准备工作
前置条件:PHP>=5.14,Apache开启mod_rewrite支持,开启php的pdo扩展。
Zend Framework 要求 PHP版本不低于5.1.4,但强烈建议使用 5.2.3 或更高版本,因为在这两个版本之间有许多重大安全和性能方面的改善和提高。
下载Zend framework
目前最新版本:1.10下载地址:http://framework.zend.com/download/latest
下载zend framework 完整包解压后结构如图:

其中:bin文件包含了Zend tool,用于在命令行中创建Zend framework项目,libraray则为Zend framework的类库。
创建项目:
途径一 利用Zend_Tool创建Zend Framework 项目
打开bin文件夹,复制路径,添加到系统环境变量。以Windows操作系统为例,如图:

附:
设置环境变量,修改系统变量中的Path值。添加上bin文件夹路径和php.exe所在目录,我添加的是E:\wamp\bin\php\php5.2.6;E:\wamp\www\bin(两个路径分号间隔)。
修改环境变量是为了,使用cmd时,在任意文件目录都可以使用zf命令。如果没有环境变量的话,只能在bin目录下才能使用zf命令,而且php.exe目录如果不在环境变量中,就没法被执行。
修改环境变量是为了,使用cmd时,在任意文件目录都可以使用zf命令。如果没有环境变量的话,只能在bin目录下才能使用zf命令,而且php.exe目录如果不在环境变量中,就没法被执行。
打开命令行窗口,输入C:\Users\liu>zf show version 回车,如果输出 Zend Framework Version: 1.10.2,那么就可以利用Zend_tool来创建Zend framework项目了。

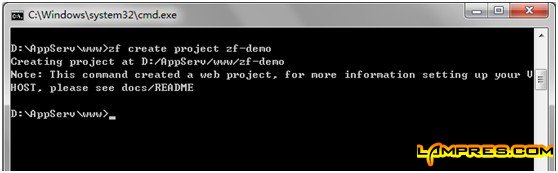
接下打开命令行窗口,进入到网站目录,输入zf create project zf-demo 回车(这里不需要加“;”),如果输出:Creating project at D:\AppServ\www\zf-demo,则成功创建了名为“zf-demo”的项目。

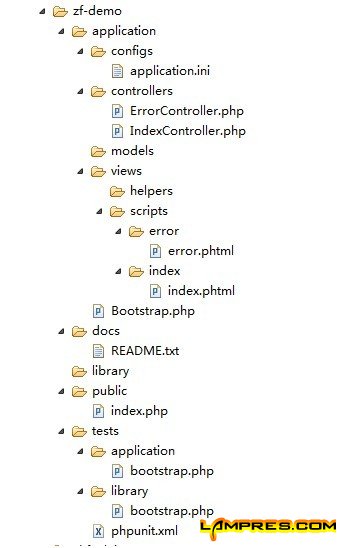
打开zf-demo文件夹,可以看到一个Zend framework应用的文件结构,如图。

上图这个结构中,application为程序主目录,配置文件,控制器,模板,模型等都在这里实现;library文件夹放置zend framework类库,所以,需要将下载的Zend framework下面library下的Zend文件夹复制一份到这里;public文件夹为网站目录,程序入口文件(index.php)、CSS文件,图片文件一般放置在这里;tests文件夹放置测试程序。其他子文件夹接下来继续介绍。
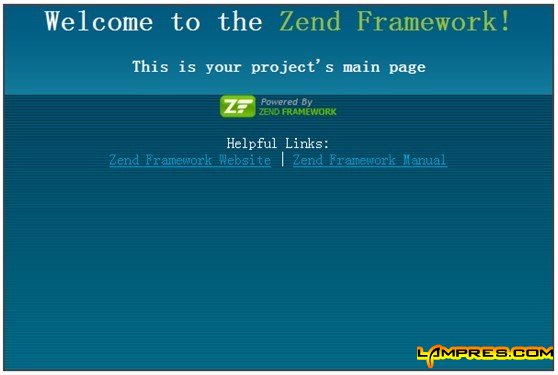
好了,现在可以测试运行一下第一个zend framework的程序了,在浏览器地址栏中输入http://127.0.0.1/zf-demo/public回车,如果出现以下界面,则Zend framework的开发环境已经配置好了。

创建一个Hello World页面
上图是用Zend_tool生成的zend framework默认的首页,完整的访问路径为http://127.0.0.1/zf-demo/public/index/index,是访问了index控制器下的index方法。打开application/controllers下的IndexController.php文件,可以看到源文件代码大致如下:
上图是用Zend_tool生成的zend framework默认的首页,完整的访问路径为http://127.0.0.1/zf-demo/public/index/index,是访问了index控制器下的index方法。打开application/controllers下的IndexController.php文件,可以看到源文件代码大致如下:

在这里,我们先添加一个名为helloAction的空方法,它现在什么也不做,添加后代码如下:
<?php
class IndexController extends Zend_Controller_Action
{
public function init()
{
/* Initialize action controller here */
}
public function indexAction()
{
// action body
}
public function helloAction()
{
}
}
?>
我们在application/views/scripts下新建一个名为hello.phtml的模板文件。这里先简单说一下模板文件的命名规则,Zend framework的模板文件默认放置在application/views/scripts/{控制器名}下,模板文件后缀默认为.phtml,文件名与方法名同名。在这个例子中,index控制器下的hello方法对应的模板文件为application/views/scripts/index/hello.phtml。
现在,我们修改hello方法,将“Hello World“输出到页面。先看代码:
<?php
classIndexControllerextends Zend_Controller_Action
{
{
publicfunctioninit(){
/* Initialize action controller here */
}
}
publicfunctionindexAction(){
// action body
}
}
publicfunctionhelloAction(){
$this->view->content = "Hello World";
}
}
}
?>
在hello方法中,我们只添加了一句$this->view->content = "Hello World";目的是将值为“Hello World”的content变量传递到hello.phtml模板文件,然后在hello.phtml中作以下修改:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>第一个Zend framework程序</TITLE>
</HEAD>
<BODY>
<?phpecho $this->content;?>
</BODY>
</HTML>
现在,访问http://127.0.0.1/zf-demo/public/index/hello,应该可以看到Hello World出现了。
途径二:手工配置zend framework项目
建立项目目录,这个根据习惯,项目需求自己规划了,下图结构供参考

index.php(网站入口)文件及说明:
<?php
error_reporting(E_ALL|E_STRICT);//错误报告级别
date_default_timezone_set('Asia/Shanghai');//默认时区 东八区
set_include_path('.' .PATH_SEPARATOR .'./library'.PATH_SEPARATOR .'./application/models/'.PATH_SEPARATOR . get_include_path());
require_once "Zend/Loader/Autoloader.php"; //载入zend框架
Zend_Loader_Autoloader::getInstance()->setFallbackAutoloader(true); //静态载入自动类文件
$registry = Zend_Registry::getInstance();
//配置数据库参数,并连接数据库
$config=new Zend_Config_Ini('./application/config/config.ini',null, true);
Zend_Registry::set('config',$config);
$dbAdapter=Zend_Db::factory($config->general->db->adapter,$config->general->db->config->toArray());
$dbAdapter->query('SET names gbk');
Zend_Db_Table::setDefaultAdapter($dbAdapter);
Zend_Registry::set('dbAdapter',$dbAdapter);
//设置视图
$view = new Zend_View();
$view->setScriptPath('./application/views/scripts/');//设置模板显示路径
$registry['view'] = $view;//注册View
//设置控制器
$frontController =Zend_Controller_Front::getInstance();
$frontController->setBaseUrl('/')//设置基本路径
->setParam('noViewRenderer', true)
->setParam('useDefaultControllerAlways', true)
->setControllerDirectory('./application/controllers')
->throwExceptions(true)
->dispatch();
?>
IndexController.php文件及说明:
<?php
class IndexController extends Zend_Controller_Action{
function init(){
$this->registry = Zend_Registry::getInstance();
$this->view = $this->registry['view'];
$this->view->baseUrl = $this->_request->getBaseUrl();
}
function indexAction(){
$this->view->content = "Hello World";
echo $this->view->render('index.phtml');
}
?>
index.phtml模板文件说明:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>第一个Zend framework程序</TITLE>
</HEAD>
<BODY>
<?phpecho $this->content;?>
</BODY>
</HTML>
访问http://127.0.0.1/zf/index/index,又可以看到Hello World出现了。