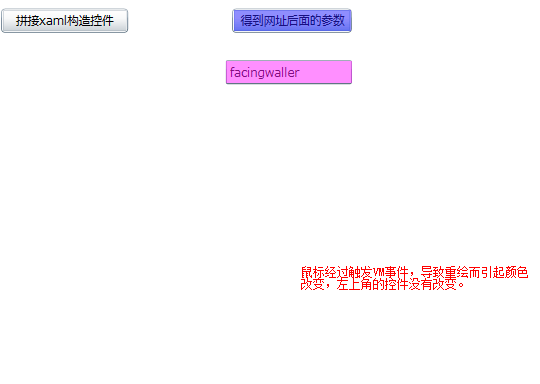
1 运行时动态拼接xaml装载
private void button1_Click(object sender, RoutedEventArgs e) {
var element = CreateRectangle();
LayoutRoot.Children.Add(element);
}
private Rectangle CreateRectangle() {
StringBuilder xaml = new StringBuilder();
string ns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation";
xaml.Append("<Rectangle ");
xaml.AppendFormat("xmlns='{0}'", ns); width += 50;
xaml.AppendFormat(" Width='{0}' Height='{0}'", width);
xaml.Append(" Fill='Orange'");
xaml.Append(" Stroke='Black' />");
var rectangle = (Rectangle)XamlReader.Load(xaml.ToString());
return rectangle;
}
2 装载Silverlight的过程

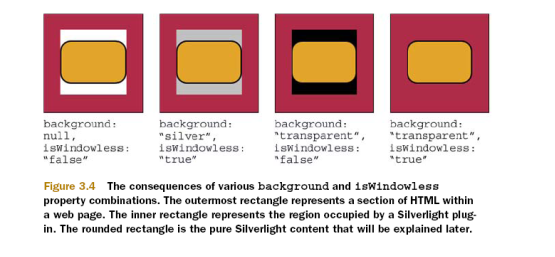
3 windowless和background

4 呈现的过程
![]()

Silverlight中的渲染过程。用户界面往往比较复杂。 大多数浏览器拥有一个简单的线程模型,
变化的 沙箱 设置,理解渲染过程很重要尤其当他关系到性能。
浏览器线程,渲染,性能优化,如何作为线程的插件,使用回调函数 。
#1 更新所在浏览器可视的部分。
#2 CLICK:控制动画和视频等的时钟自增。
#3 事件触发:调用事件,所要触发的用户自定义的代码。
#4 布局:重新测量和布局所有的元素并显示。
#5 每帧刷新前的回调函数:调用它们。
是这个事件:CompositionTarget.Rendering
#6 rasterize:栅格化,栅格化每个点的内容,包括视频和图片。
6.1 视觉树中的递归呈现的顺序
1 Children 2 Cache
3 Opacity mask 4 Opacity
5 Effects (intermediate surface) 6 Clip
7 Projection (intermediate surface) 8 Render transform
9 Layout offset (internal layout transform) 10 Parent node
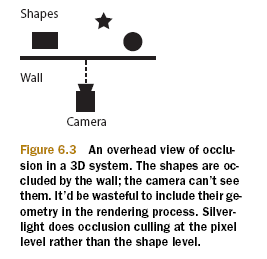
6.2 OCCLUSION(封闭-不知道如何翻译)
在一个3D呈现中 ,即使不被显示屏幕中也需要为其计算。

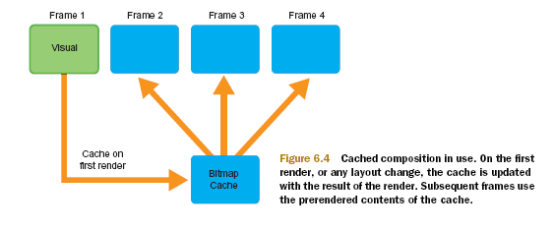
6.3缓存机制
当首次运行或者每次改变的时候。每一帧都会被bitemap缓存,然后被随后的帧调用。直到下次改变。其改变包括布局和元素的改变。对于拥有复杂的子视觉树,可以实现巨大的缓存组成性能优势。
System.Windows.UIElement 元素都可以使用 CacheMode="BitmapCache" 默认不开启

6.4 开启硬件加速
<param name="EnableGPUAcceleration" value="true" />
获取一个值,该值指示是否对高速缓存的组合使用图形处理器单元硬件加速(这可能导致图形优化)。
默认为false。
在对象级别,您可以使用 CacheMode 属性和 BitmapCache 值为图形设置缓存合成信息。
在应用程序开发的分析和性能优化阶段,可以将 Settings..::..EnableCacheVisualization 设置为 true,以便在 UI 中生成正在进行硬件加速的区域的重叠可视化。
EnableGPUAcceleration 在运行时是只读的,但您可以在浏览器外配置中设置它。
看过深蓝学长教程的人应该都知道是怎么回事了吧。
6.5可视区的缓存和重绘区域
<param name="enableCacheVisualization" value="true"/>
获取或设置一个值,该值指示是否使用非生产分析可视化模式,显示页面中使用彩色覆盖进行 GPU 加速的部分。不要在成品代码中使用。
在应用程序开发的分析和性能优化阶段,可以将 EnableCacheVisualization 设置为 true,以便在 UI 中生成正在进行硬件加速的区域的重叠可视化。还可以在插件级别,在宿主 HTML 中设置此属性。
<param name="enableRedrawRegions" value="true" />
获取或设置一个值,该值指示是否显示重新绘制每个帧的 Silverlight 插件的区域。
EnableRedrawRegions 属性启用在开发过程中使用的诊断功能,可以通过显示重新绘制每个帧的插件的区域来优化应用程序的性能。不能在初始化期间设置此属性。通常,在加载 Silverlight 插件后通过使用事件处理程序来启用和禁用此属性。

7显示 帧:
Clock tick:动画和视频 是基于时钟的增长而不是帧,所以Silverlight
能够跳过一些帧。换句话说一个两秒钟的
动画在快和慢的机器上都是只运行两秒钟
6 c#调用JS和JS调用C#代码
前台
var plugin = document.getElementById("mysl");
plugin.content.bridge.ExecuteFunctionInSL();
}
function SayHello(name) {
alert("Hello " + name);
}
后台
//后台调用前台JS
ScriptObject hello = HtmlPage.Window.GetProperty("SayHello") as ScriptObject;
hello.InvokeSelf(textBox1.Text);
}
[ScriptableMember]
//被前台调用的C#方法
public void ExecuteFunctionInSL() {
button1_Click(null, null);
MessageBox.Show("ExecuteFunctionInSL called");
}
示例:
==== ===
参考Silverlight4 in action
