调试微信,app中H5网页大概有如下几个方法:
(1)、我们可以直接把网页的url放在chrome浏览器中进行调试。(不涉及微信登录)
(2)、我们可以把网页的url放在微信开发者工具中进行调试。(不涉及微信登录,如有,则需要在服务号里面进行授权设置,也就是只能调试自己的H5网页)
(3)、我们可以利用如下的步骤,来进行类似真机的调试。(可以调试需要登录的,但是需要翻qiang)
1、手机打开开发者模式,开启USB调试。
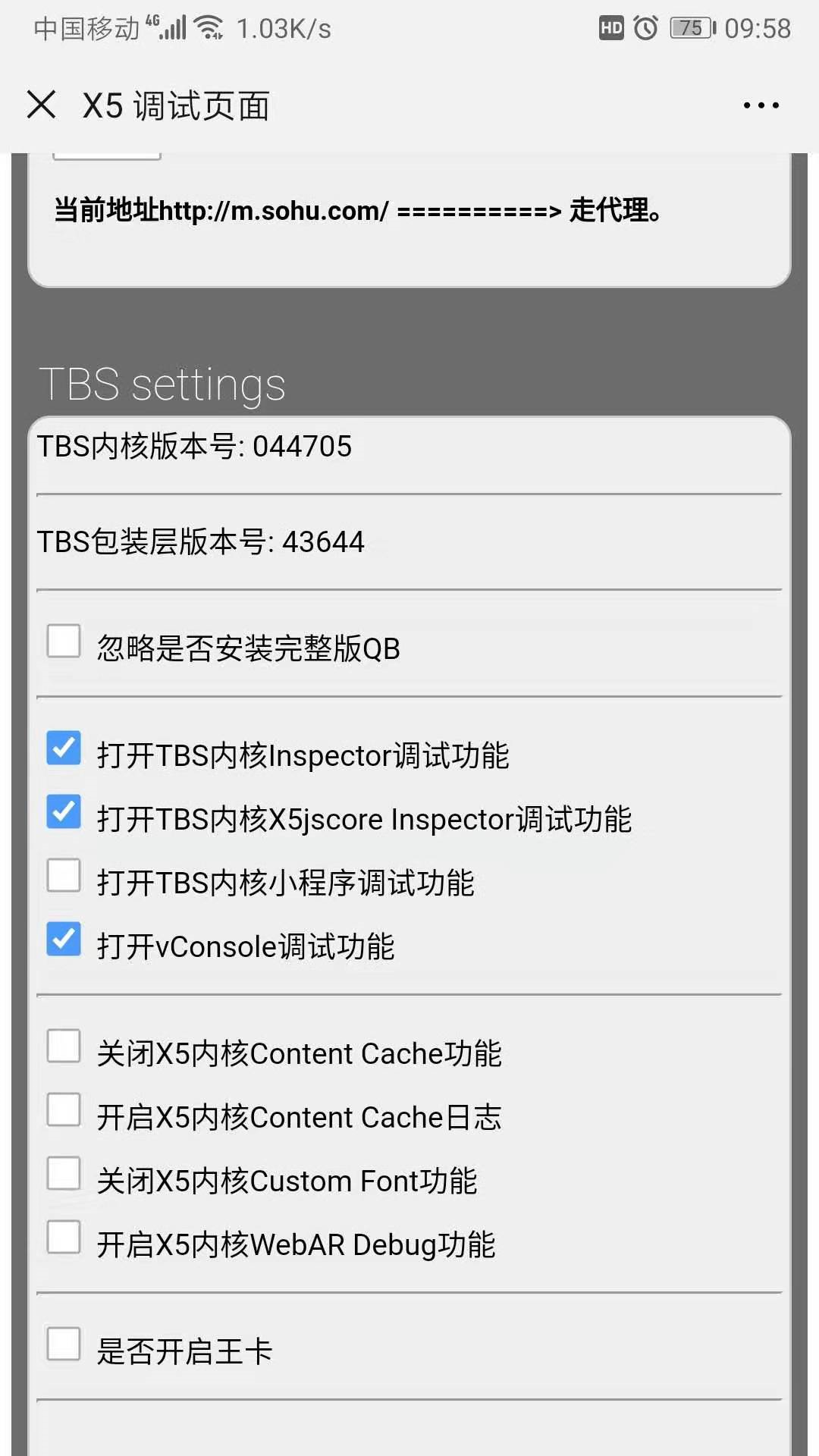
2、调试微信webview需要在微信里打开debugx5.qq.com,切换到信息tab,勾选【打开TBS内核Inspector调试功能】。
3、电脑chrome浏览器打开chrome://inspect/#devices

(4)、直接在手机上面进行调试。
手机上面直接打开 http://debugx5.qq.com , 在信息里面把vConsole打开,这样在微信等网页中,会出现一个绿色的vconsole的按钮,点击展开即可进行相应的调试。

以上,便是初步的调试微信网页的几种方法,当然,好像还可以利用抓包,然后把cookie加入到浏览器中来进行需要微信登录的H5网页。