1. Vue部分
<!-- 上传部署文件 --> <el-upload :limit="1" class="upload-demo" action="http://192.168.1.215:9001/api/private/v1/upload" :on-change="handleChange" :file-list="fileList"> <el-button type="primary" plain size="mini" round>上传</el-button> </el-upload>
2. Gin部分
c.POST("/api/private/v1/upload", func(c *gin.Context) {
f, err := c.FormFile("file")
if err != nil {
c.String(http.StatusBadRequest, "接收文件失败")
return
}
if err :=c.SaveUploadedFile(f, f.Filename);err !=nil {
c.String(http.StatusBadRequest,"保存文件失败")
return
}
c.String(http.StatusOK,"上传文件成功")
})
3.遇到的问题
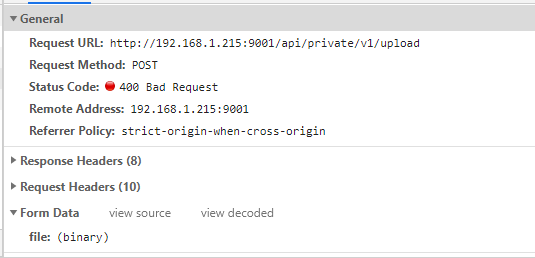
3.1 服务器返回400

返回400,一定是后端服务那边没有处理好,后来仔细检查代码,差点被自己笑死了,自己把接收的字段设成了”upload“,导致接收不到前端传过来的文件

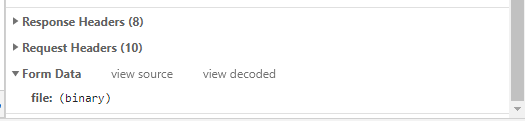
因为前端处理后,传过来的默认是Form-data类型的”file“文件

而我后端设成”upload“,导致找不到对应的文件,所以改成”file“就行了