oray.com/question/4287.html,查看使用帮助。
以Ubuntu为例
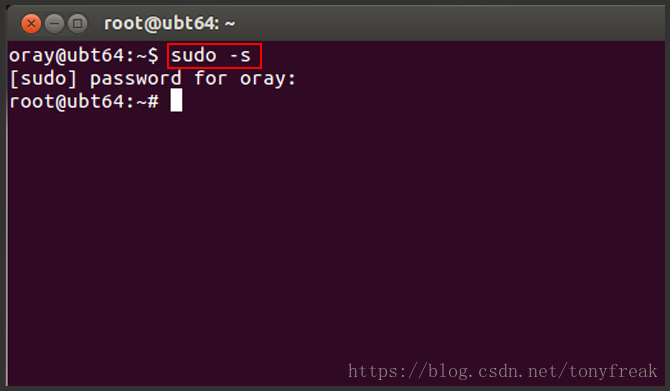
1.Ubuntu默认登录普通用户,可通过sudo -s切换为管理员;

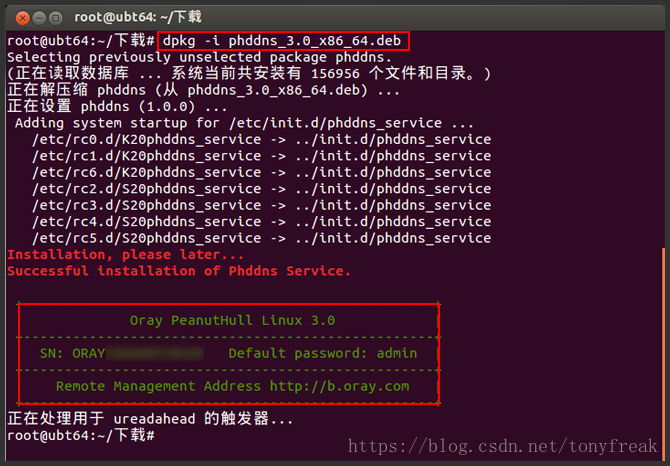
2.安装
32位:dpkg -i phddns_i386.deb
64位:dpkg -i phddns_3.0_x86_64.deb

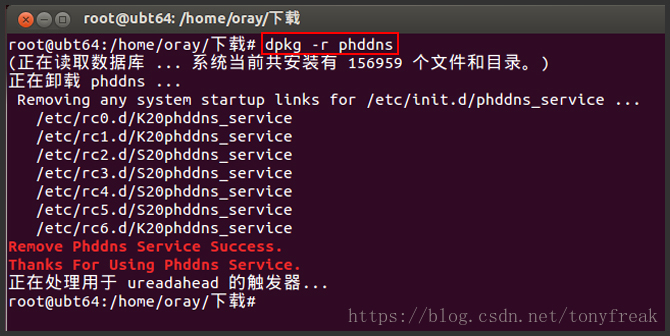
3.卸载:dpkg -r phddns

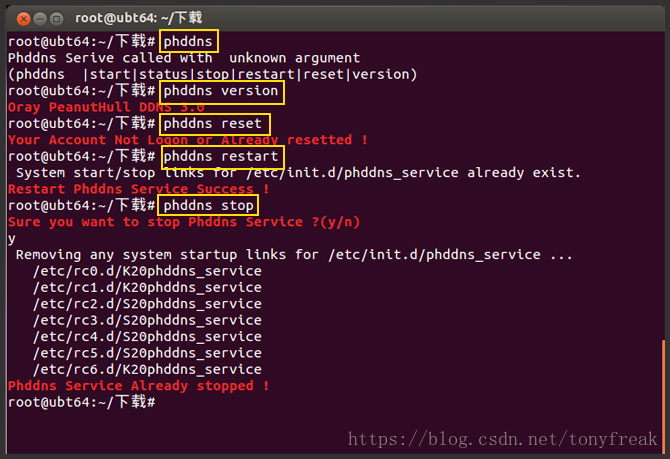
4.输入phddns回车后,可以看到扩展的功能:
phddns start(启动)| stop(停止)| status(状态)| restart(重启)|
phddns reset(重置)
phddns version(版本)

2、自建ngrok配置
如果有公网服务器,建议搭个ngrok,具体搭建步骤在此就不赘述,详见:
Ubuntu下内网穿透ngrok安装流程
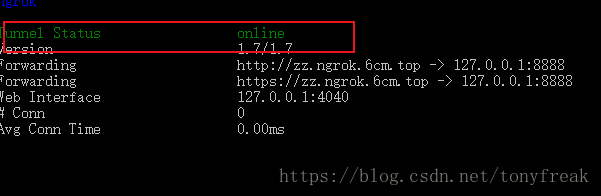
将linux版本工具上传至本地测试服务器,运行命令online代表连接成功。

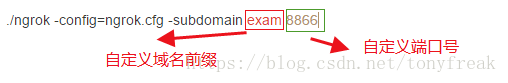
启动命令:./ngrok -config=ngrok.cfg -subdomain exam 8866

3、natapp配置
(1)访问https://natapp.cn/ 对隧道参数进行配置。

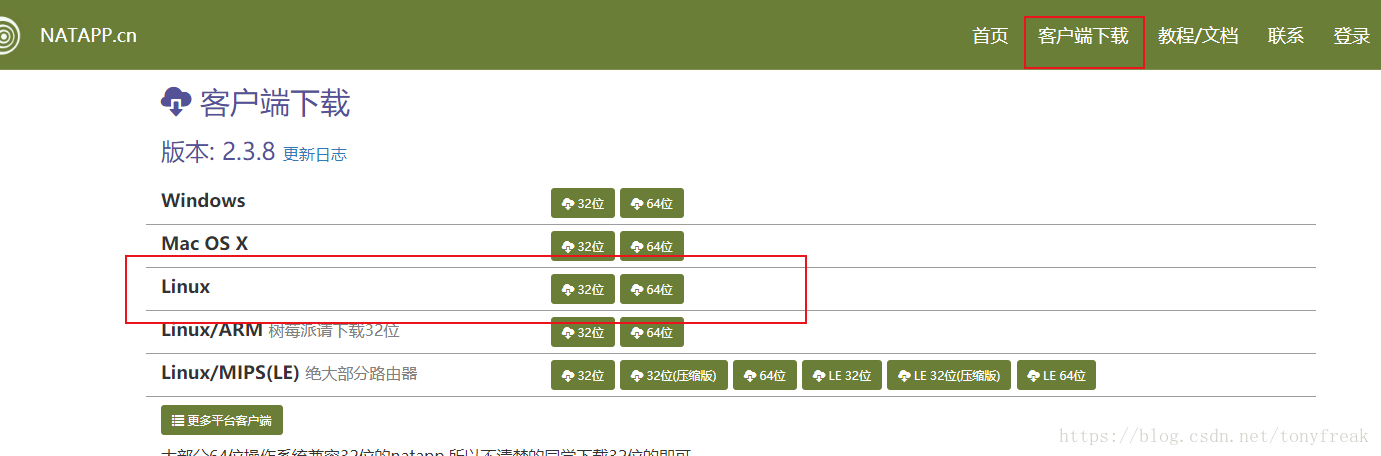
(2)下载对应版本软件

(3)使用方法参见:https://natapp.cn/article/natapp_newbie
在Linux/Mac 下 需要先给执行权限
chmod a+x natapp
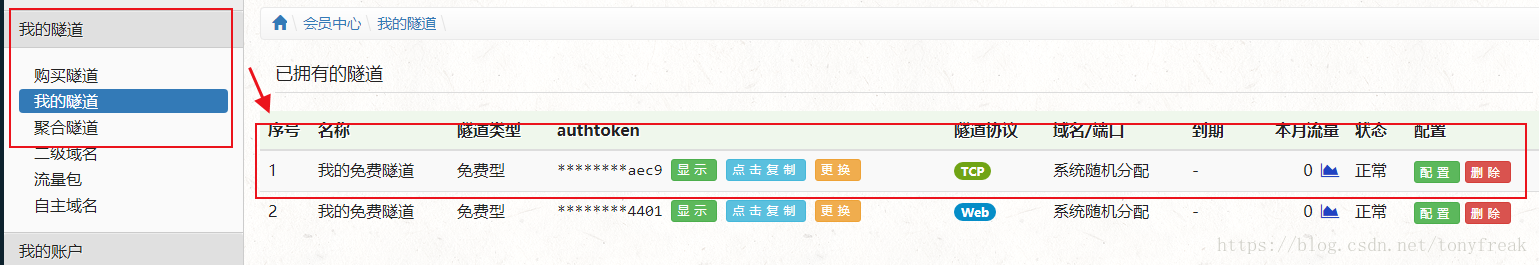
取得authtoken 在网站后台,我的隧道处,可以看到刚才购买的隧道
./natapp -authtoken=9ab6b9040a624f40
注意参数输入正确性,不要有多余的空格等!
三、代码中properties文件修改(修改成前端映射的地址,重启项目) 