@
Flex布局 详解
基本上是仿照这三个写的
Flex 布局教程:语法篇http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
Flex 布局教程:实例篇http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
flex简介https://www.cnblogs.com/echolun/p/11299460.html
这个东西看的再多不如自己写一遍 写完你就知道该怎么用 用到哪个地方了
概念:
意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局。
用法:
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
而flex布局则是一种新的布局方案,通过修改父div的display属性,让父元素成为一个flex容器,从而可以自由的操作容器中子元素(元素)的排列方式。
例如我们让多个div横向排列,传统做法是使用浮动,但浮空后因为脱离文档流的缘故,父元素会失去高度,这又涉及了清除浮动等一系列的问题。
而flex布局相对简单很多,修改父元素display:flex,你会发现div自动就排列成了一行,而且没有浮动之后的副作用,从回流角度考虑,flex的性能更优于float;随着浏览器不断兼容以及旧版本的淘汰,flex布局注定会成为更为流行的布局方案。
--------所以使用的时候主要就是,父容器的属性和内部元素的属性
1.父容器元素:
属性: flex-direction
用于控制元素排列方向与顺序,
row(默认) | 横向排列 顺序:正序1-2-3
row-reverse | 横向排列 顺序:倒序3-2-1
column | 纵向排列 正序:正序1-2-3
column-reverse| 倒序排列 倒序:倒序3-2-1
属性: flex-wrap
用于控制元素是否换行
nowrap(默认) | 不换行
举个例子:比如容器宽度为300px,容器中有6个宽度为60px的元素,nowrap情况下,元素会强行等分容器宽度从而不换行,那么元素实际宽度也就只有50px了,而非我们自己设置的60px。
wrap | 表示换行
即元素不会等分容器宽度,而是根据自身宽度进行排列,如果超出父容器宽度则自然换行。
wrap-reverse | 表示换行
需要注意的是第一排会紧贴容器底部,而不是我们想象的元素6紧贴容器顶部,效果与wrap相反。
属性: flex-wrap
flex-flow属性是flex-deriction与flex-wrap属性的简写集合,默认属性为row nowrap,即横向排列,且不换行,如果需要控制元素排列与换行,推荐使用此属性,而非单独写两个。
属性: justify-content
用于控制元素在横轴的对齐方式,默认flex-start即左对齐,center 为居中,对应的flex-end为右对齐。
flex-start(默认) | 左对齐
flex-end | 右对齐
center | 中间紧凑对齐
space-between | 两端对齐
space-around | 元素之间间距为左右两侧元素到容器间距的2倍
space-evenly | 元素之间间距与元素与容器间距相等


属性: align-items
用于控制元素在纵轴排列方式,默认stretch即如果元素没设置高度,或高度为auto,则占满整个容器,下面第一张图的元素没设置高度,其余图片中均为60px。
stretch(默认) | 占满容器
flex-start | 紧贴顶部
flex-end | 紧贴底部
center | 中部对齐
baseline | 元素以第一行文字的基线为参照进行排列
注意,常理来说justify-content与align-items默认分别处理元素横轴,纵轴的对齐方式,但如果我们修改了flex-direction为column,它们处理的轴向会交换,也就是justify-content处理纵轴,align-items处理横轴。

属性: align-content
用于控制多行元素的对齐方式,如果元素只有一行则不会起作用;默认stretch,即在元素没设置高度,或高度为auto情况下让元素填满整个容器,与align-items类似。注意,如下演示的12个元素我均没有设置高度。
stretch(默认) |
flex-start |
flex-end |
center |
space-between |
space-around |
space-evenly |

2.元素属性:
容器属性是加在容器上的,那么元素属性呢,就是写在元素上的,就好比容器属性给ul,元素属性给li差不多一个意思。
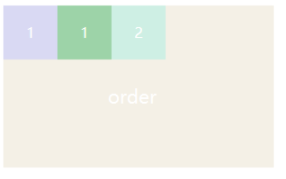
属性 : order
取值:默认0,用于决定元素排列顺序,数值越小,元素排列越靠前。

属性 :flex-grow
取值:默认0,用于决定元素在有剩余空间的情况下是否放大,默认不放大;注意,即便设置了固定宽度,也会放大。
假设默认三个元素中前两个个元素都是0,最后一个是1,最后的元素会沾满剩余所有空间。

属性 :flex-shrink
取值:默认1,用于决定元素在空间不足时是否缩小,默认元素都是1,即空间不足时大家一起等比缩小;注意,即便设置了固定宽度,也会缩小。
但如果某个元素flex-shrink设置为0,则即便空间不够,自身也不缩小。

上图中第二个元素flex-shrink为0,所以自身不会缩小。
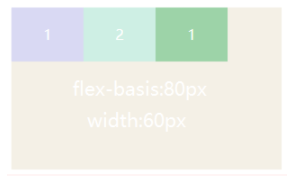
属性 :flex-basis
取值:默认auto,用于设置元素宽度,默认auto时,元素会保持默认宽度,或者以width为自身的宽度,但如果设置了flex-basis,权重会width属性高,因此会覆盖widtn属性。

上图中先设置了flex-basis属性,后设置了width属性,但宽度依旧以flex-basis属性为准。
属性 :flex
取值:默认0 1 auto,flex属性是flex-grow,flex-shrink与flex-basis三个属性的简写,用于定义元素放大,缩小与宽度。
该属性有两个快捷键值,分别是auto(1 1 auto)等分放大缩小,与none(0 0 auto)不放大,但等分缩小。
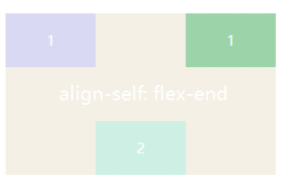
属性 :align-self
auto(默认) |
flex-start |
flex-end |
center |
baseline |
stretch,
取值:表示继承父容器的align-items属性。如果没父元素,则默认stretch。
用于让个别元素拥有与其它元素不同的对齐方式,各值的表现与父容器的align-items属性完全一致。

抄的还蛮好的哈 哈哈哈 一定要自己去写一遍才好 就明白了