傻瓜式配置前后端分离新项目
上手要从头开始做一个新的前后端分离的新项目,从搭建环境、创建项目开始做起。下面以vue做前端,drf做后端为例,从头开始配置
后端
后端需要干的事情:创建虚拟环境,新建django项目,修改django项目目录
新建虚拟环境
Windows和mac和Linux的操作不同,只纪录windows的操作
pip换源
如果嫌pip原本的工具下载包慢,可以换清华源或者豆瓣源
2 pip3 install pymysql -i 地址
3 配置,以后pip3 install全走配好的源
-来到C:UsersoldboyAppDataRoaming %APPDATA%
-创建一个pip文件夹
-新建一个文件pip.ini
-写入
[global]
index-url = http://pypi.douban.com/simple
[install]
use-mirrors =true
mirrors =http://pypi.douban.com/simple/
trusted-host =pypi.douban.com
具体的参考百度,这一步没有难度
创建虚拟环境
-
python中使用虚拟环境需要先下载两个包
pip3 install virtualenv pip3 install virtualenvwrapper-win -
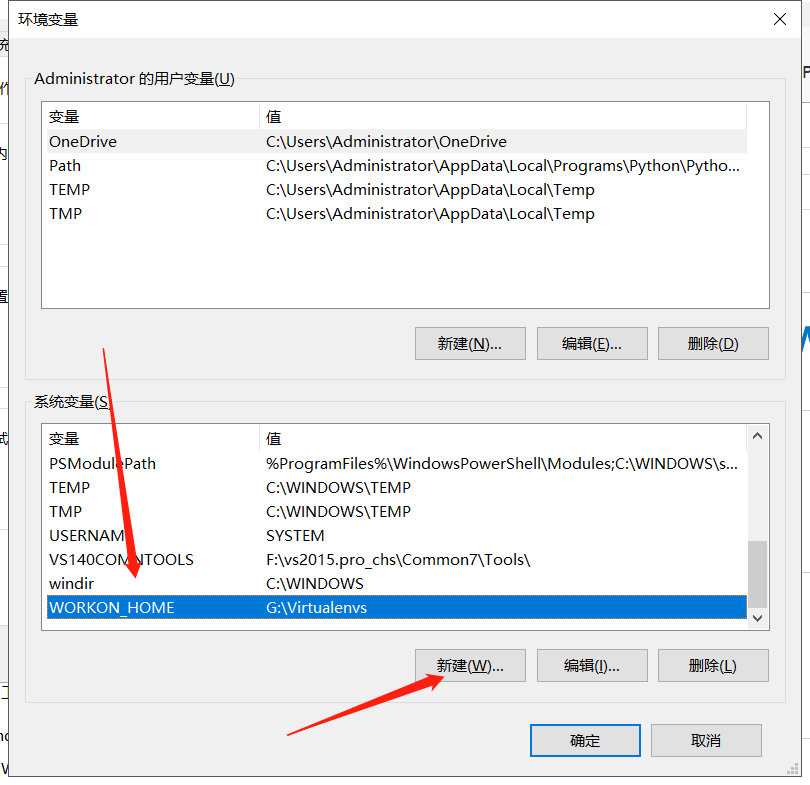
Windows中,在“此电脑”配置环境变量,分别设置变量值,变量名为:
WORKON_HOME: D:Virtualenvs
-
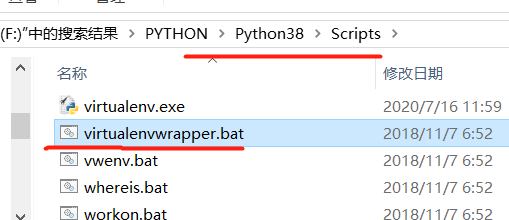
找到python的安装路径,scripts文件下执行virtualenvwrapper.bat

-
打开CMD,创建虚拟环境
workon #列出有的虚拟环境(aaa) workon aaa #使用这个虚拟环境 mkvirtualenv -p python3 luffy # 创建虚拟环境 rmvirtualenv 虚拟环境名字 # 删除虚拟环境
-
创建完成后会自动进入这个虚拟环境,这个时候已经可以在虚拟环境中安装一些包了
pip install django==2.2.2 # 直接pip,因为在虚拟环境中,不会装到python2去
pycharm创建新django项目
-
创建新项目,创建的时候选择虚拟环境,第一次使用需要找到第一步中,安装虚拟环境的位置
也就是你环境变量的变量值的路径,找到python解析器

-
pycharm创建项目成功,下面开始整理目录
django目录整理
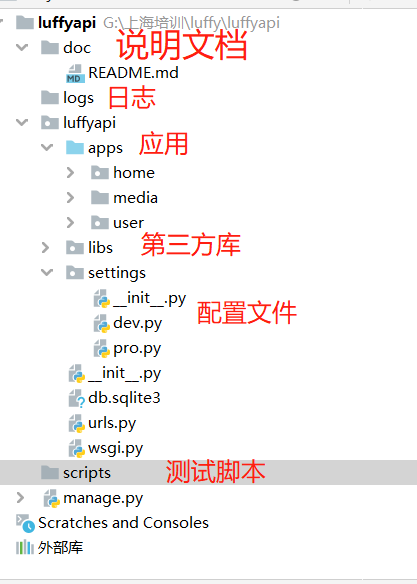
为了方便管理,不按照django原本的目录写代码,我们把应用都放在apps下管理,不放在根目录。不使用原本的settings,把settings放在settings文件夹里,里面放两个py文件,一个作为测试时候的settings.py,一个作为上线之后用的settings.py
此外,还要创建一些新的目录来放媒体文件media,第三方的模块文件libs,说明文档docs,script文件夹,里面放测试脚本

-
按照图片,新增包和文件,包括
-
把原本settings.py的代码拷贝进dev.py,pro.py
此时当然是没法启动的,需要去改配置
# settings/dev.py(原settings.py) import os,sys # 原来的BASE_DIR不需要改 BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # 在环境变量中插入新的路径,给放应用的apps添加路径 sys.path.insert(0,BASE_DIR) sys.path.insert(0,os.path.join(BASE_DIR,'apps')) # 添加环境变量之后才能像以前一样注册 INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'rest_framework', 'user', 'home', ] ROOT_URLCONF = 'luffyapi.urls' WSGI_APPLICATION = 'luffyapi.wsgi.application' # 添加媒体文件夹和路径 MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR,'media') -
因为settings的路径换了,manage中配置的路径要改

-
wsgi中类似
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffyapi.settings.dev') -
配置路由,给media开个路由
from django.contrib import admin from django.urls import path,include,re_path from apps.home import views from django.conf import settings from django.views.static import serve urlpatterns = [ path('admin/', admin.site.urls), path('home/', views.Home.as_view()), re_path('media/(?P<path>.*)',serve,{'document_root':settings.MEDIA_ROOT}) ]
创建应用
manage创建应用,会自动创建当前的目录下,所以以前我们创建应用才会在根目录中。
要把应用创建在apps下,应该在terminal中操作。先cd到要创建的目录,再在目录里面用../../找到manage.py,再创建应用
cd luffyapi
cd apps # 切换目录
python ../../manage.py startapp user # 找到manage.py 创建应用
配置数据库
这里使用pymysql。但是因为django是2.2.2版本,直接使用会报错,需要修改源码
一般开发中,不会使用root账户连接数据库,所以在mysql中事先创建一个用户,赋予权限
-
事先创建好库,在settings/dev.py中连接数据库
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'luffyapi', 'USER':'luffyapi', 'PASSWORD':'6008', 'HOST':'127.0.0.1', 'POST':3306 } } import pymysql pymysql.install_as_MySQLdb() AUTH_USER_MODEL = 'user.user' # 继承AbstractUser,必须在这配置,user应用中的user表# user/models.py from django.db import models from django.contrib.auth.models import AbstractUser class User(AbstractUser): phone = models.CharField(max_length=11) avatar = models.ImageField(upload_to='icon',default='icon/default.png') # 注意使用ImageField需要安装Pillow -
像上面创建应用的方法,迁移数据库即可
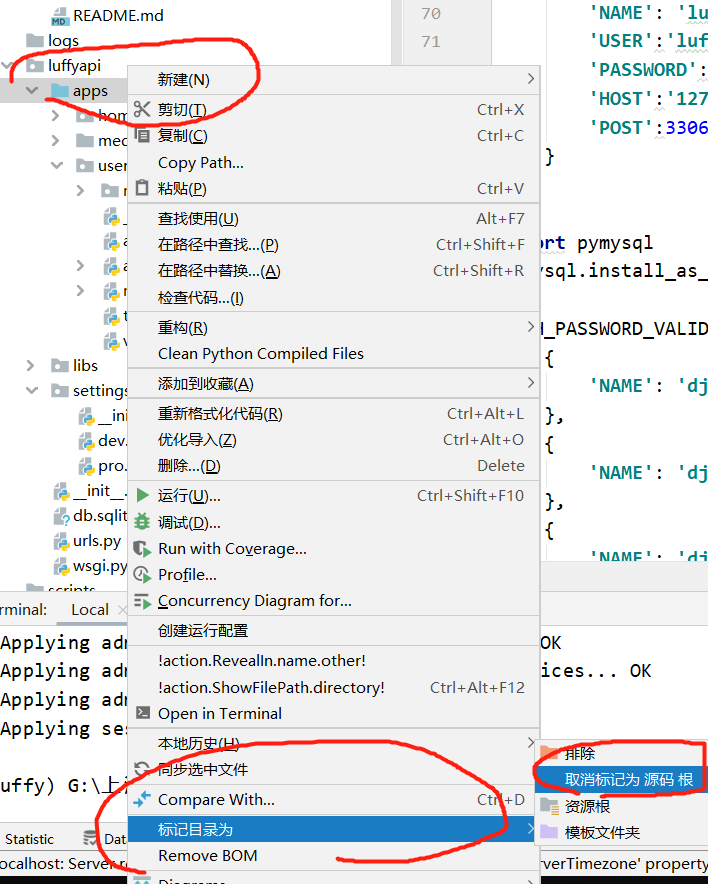
给应用文件夹添加source

标记,这样才能在视图中点来点去
未完待续
前端
使用vue脚手架创建vue项目
首先安装node.js