测试环境:
华为手机,Hbuilderx 2.7.14 , 5+app
1、首先创建一个app项目或已经有app项目
2、连接手机端,电脑端和手机端下载Hisuite(华为手机助手),如果是其他手机,下载一个连接手机和电脑的应用助手即可,如360手机助手。
3、打开华为手机的开发者调试,其他手机操作类似
设置——》关于手机——》点击版本号(多点几下,应该是7次),然后打开
系统和更新———》开发人员选项————》找到usb调试,打开按钮
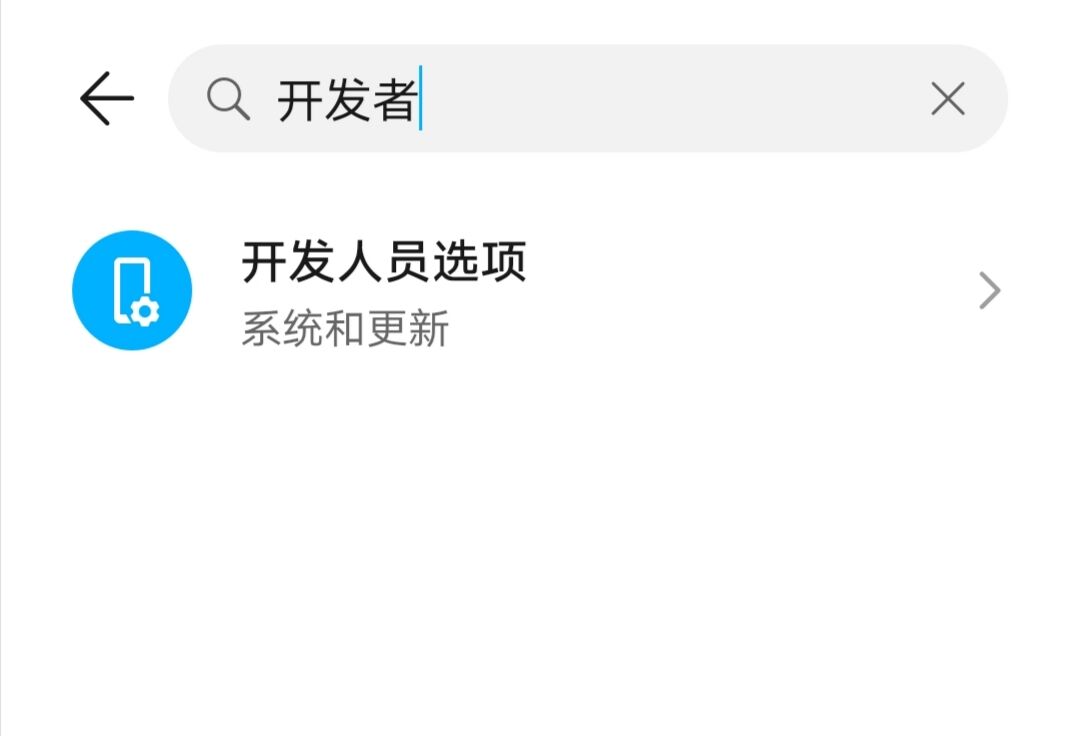
如果没有以上目录结果,可以1直接进行搜索

4、打开电脑端的手机助手,按照提示操作即可连接手机,手机端打开hdb调试,usb连接方式:传输文件
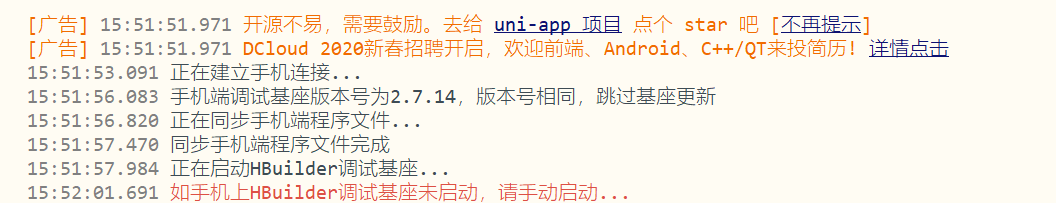
5、选择app项目,Hbuilderx 运行————》运行到手机或模拟器(如果没有这一选项,访问这里https://ask.dcloud.net.cn/article/97),Hbuilderx 会在手机端安装Hbuilderx ,
自动运行,控制台日志

6、本地测试
把http://localhost:8080/user/list的localhost换成wifi的ip地址,windows端cmd进去,命令ipconfig

注意点:电脑和手机需要连接同一个wifi
如果项目有文件修改,保存即可实现和手机端同步。