原文链接:http://tecdat.cn/?p=7994
使用的数据
nations.csv第3周及以后使用的来自世界银行指标门户的数据。warming.csv有关1880年至2017年全球年平均温度 。yearvalue全球平均温度,与1900-2000年的平均温度相比。
-
simulations.csv美国国家航空航天局(NASA)对历史温度的模拟数据,估计了自然和人为因素对气候的影响, 包含以下变量:yeartype自然的还是人的value来自模拟的全球平均温度,相对于1990-2000年的平均模拟值。
-
charts空文件夹,我们将在其中保存要制作动画的各个帧。
配置
启动RStudio,创建一个新的RScript,然后通过选择将工作目录设置为包含下载数据的文件夹Session>Set Working Directory>To Source File Location。将脚本另存为week14.R。
安装
加载我们今天将使用的软件包
气泡图
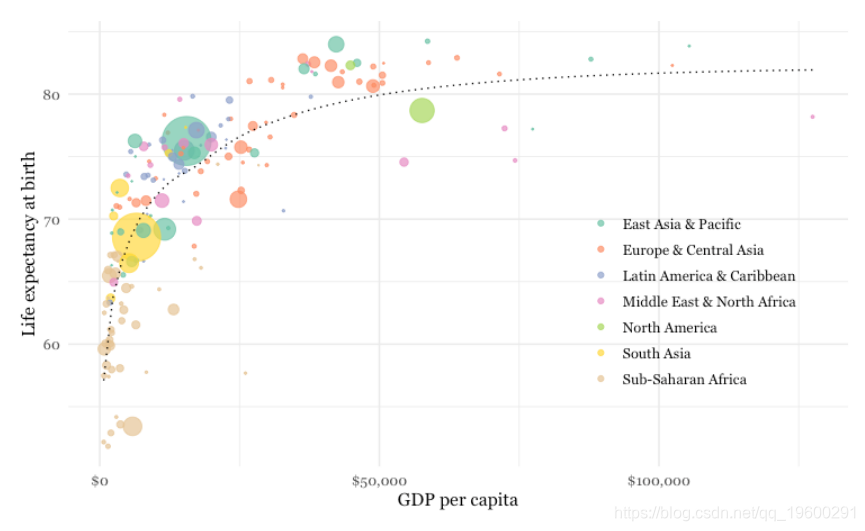
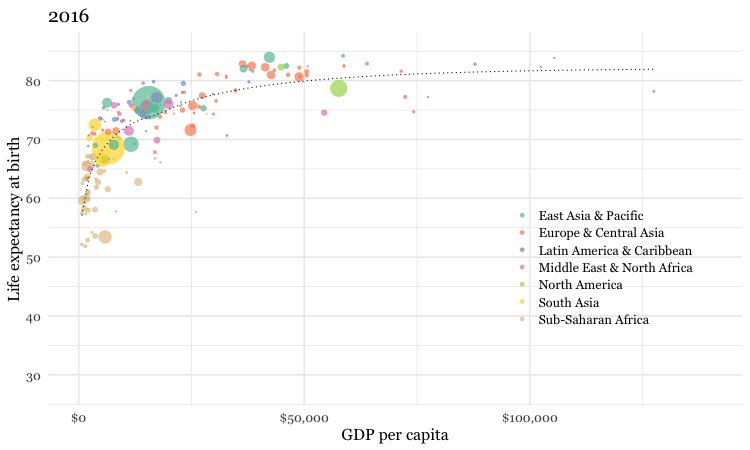
我们制作了以下图表,显示了2016年世界各国的人均GDP,出生时的预期寿命和人口:
这是生成该图表的代码:
-
scale_size_area确保圆的大小根据人口数据按其面积缩放, 。 -
labels = dollarfrom scales将X轴标签的格式设置为美元货币。 -
stat_smooth的工作方式类似,geom_smooth允许 使用formula来指定用于拟合数据趋势线的曲线类型,此处为对数曲线。
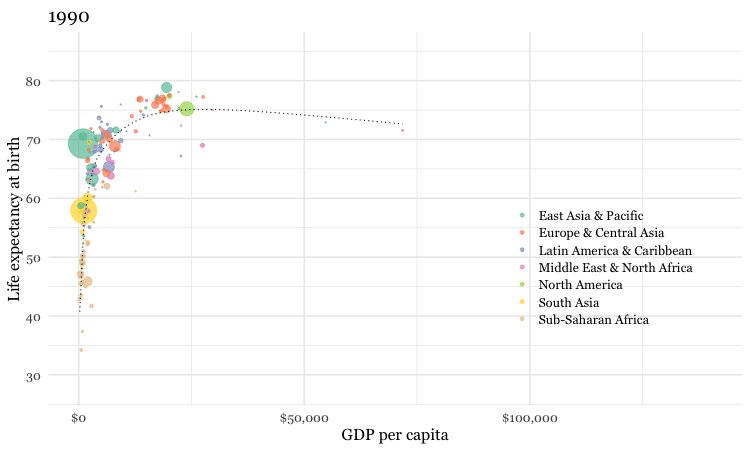
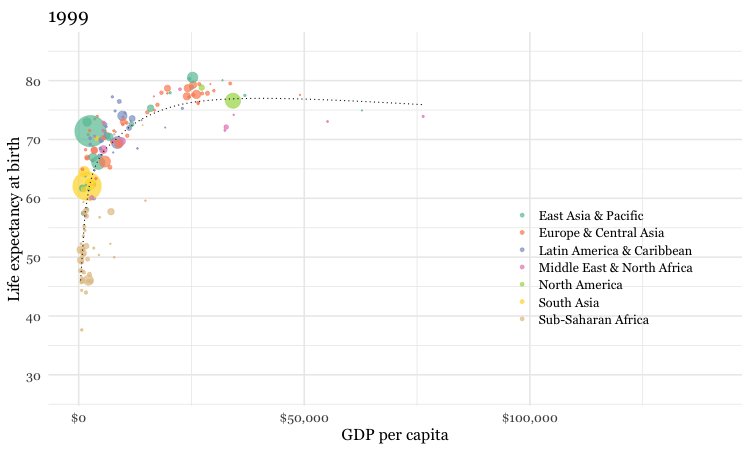
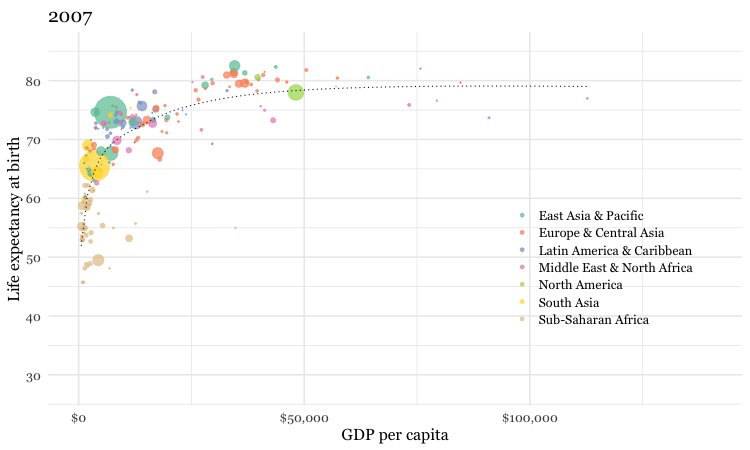
现在,我们将使用gganimate生成1990年至2016年图表的动画。这是代码:
现在,Viewer通过运行以下命令将其显示在面板中:
gganimate代码的工作方式
transition_time此功能通过来对数据进行动画处理year,仅显示与任何一个时间点相关的数据。除了每年生成一个帧外,它还生成中间帧以提供平滑的动画。"{frame_time}"在ggtitle函数内使用会在每个帧上放置一个标题,并带有transition_time函数中变量此处的相应值year。ease_aes这控制动画的进行方式。enter_fadeexit_fade这些功能控制动画中数据点出现或消失的行为。您也可以使用enter_shrink和exit_shrink。
另存为GIF和视频
现在,我们可以将动画另存为GIF或视频
您可以使用选项width和height设置动画的尺寸(以像素为单位)。fps设置GIF的帧速率,以每秒帧数为单位。
要制作视频,您需要代码renderer = ffmpeg_renderer(),这需要在系统上安装FFmpeg。上面的视频代码还将宽高比设置为16:9 。
这是GIF: