一直想讨论什么是理想的,健壮的,可扩展的Web前端架构,最近刚好有一些时间,结合自身的经验做个总结。
1. 基于组件的前端架构
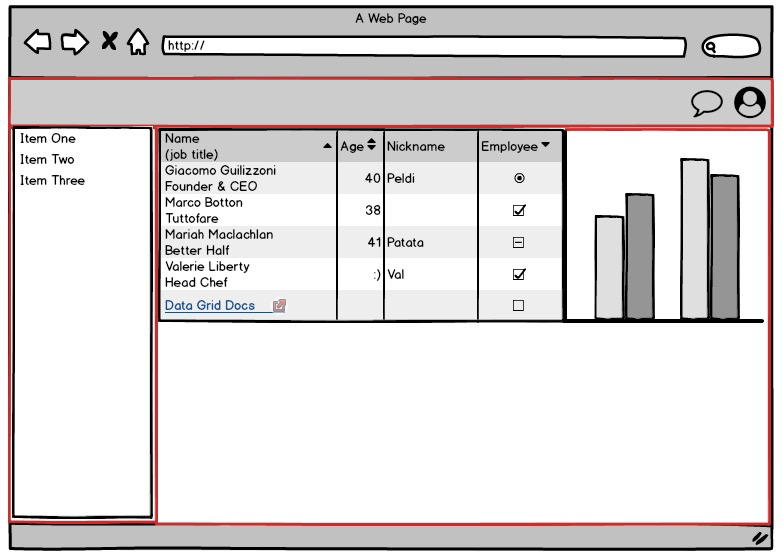
下图是一个常见的前端画面,我们把画面拆解为组件,整个画面有多个组件构成,形成一个单根的组件树。


组件树上同一个分支内部是相互协作的,作为一个整体来提供服务,不同的分支之间由于功能的不同而差异很大。按照功能来组织前端架构是一个合适的方法,功能内部包含了子组件。
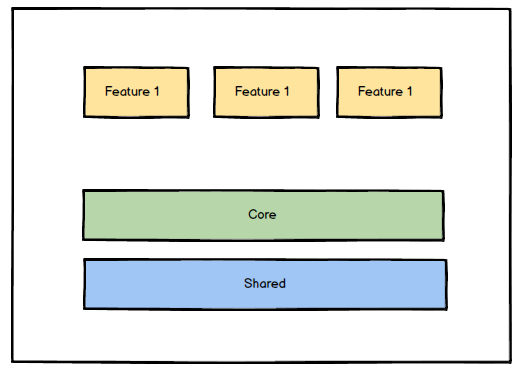
本文讨论的前端架构就是以组件为基础,按照功能进行分组的架构,如下图:

Shared 指的是项目中共享的功能,包括UI组件,数据处理组件等等基础设施,这些共享功能会放到单独的一个分组内。
而Core包含了如何加载每一个功能,包括组件,路由,状态管理等等。
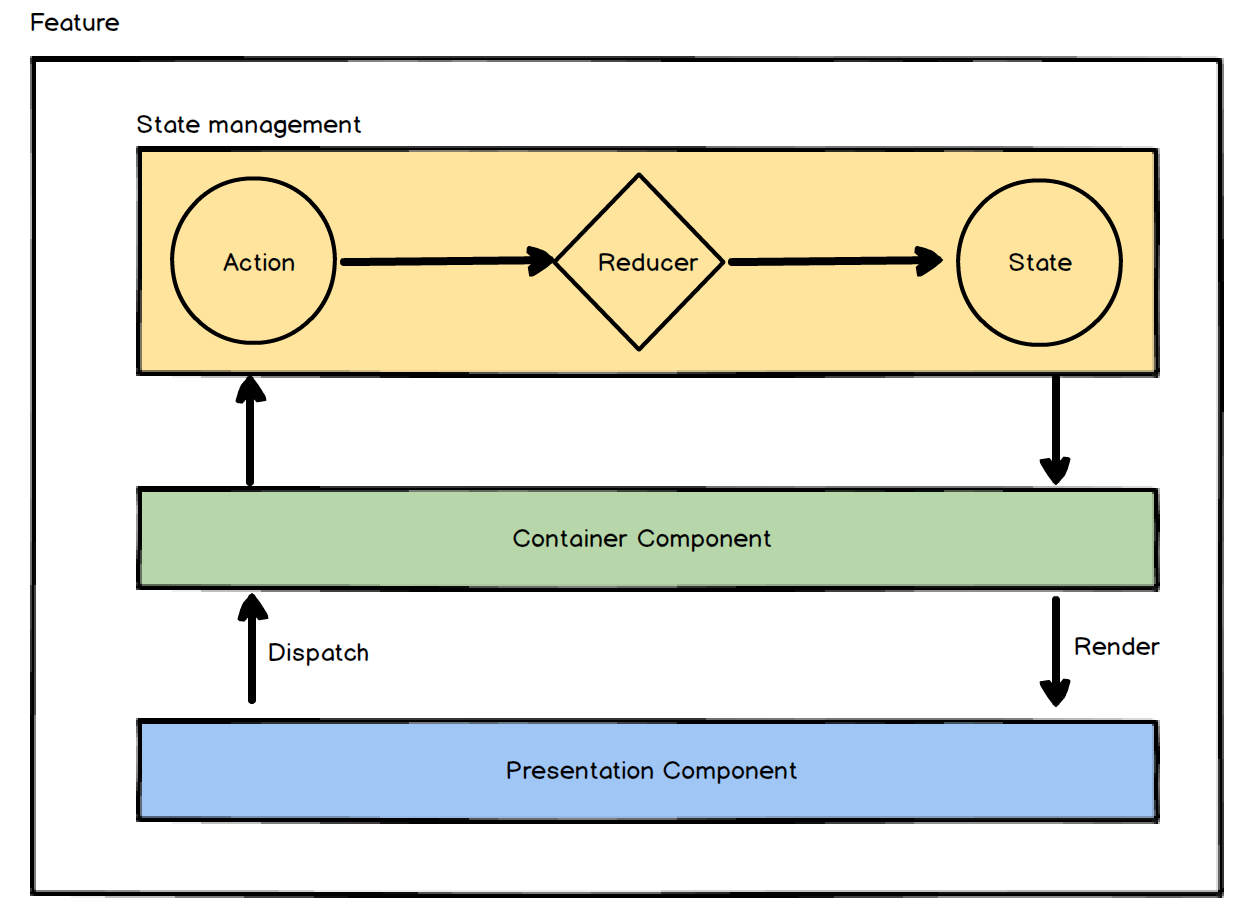
2. 子功能(feature)内部结构
每一个子功能代表了组件树上的一个分支,提交了一个独立的功能,功能里面包含了多种,多个组件。
按照组件的功能,把组件分为两类:呈现组件和容器组件。呈现组件只负责UI呈现,以及响应用户事件,不包含业务逻辑,保持高度可重用。而容器组件上可以构建业务逻辑,挂载着上下文状态,知道如何获取业务数据,以及处理用户事件。
最后我们引入一个全局唯一的实体来管理App的状态,Redux就是一个非常好的选择。这样一个功能内部的结构如下:

3. App整体代码结构
— src
— core // 加载所有feature的组件,路由,合并所有feature的状态管理
— shared // 共享的基础设施代码
— features
— feature 1
— redux
— actions.js
— reducer.js
— initialState.js
— components
— component1.js
— component1.less
— index.js
— scripts
— package.json