http://www.cnblogs.com/pchmonster/archive/2012/07/06/2579334.html
绘制位图(Drawing Bitmaps)
绘制位图听起来似乎很难,然而如几次所见到的那样,绘制位图非常容易。TCanvas类具有几种方法绘制位图,最常用的方法是Draw方法,这种方法只是在画布上指定位置绘制位图。用户已经见过几个这样的例子。下面是简短的例子。
|
1
2
3
4
5
6
7
8
9
|
procedure TForm1.btn1Click(Sender: TObject);var Bitmap: TBitmap;begin Bitmap := TBitmap.Create; Bitmap.LoadFromFile('type.bmp'); Canvas.Draw(0, 0, Bitmap); Bitmap.Free;end; |
这段代码创建了一个TBitmap对象,装载一副BMP位图,并在窗口的最上角显示。
若显示位图不需修改时,可使用Draw方法。
StretchDraw方法用于改变位图的大小。用户在所需绘制的位图和图像位置确定确定一个矩形框。如果所用矩形框大于位图的原始大小,则放大位图;如果矩形框小于位图的原始大小,则缩小位图,这里是一个例子:
|
1
2
3
4
5
6
7
8
9
10
11
|
procedure TForm1.btn2Click(Sender: TObject);var Bitmap: TBitmap; R: TRect;begin Bitmap := TBitmap.Create; Bitmap.LoadFromFile('type.bmp'); R := Rect(0, 0, 150, 150); { 将原始300x300的位图缩放为150x150} Canvas.StretchDraw(R, Bitmap); Bitmap.Free;end; |
以上代码将位图缩放为150x150像素大小,效果如下:
Note
StretchDraw没法保持位图的原始长宽比率。这完全由用户确认位图保持它的原始长宽比率。
另一个位图绘制方法是CopyRect。这种方法要求同时指定源矩形框和目标矩形框。这就可以将位图分成片段显示,下面的例子就是:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
procedure TForm1.btn3Click(Sender: TObject);var Bitmap: TBitmap; Src: TRect; Dst: TRect; I, X, Y: Integer; Strips: Integer; Stripsize: Integer; OldPal: HPALETTE;begin ClearCanvas; Bitmap := TBitmap.Create; Bitmap.LoadFromFile('type.bmp'); Strips := 6; { 分成六份} Stripsize := Bitmap.Height div Strips; OldPal := SelectPalette(Canvas.Handle, Bitmap.Palette, True); for I := 0 to Pred(Strips) do begin Src := Rect(0, i * Stripsize, Bitmap.Width, (i * Stripsize) + Stripsize); X := Random(Width - Bitmap.Width); Y := Random(Height - Stripsize); Dst := Rect(X, Y, X + Bitmap.Width, Y + Stripsize); Canvas.CopyRect(Dst, Bitmap.Canvas, Src); end; SelectPalette(Canvas.Handle, OldPal, True); Bitmap.Free;end; |
这段代码装载位图,将它分割成片段,然后在窗体任意位置显示这些片段。下图就是这段代码的显示结果。
拷贝位图片段咋一看似乎没有多大意义,然而普通的图形程序设计方法就是创建由一些小的图像构成的大图,并只是将用户需要的图形拷贝到屏幕上。在这种情况下,CopyRect方法就可以使用。
Note
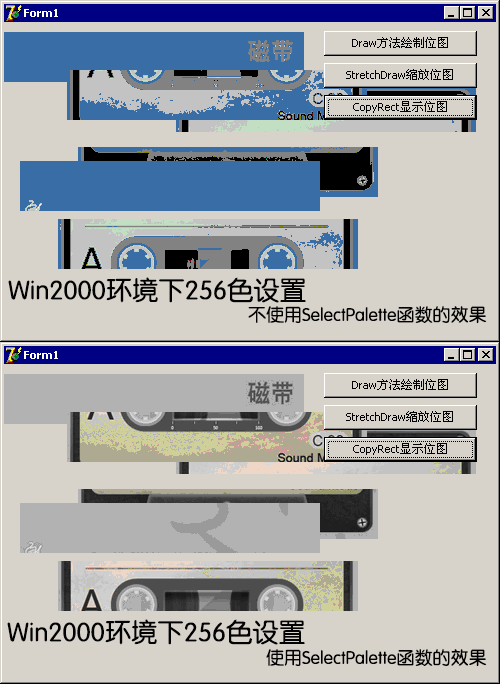
上面的代码中利用SelectPalette函数设置窗体调色板为位图的调色板属性。由于某些奇特的原因,TCanvas类没有调色板属性,因此必须采用API设置窗体调色板。如果没有设置调色板,那么当位图片段显示在窗体上时颜色时错乱的,CopyRect方法是用不同原理在画布上显示位图,因此当使用这种方法时,采用这种特别的步骤是很必要的。
在Windows2000下256色显示设置下,使用与不使用SelectPalette函数的效果对比图:
还有一种位图绘制方法需要提及,BrushCopy方法要求用户指定源矩形框、目标矩形框、图像和透明色,BrushCopy联机帮助中指出,使用ImageList组件而不要用这种方法,但是有时BrushCopy使用的很好,而且使用起来比ImageList组件要容易。使用具有透明背景的位图时记得使用BrushCopy方法。
Delphi syntax:
|
1
|
procedure BrushCopy(const Dest: TRect; Bitmap: TBitmap; const Source: TRect; Color: TColor); |
下面的例子,展示了CopyRect和BrushCopy显示同一位图的效果,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
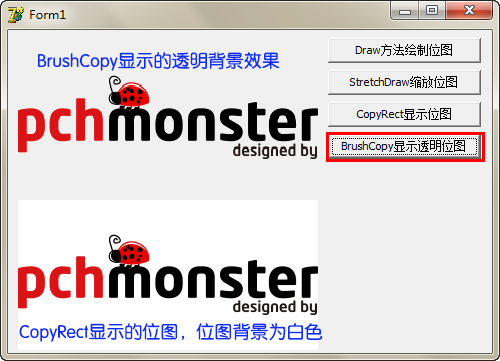
procedure TForm1.btn4Click(Sender: TObject);var Bitmap: TBitmap; MyRect, MyOther: TRect;begin MyRect := Rect(10, 10, 310, 165); MyOther := Rect(10, 170, 310, 320); Bitmap := TBitmap.Create; Bitmap.LoadFromFile('pchmonster.bmp'); Canvas.BrushCopy(MyRect, Bitmap, Rect(0, 0, 300, 150), clwhite); Canvas.CopyRect(MyOther, Bitmap.Canvas, Rect(0, 0, 300, 150)); Bitmap.Free;end; |
运行后,BrushCopy的透明背景位图效果明显。如下图:
以上代码均在Delphi7中测试通过,示例代码下载:GDI之绘制位图.rar