一、采用脚手架安装(此方法最简单)
这里分别用npx、npm、yarn进行创建
npx create-nuxt-app <project-name> yarn create nuxt-app <project-name> npm init nuxt-app <project-name>
额...没了,就是这么简单。
二、自己手动创建(稍显复杂)
1.创建项目目录
2. npm init 初始化项目
package.json如下
{ "name": "my-app", "scripts": { "dev": "nuxt", "build": "nuxt build", "generate": "nuxt generate", "start": "nuxt start" } }
3. 安装依赖
npm install nuxt
4.在项目中创建pages目录
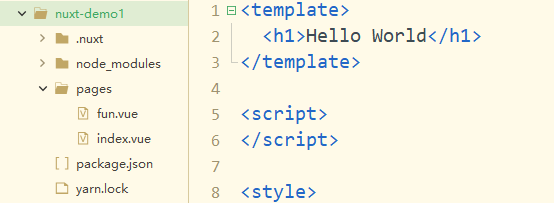
5.在pages目录中新建index.vue文件,此文件将默认作为首页,在改目录下的文件将被nuxt自动配置到路由中,所以一个文件就相当于一个页面。
具体效果如下:

6.npm run dev 打开浏览器就会看到index里面的内容。
==================================================
好久不见,好久见 。
从现在起,继续记录我的学习日记。
==================================================